18 - A webhelyek létrehozásának technológiája Dreamweaver használatával 8 - táblázatok - táblázatok készítése
6. Táblázatok
A táblák lehetővé teszik, hogy egy csomó adatot helyezzen el egy kis weboldalra. A táblázatban összegyűjtött adatok nagyon világosnak tűnnek, érdemes megtalálni a szükséges információkat. Ezen kívül a táblák - ez szép!
Kezdjük a legegyszerűbb táblázatokkal - a sorok, oszlopok és sejtek szokásos sorozataival, bármilyen bölcsesség nélkül.
Ha meg szeretné tudni, hogyan hozhat létre táblázatokat, akkor azon a Know-How diákja lelkesedésének listáján leszünk, amelyre a webhelyet készítjük.
Nyissa meg az oldalt a Dreamweaver oldal passions.htm oldalán (üres legyen), és folytassa az első táblázat létrehozását.
A táblázat létrehozásának legegyszerűbb módja a Közös eszköztár fülén található Táblázat gombra kattintva. A Beszúrás menüből is kiválaszthatja a Táblázat opciót, vagy nyomja meg a billentyűkombinációt

Ábra. 6.1. A táblázat párbeszédpanel
A Beviteli mezők soraiban és oszlopaiban a létrehozandó táblázat sorainak és oszlopainak száma kerül megadásra. Ha hibázunk, és adja meg a kisebb vagy nagyobb számú sorok vagy oszlopok, nem hiányzik beda- (redundáns) sorok és oszlopok felvehet (eltávolítás) később.
A táblázat szélesség mező adja meg a táblázat szélességét a képpontokban vagy a weboldal szélességének százalékában. A beviteli mező jobb oldalán található legördülő listában pixeleket vagy százalékokat kell megadnia.
A Határvastagság beviteli mező megadja a képpontok keretének vastagságát. Minden HTML-táblázat tartalmazhat egy látható keretet. Alapértelmezés szerint, ha semmit nem ad meg ebben a mezőben, akkor a keretek vastagsága egy pixel; akkor is 0-t adhat a keret láthatatlanná tételéhez.
A Cell padding bemeneti mező megadja a táblaterület határa és annak tartalmát pixelben. Alapértelmezés szerint ez egy pixel.
Hasonlóképpen, a cellatávolság mező segítségével meghatározhat egy eltolást az egyes cellák határai között. Alapértelmezés szerint 2 pixel.
A Fejléc-kapcsolók lehetővé teszik számunkra, hogy létrehozzunk egy "sapkát" és egy külön erre az első oszlopot. Ebben sor kapcsolók elérhető None (nincs „sapka”, vagy jelölje ki az első oszlop) a Bal (kiválasztott első oszlop), Thor ( „sapka”), és mind (és a „sapka”, és elkötelezett az első oszlop). Míg a sejtek teszik ki a „sapkát”, és a kiválasztott oszlop lesz díszítve, mint a fejlécen, és a szöveg, hogy mi lesz lépnek velük, automatikusan középre és merész.
Adja meg a táblázat nevét a Caption beviteli mezőbe. Ez a név a létrehozott táblázat felett lesz.
A Align felirat legördülő listája lehetővé teszi számunkra, hogy megadjuk a név helyét és illesztését (ha természetesen megadtuk). A következő elemek itt érhetők el:
- alapértelmezés szerint (alapértelmezés szerint) - az igazítást maga a webböngésző végzi el, általában ebben az esetben a név a táblázat fölött van, és középre van állítva;
- top - a név az asztal felett helyezkedik el, és középpontja;
- alul - a név az asztal alatti és középpontja;
- balra - a név az asztal fölött van, balra igazítva;
- jobbra - a név az asztal felett van, és jobbra igazítva.
Az Összefoglalás szerkesztési területen adja meg a táblázatok jegyzetét. Ez a megjegyzés nem jelenik meg a web-alapú Advanced képernyőn, de lehet használni más célokra (például, hogy tudja kezelni a programot, olvassa el a képernyőn megjelenő szöveg). Ezt nem kell megadnia.
Tehát a Táblázat párbeszédpanelen adja meg a 2. ábrán látható értékeket. Kattintson a 6.1, majd az OK gombra. Meg kell adnunk az ábrán látható képet. 6.2.

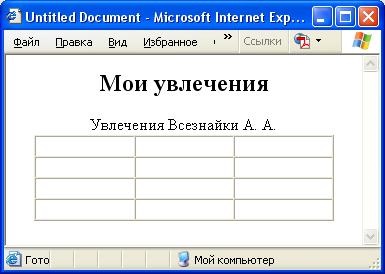
Ábra. 6.2. Az első táblázatunk
Most helyezze el a szöveges kurzort az asztal bármely cellájába, és írjon be néhány szöveget. Ismételje meg ugyanezt a többi cellával a táblázatban. Leszünk valami hasonló a Fig. 6.3.

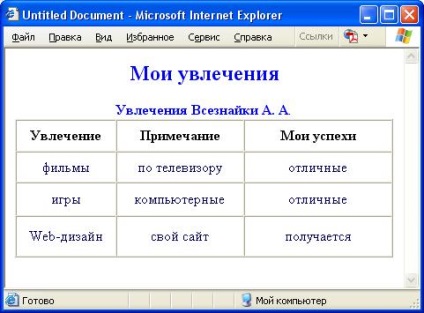
Ábra. 6.3. Táblázatos töltött cellákkal
A táblázat cella tartalmának nem kell szövegesnek lennie. Bemutatunk egy grafikus képet a cellában, amint az az 1. ábrán látható. 6.4.

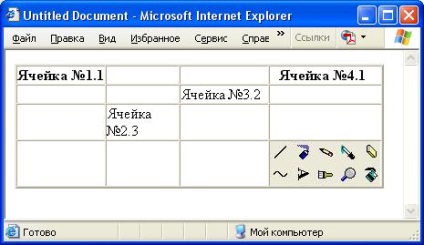
Ábra. 6.4. Táblázat, amelynek egyikében egy grafikus képet helyezünk
Még egy táblát is beilleszthetünk egy cellába! Ebben az esetben, a szélessége a táblázat, táblázatban megadott szélességű beviteli mezőbe párbeszédablak táblázat (lásd. Ábra. 6.1), tekinthető viszonyítva a cella szélessége, amely egy táblázat (m. E. A szülő címke).
Az asztalcellának legalább néhány tartalomnak kell lennie, ellenkező esetben a webböngésző hibásan jelenítheti meg. Ha a cellának még üresnek kell lennie, helyezzen be egy nem töréses területet (HTML kódja - ), amint a Dreamweaver is ilyen esetekben tesz.