Weboldal tervezése a visualstudio 2018-ban
A weboldal megtervezéséhez kattintson duplán a Solution Explorer weboldalára.
Ha használja ASP.NET Üres webhely sablont, akkor először létre kell hoznia egy új oldalt (kattintson jobb gombbal a honlapon az ablakban Solution Explorer válassza az Add New Item a helyi menüből (új elem), és adja meg a webes űrlap sablon (Web forma)). Az új oldal kezdetben csak a minimálisan szükséges jelölési mennyiséget tartalmazza, de nincs látható tartalom, ezért üres oldalként jelenik meg a vizuális tervező ablakban.
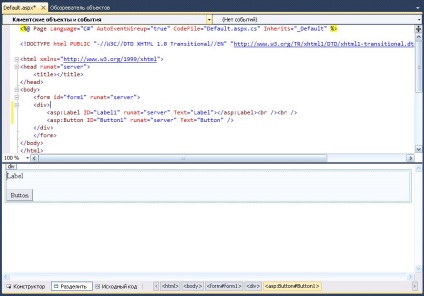
A forrás módban jeleníti meg az oldal elrendezését (azaz a HTML címkék és ASP.NET vezérlők), a módban a Design - formázott képet arról, hogyan fog megjelenni az oldal egy web böngésző ablakot, és a Split mód - kombinált nézetben lehetővé teszi, hogy egy időben és az oldal elrendezését és annak végső megjelenését.
Formálisan az ASP.NET oldalak többnyire XHTML-ből állnak, és az összes ASP.NET vezérlő érvényes XHTML kódot generál, hacsak nincs más konfiguráció. Azonban itt fogunk hivatkozni egy HTML oldalra mutató weboldal jelölésére, mivel HTML vagy hasonló, de szigorúbb XHTML szabványt használhat.
A vezérlőt a megjelenített oldalstruktúrába (vizuális tervező módban) vagy egy adott pozícióba az elrendezésben (forráskód módban) húzhatja. Mindkét esetben az eredmény ugyanaz lesz.
Van egy alternatíva: manuálisan írja be a kívánt vezérlő leíróját a Forrás módban. Ebben az esetben a Tervezés módban megjelenített nézet nem frissül, amíg nem kattint az ablaktervezéshez tartozó kattintásra, vagy a kulcskombináció mentésre kerül a weblap mentéséhez.
Egy vezérlés hozzáadásával meg lehet változtatni a méretét vagy konfigurálni tulajdonságait a Tulajdonságok ablakban. Sok fejlesztő inkább új weboldalakat szeretne összekapcsolni a Design módban, hanem a vezérlőelemek vagy a részletesebb beállítások újbóli létrehozása a Forrás módban. Az egyetlen kivétel az, amikor a HTML jelölésről van szó: bár az Eszköztárban és van egy HTML elemekkel ellátott lap, általában egyszerűbb manuálisan megadni a szükséges fogantyúleírókat, mint egyszerre egy oldalt húzni.
Az alábbi ábra mutatja a weboldalt Split módban az eredeti jelöléssel a tetején és a grafikus felületen az alján:

Azok, akik széles képernyős monitorral rendelkeznek, biztosan szeretnék látni a Split módban megjelenített területeket egymás mellett (és nem a tetején és alján). Szerencsére a Visual Studio egyszerűvé teszi ezt a fajta megjelenítést. Mindössze annyit kell tennie -, hogy válassza ki a menü Tools (Eszközök) kattintson a Beállítások (Options) a paraméterfában lépés a HTML tervező -> General (Visual Designer HTML -> Általános), válassza ki az eltérő nézetek függőlegesen (Show bemutatása függőlegesen), majd kattintson az OK gombra.
A vezérlés beállításához először kattintson rá, hogy kiválaszthassa azt, vagy jelölje ki azt név szerint a Tulajdonságok ablak tetején lévő legördülő listából, majd módosítsa az összes szükséges tulajdonságot, például a Szöveg, ID, ForeColor (előtérszín).
Ezek a beállítások automatikusan átkerülnek az ASP.NET vezérlőleírások megfelelő attribútumaira, és meghatározzák ezen elemek kezdeti megjelenését. A Visual Studio még speciális "szelektort" (ún. UITypeEditor néven is ismert), amely lehetővé teszi a speciális tulajdonságok kiválasztását. Például kiválaszthat egy színt a legördülő listából, vagy beállíthatja a betűtípust a normál betűkészlet-választó párbeszédpanelen.
Abszolút pozícionálás
Egy oldalon lévő vezérlés elhelyezése érdekében a szokásos HTML-tervezési technikákat, például bekezdéseket, sortöréseket, táblázatokat és stílusokat kell használnia. A Visual Studio alapértelmezés szerint azt feltételezi, hogy az elemeket olyan rugalmas adatfolyam használatával kell elhelyezni, amely lehetővé teszi a tartalom növekedését és dinamikus csökkenését anélkül, hogy elrendezési problémákat okozna.
Ugyanakkor a fejlesztőnek lehetősége van abszolút pozícionálási mód alkalmazására a CSS szabvány szerint. Mindössze annyit kell tennie, hogy egy integrált CSS-stílust adjon hozzá a vezérléshez abszolút pozicionálási paraméterekkel. Az alábbiakban például egy CSS-stílus jelzi, hogy a gombot pontosan 100 képpontot kell elhelyezni a bal széltől és 50 képpontot az oldal tetejétől:
Az ilyen változtatások elvégzése után a gomb bármelyik helyre húzható az ablak mentén, és a Visual Studio automatikusan frissíti a megadott stílus-koordinátákat.
Abban az esetben, ha az egyes vezérléseket az abszolút pozícionálási üzemmód használatával hozza létre, ritkán van értelme. Ez a mód nem teszi lehetővé, hogy az elrendezési séma alkalmazkodjon a különböző böngészőablakméretekhez, és problémákat okozzon, ha a tartalom az elemek valamelyikében kibővül, ami egy abszolút pozícióval rendelkező másik elem átfedését eredményezi.
Szintén megkönnyíti a rugalmatlan elrendezési tervek létrehozását, amelyeket később nagyon nehéz módosítani. Azonban az abszolút pozícionálási mód tökéletesen alkalmas teljes tárolóedények elhelyezésére, amelyeken belül a folyamatos tartalom biztonságosan használható.
Például az abszolút pozícionálási módot használhatja arra, hogy rögzítse a menüsort az ablak egy meghatározott oldalára, és a benne található linkek listájára, a normál elrendezésű üzemmódot. Ilyen esetben a tartályt
konténer
Intelligens leírók

Statikus HTML leíró
Mint tudják, az ASP.NET oldalak ASP.NET vezérlőket tartalmaznak, amelyek rendszeres HTML címkékkel vannak összekeverve. A HTML-descriptorokat a gépeléssel vagy a Toolbox megfelelő lapján húzva adjuk hozzá.
A Visual Studio egy nagyon praktikus stílusú tervezőt tartalmaz, amely lehetővé teszi bármilyen statikus HTML elem formázását CSS tulajdonságokkal.
A kipróbáláshoz húzza az elemet az Eszköztár HTML-szakaszából

A hasonlóan létrehozott új stílust inline stílussal tárolják, és a megváltoztatandó elem attribútum attribútumára írják. Alternatív megoldásként megadhat egy megnevezett stílust az aktuális oldalon (az alapértelmezés szerint javasolt) vagy egy külön stíluslapon.
Ha a HTML elemet szervervezérlésként kívánja konfigurálni ahhoz, hogy képes legyen kezelni az eseményeket és kapcsolatba lépni vele a kóddal, akkor át kell váltania a Source módba, és hozzá kell adnia a szükséges attribútum runat = "server" -et a vezérlési leíróhoz.
HTML táblázatok
Az alábbiak az alapvető műveletek, amelyeket végre kell hajtani:
Ahhoz, hogy az egyik cellából a másikba lépjen az asztalhoz, használnia kell a
Új sorok vagy oszlopok hozzáadásához az asztalra kell kattintania a jobb gombbal a cellán belül, és az almenü Beszúrásának több lehetőségéből válassza ki a kívánt műveletet.
A táblázat bármely részének méretének megváltoztatásához egyszerűen kattintson a megfelelő határon, és húzza azt a kívánt irányba.
Egyetlen cellát formázni kell a Stílus mezőben található Properties (Tulajdonságok) ablakban, majd az ellipszis kép (.) Gombbal. Ezután megjelenik ugyanaz az új stílus párbeszédpanel, amely az előző ábrán látható.
Egyszerre több cellával együtt dolgozni, először választania kell őket a gomb lenyomásával
A cellák egyesítéséhez (például, hogy két cellát konvertáljunk, két oszlopot lefedve), egyszerűen kiválaszthatjuk a kívánt cellákat, jobb egérgombbal kattintsunk, és a helyi menüből válassza a Módosítás -> Merge elemet.
Ezekkel a képességekkel valószínűsíthető, hogy soha nem kell más design eszközök, például a Dreamweaver vagy a Expression Web segítségével is igénybe venni.
A modern web design gyakorlatban az elrendezési táblázatok használata nem engedélyezett. Ehelyett a legtöbb professzionális fejlesztő preferálja a CSS elrendezési tulajdonságait, amelyek ugyanúgy működnek a Visual Studio alkalmazással.
HTML jelölés strukturálása
Ha ugyanazt a HTML-kódot szeretné formázni, akkor egyszerűen végtelen számú módon lehet. Az egymásba ágyazott leírók elkülöníthetők a behúzással, és a hosszú leírók gyakran több sorra oszthatók az olvashatóság javítása érdekében. Azonban hány beavatkozásnak kell lennie, és milyen hosszúságúnak kell lennie, minden fejlesztő választja magát.
A lehetséges lehetőségek sokaságának köszönhetően a Visual Studio nem kényszerít semmiféle formázást, hanem éppen ellenkezőleg, megőrzi a fejlesztő által használt nagybetűs és behúzási sémát. Ennek a viselkedésnek az a hátránya, hogy hozzájárul a következetesség hiányához és a weblapok létrehozásához, amelyek széles körben eltérő formátumú egyezmények vagy helytelenül szétszórt descriptorok.
Ennek érdekében a Visual Studio innovatív funkcióval rendelkezik, amely lehetővé teszi a kívánt szabályok meghatározását, majd bárhova történő alkalmazását.
Kipróbálásához kapcsolja át az oldalt a Forrás üzemmódba. Ezután válaszd ki a HTML-kód tetszőleges töredékét, jobb egérgombbal rákattintasz, és a helyi menüből válassza ki a Format Selection menüpontot. Ezután a Visual Studio automatikusan megjavítja a kijelölt HTML tartalmat a megfelelő nagybetűkkel, behúzással és végekkel.
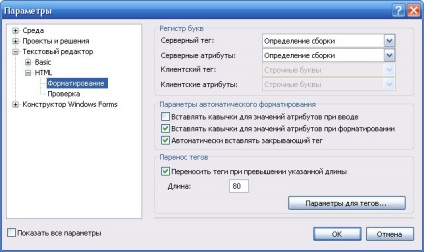
Természetesen a fentiek után felmerül a kérdés: ki határozza meg a formázási paraméterek helyességét? Bár a Visual Studio a megfelelő alapértelmezett beállításokat használja, elég nagy méretűre állíthatja őket.

Ebben a szakaszban meg lehet adni, hogy melyik nagybetűs paramétert kell használni, és hogy mennyi ideig lehet a sorok összeolvadása előtt. Alapértelmezés szerint a sorok nem lesznek összecsukva, amíg el nem éri a 80 karakternek a szem törzsének határát, ezért sok fejlesztő szeretne csökkenteni a paraméter értékét. Itt is beállíthatja az attribútumok idézőjelekbe történő beillesztését, és adja meg, hogy a Visual Studio automatikusan beilleszti-e a megfelelő záróleírót, ha megnyitóleíró írja be.
Formázási szabályok alkalmazandók, amikor a Formátumkiválasztás parancsot használják, és minden olyan esetben, amikor a HTML tartalom hozzáadódik az Eszközök eszköztárának a Design módban történő húzásával. Abban az esetben, ha a HTML tartalmat manuálisan írja be, a Visual Studio nem alkalmazza a "korrekció" formázási szabályait.
Ha még jobban meg van határozva, kattintson a Tag specifikus beállítások gombra, és állítson be olyan szabályokat, amelyek csak meghatározott leírókra vonatkoznak.
Megadhatja például a Visual Studio programot, hogy vonalkészlet-karaktert adjon hozzá egy leíró elején és végén