Kevesebb css - megpróbáljuk megérteni
"Olyan, mint a szteroidok a webfejlesztéshez"
Az idézet a CodeKit eszköz helyéről származik, és közvetlenül utal rá, de közvetve kisebb, de általában nagyon tetszett. Ajánlatos a kedvenc illatos tea egy csészéjét felvenni, mert ma egy olyan csodálatos nyelvet fogunk tartani, amely segít a webfejlesztés folyamatának egyszerűsítésében. Ma beszélünk a LESSről, ez egy CSS előfeldolgozó, amely lehetővé teszi a css főbb jellemzőinek kibővítését és ugyanakkor a fejlesztési idő csökkentését. Természetesen az újoncoknak valószínűleg nincs értelme, abban az esetben, ha maga a tudományos css is csak részben ismert. Természetesen ez olyan eszköz a szakemberek számára, akik hatékonyságot és sokoldalúságot akarnak. Végül is az előfeldolgozó fő feladata, hogy egyszerűen nyújtson be alapvető szintaktikai konstrukciókat. Ezért az előfeldolgozó átalakítja azt a kódot, amelyet a fejlesztő egy előfeldolgozó nyelv segítségével ír, és végül egy tiszta és sima CSS-t kap. Ezenkívül vitathatatlan tény a kódfeldolgozás sebessége, vagyis a böngésző által a kód feldolgozásának hatékonysága.

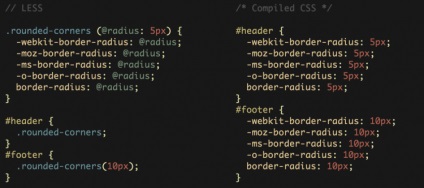
Összehasonlítva a kevésbé és a klasszikus CSS-t


Vicces, de minden CSS-fájl kisebb fájlra érvényes, de működik azon a kódon, amelyet egy másik fájlhoz csatlakoztat, amely már rendelkezik a kisebb kiterjesztéssel.
A fordító bármilyen módon történő beállítása nélkül, mert a W3C specifikációi szerint a böngésző nem fogja tudni feldolgozni és megjeleníteni a gyönyörű kódunkat.
Így a kód kevesebbet néz ki:
Minden nagyon könnyű és intuitív a produktív munka népszerűsítésére.
Összevetés a Task Runnerrel
A legegyszerűbb és legegyszerűbb módja ennek összeállítása, természetesen az összeszerelő rendszerek alkalmazása, amelyek megszabadulnak a fent leírt állandó munkaigényes összeállítási folyamatoktól, és tovább erősítik a fejlesztési folyamatot.
A mai napig két vezetõ van ez Grunt és Gulp. Az első kissé idősebb, mint a második, egy kicsit fiatalabb, de harcolnak az egyetemes fejlődés területén.

Ha mélyebbre megy, és a Brokkoli mellé a Brunchot is megfontoljuk, akkor egy kicsit hozzárendelhetnek egy másik klaccshoz. A Broccoli csak a front-end fejlesztésről szól, és nem tud büszkélkedni a Grunt és a Gulp számára elérhető különböző csomagok számáról.

Összevetés speciális alkalmazásokkal
Nos, azok számára, akik egyszerűsíteni szeretnék a fordítási folyamatot, és időt takarítanak meg, speciális programok, amelyek segítenek összeállítani nem csak css, hanem js vagy html kód is. E programok fő feladatai közé tartozik: az előfeldolgozók helyes összeállítása, a hibaellenőrzés és a népszerű folyamatok automatizálása, valamint a kezdeti szinten helyi szerverként működik, ami nagyon kényelmes.
Tehát lássuk, mi van ma, Talán az első jelölt lesz a keverék, egy remek eszköz, amelyet szabad licenc alatt osztanak szét, és OSX és Windows operációs rendszerek számára is elérhető.

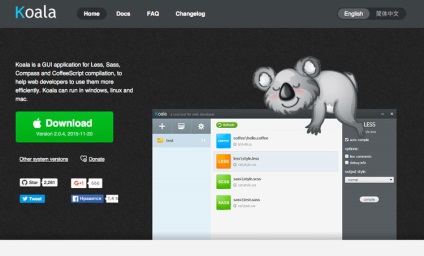
A következő nagyon rossz jelölt a Koala számára, jó grafikus felületet kapott. Mint a keverék, ez egy teljesen ingyenes termék, amely mind az OSX, mind a Windows operációs rendszeren és természetesen a Linuxon is használható.

A Prepros már 29 dollár kereskedelmi termék. Bár az állítás szinte obsolyutno is, hogy Koala és a Muxture. Az összes fontos OSX platformon, a Windows és a Linux operációs rendszeren is elérhető.

Nos, két exkluzív a WinLess és a CodeKit. Kezdjük a WinLess-szel, kizárólagos Windows-ra és a termék nevének követése után, és megértjük a less.js. Megértem, hogy szorosabb kapcsolatot várunk ezzel az előfeldolgozóval. A webhelyen azt is írták, hogy a WinLess a Windows platform eszközeinek fejlécje. És még mindig WinLess teljesen ingyen.

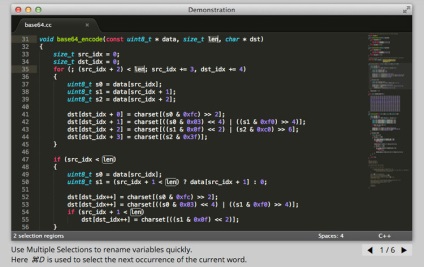
CodeKit ez kizárólagos OSX, ára 32 $, ez vicces CodeKit jellemezhető sterody webes fejlesztés, valamint majd az írott mindenütt, Codekit segít létrehozni egy weboldal gyorsabb és jobb. (gyorsabb, nagyobb, erősebb)))


A css-vel ellentétben a program kevésbé hasonlít a programozási nyelvre, mivel dinamikus ezen az alapon, hogy a változókkal és funkciókkal foglalkozunk.
változók
Először megnézzük a változókat. Tegyük fel, hogy a klasszikus css-nel dolgoztál, akkor írtál valami ilyesmit, ahol a stíluslap összes blokkjában feltüntetett értékek ismétlődnek.