Hogyan készítsünk visszajelzést forms forradalomban formit segítségével?
Tehát ma kezdődik a 9. MODX forradalom lecke újszülöttek számára. Ma megnézzük, hogyan hozzunk létre egy egyszerű kapcsolatfelvételi űrlapot a weboldalunkon az FormIt kódrészlet segítségével. Az előző leckében ismerkedtünk meg a Wayfinder munkájával. Megtanultuk, hogyan adjuk ki a dinamikus menüt ezzel a részletekkel. Ma alapuló tudását néhány töredék próbálja kezelni a kódrészletet FormIt, a leckét, hogy elég hosszú, így ráhangolódni egy érdekes és eredményes munkát.
Mi a FormIt?
Az FormIt olyan részlet, amely lehetővé teszi dinamikus formák létrehozását a MODX forradalom közepén. Ha a MODX Evolution programot használja, akkor már használta az eFormot az űrlapok létrehozásához és feldolgozásához. FormIt a MODX forradalom, amely megegyezik az eForm kivonatával, de ez egy teljesen más kódrészlet.
Miért használd az FormIt-et?
Számos ok van arra, hogy űrlapokat használjon a webhelyén, a fő egy kapcsolattartó vagy kommunikációs felületet hoz létre. Más dolgok közé tartozik a fókusz, az információk bevitele stb. Használhatja az FormIt-et bármelyik ilyen célra, de ennek a kódrészletnek csak a kapcsolatfelvételi űrlapjainak létrehozására van tapasztalata, és ezt a leckét nézzük.
Az FormIt letöltése és telepítése
Ismerkedjen velünk a folyamat előző leckéire, itt nem fogok abbahagyni. Szerintem jól leszel a telepítéssel és magyarázat nélkül.
Készítsen sablont
Remélem, hogy már átmentél az előző órákon, és a belső oldalak sablonjait a MODX weboldaladba küldted. Ha ugyanazt a sablont használod, mint én, látni fogod, hogy a névjegyek oldal PHP szkriptekkel rendelkező php oldal. Ha ezt a sablont használta egy statikus webhely létrehozásához, akkor ez csak így lesz, mivel a meglévő PHP-kódot használja az űrlap elkészítéséhez. Ugyanakkor, mivel a sablonunkat MODX-hez továbbítjuk, erre a PHP-kódra nincs szükségünk, hiszen maga a MODX foglalkozik minden formanyomtatványunk elkészítésével. Mindenre szükségünk van a HTML kód formátumára, majd az FormIt-ot használjuk, amely a munkát végzi.
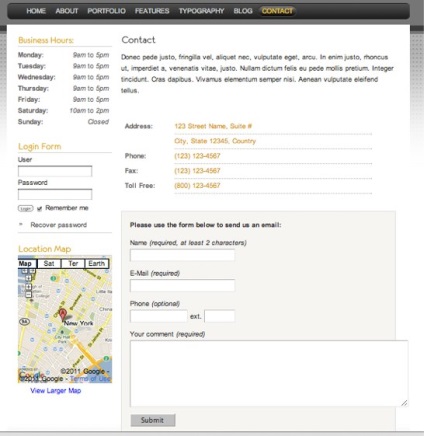
Tekintse meg a sablonhoz mellékelt kapcsolók statikus oldalt:

Feladatunk, hogy ezt a funkcionalitást a MODX-ba helyezzük, így a kapcsolatfelvételi űrlap megőrzi megjelenését és megjelenését, de munkáját a MODX teljes mértékben megvalósította. Hát, kezdjük ...
Az első dolog, hogy távolítsa el a HTML / CSS kódot, és vigye el a MODX-hez, ha még nem tette meg. Mivel a kapcsolatfelvételi oldalom valójában egy PHP szkript, csak megnyitottam ezt az oldalt a böngészőben, és megnéztem a forráskódot. Ez lehetővé tette számomra, hogy egy egyszerű HTML kimenet HTML-kód nélkül. Ezt követõen átmásztottam ezt a kódot, és beillesztettem MODX-be, hogy létrehozzam sablonomat a kapcsolattartó oldalamhoz. Ezután néhány munkaműveletet használtam a munka egyszerűsítésére, ahogyan azt a korábbi órákban is megtettük. És itt van, amit kaptam:
Mentettem ezt a 7in1-contact nevű sablont, és hozzárendeltem egy kapcsolatoldali sablont.
Fontos tényező, hogy kicseréltem a Contact szövegét h2 címkékben # 91; # 91; * pagetitle # 93; # 93;. ami az emlékezetedben megjelenik, ha alaposan átmentél a leckeidre.
De mivel a lecke elején úgy döntöttünk, hogy az űrlapra koncentrálunk, abban a pillanatban elhagyom a sablont, és egy kicsit később eljutok hozzá. Tehát ez csak egy megjegyzés, így érted, milyen irányba kell mozgatni. Továbbá, bár nem figyelni, hogy a bejelentkezési űrlap az oldalsávban, akkor térjen vissza erre a következő leckét, amikor megbeszéljük kódrészlet Login, és most hagyja úgy, ahogy van, tekintettel kell jelentkezned.
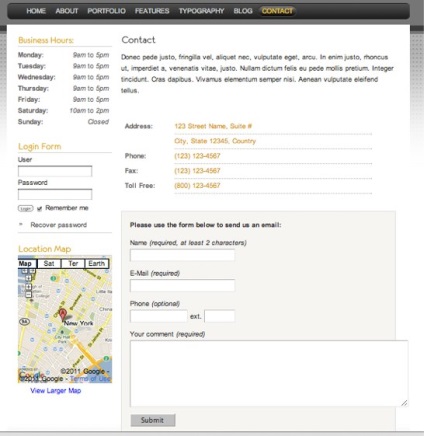
Folytassuk a formát. Az induláshoz felváltotta a "contact-wrapper" div tagek között található űrlap HTML kódját, és helyette egy címkével # 91; # 91; * 93-as tartalom; # 93;. Ez azt jelenti, hogy a fő tartalmi mezőben minden jelenik meg a webhelyem névjegye oldalon. Ezért most a partnerek oldala fog kinézni:

Látható, hogy ahol léteznie kell egy formanyomtatványnak, most van egy szöveg, amelyet a létrehozásakor beillesztettem a kapcsolattartó oldal tartalmi területébe. Amint az oldalon látható, ez a szöveg világos bézs tartályba van zárva.
Hogyan használhatod az FormIt kódrészletet?
Tehát annak érdekében, hogy az FormIt működjön, töredékhívást és HTML kódot kell elhelyeznie a kapcsolatfelvételi űrlap helyén. Ha az űrlap töredéket MODx Evolution, akkor létre kell hozni TPL sablont a formában, majd hívja meg a részletben, de FormIt nem kell hívni formájában a részletet, hanem akkor helyezze el formáját a hívás befejezése után.
Az első dolog, amit látsz, amikor megnézed a dokumentációt, hogy meg kell határozni a horgokat a FormIt hívás. A horgok szkriptek, amelyek akkor működnek, amikor felhívja a kódrészletet. Összeköthetjük őket, de fontos tudni, hogy egymás után vannak végrehajtva, és ha hibát okoz, akkor a többi nem fog működni. Vannak előtér és szabályos horgok, de most csak a normál horgok érdeklődnek, amelyek az űrlap megerősítését és feldolgozását követően kezdődnek. Saját egyéni kampókat hozhat létre, de most rendszeres horgokat használunk.
Az emailTpl paraméter megadja azt az összetevőt, amely tartalmazza az űrlap által küldött üzenet sablont. Mielőtt létrehoznánk ezt a darabot, hozzá kell adnunk egy olyan űrlapot, amelyet a felhasználó kitölt. Amint azt korábban mondtam, a sablonunkban található űrlap HTML kódját fogjuk használni, és módosíthatjuk az FormIt híváslevelének felhívásával. A nyers kód így néz ki:
Egy kicsit meg kell változtatnunk ezt az űrlapot, így az FormIt képes feldolgozni. Az első dolog, amit csinálunk, megváltoztatja a műveletet úgy, hogy az az aktuális oldalra mutasson, mivel itt található az FormIt kódrészletes hívás. Az aktuális oldalra mutató linket készítünk a MODX Revo szintaxissal: # 91; # 91;
# 91; # 91; * id # 93; # 93; # 93; # 93;. Ha alaposan megnézi ezt a hívást, látni fogod, hogy a belső blokk csak egy tételazonosító a mezőazonosítóhoz: # 91; # 91; * id # 93; # 93; és a külső rész az url kötelező összerendelésének címkéje, például: # 91; # 91;
Másodszor, cserélje ki az űrlapot úgy, hogy beillesztette a helyőrzőket a megfelelő FormItbe az egyes mezőelemek attribútumértékeként a statikus bitek helyettesítésére.
Az eredmény így néz ki:
Ennek gyors módja az, ha összehasonlítja a kapcsolatfelvételi űrlapot a FormIt dokumentációjában megadott űrlappal. Is kezdheti a formában a dokumentáció, és egyszerűen csak változtatni az osztályokat, hogy illeszkedjen az űrlapot.
Ezután tegyünk egy hívást a partneroldal tartalmának területén megadott kódrészletre, majd illessze be az űrlapkódot a kódrészletes hívás után. A tartalmi területnek tartalmaznia kell:
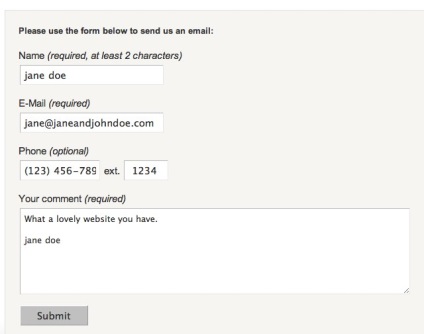
Az űrlap előnézetének mentése után így néz ki:

Nos, az űrlap pontosan úgy néz ki, mint az eredeti. De meg kell vizsgálnunk, és meg kell látnunk, hogy a MODX hogyan végzi a munkát. A tesztelés előtt hozzon létre egy üzenetet, amelyet a címzettnek elküldenek a webhelyről. Ez az emailTpl csomó, amelyet a FormIt hívásunkban jelöltünk.
Helyfoglalókat használunk, hogy elküldjük a szükséges információkat az űrlapból, és a megfelelő mezők nevével használjuk őket. Az én esetemben szeretnék tudni a formában szereplő összes részletet és elérhetőségi adatot. Így létrehoztam a sentEmailTpl darabot, és hozzáadtam a következőt:
Amit már megtanultunk, kitalálhatjuk, mi fog történni. A Snippet FormIt és a MODX elemző értékeket vesz fel a kapcsolatfelvételi űrlapból, és beilleszti őket a beérkező levelek helyőrzői közé.
Most vizsgáljuk meg kapcsolatfelvételi űrlapunkat.

Ellenőrizzük az e-mailt, és látjuk, hogy megkaptuk az üzenetet:

Láthatja, hogy a FormIt kódrészletének paramétermezőjében beírt szöveg a téma sorának sorakkora lett.
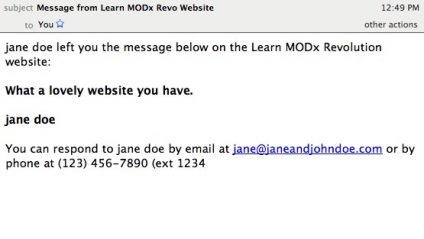
Nyissa meg az üzenetet, és nézze meg, hogy a helyőrzőket helyesen helyettesítettük-e az űrlap aktuális tartalma:

Az egyetlen dolog, amit észrevettem, hogy elfelejtettem hozzá a záró zárójel után (ext a sablonomban.) A többi jól néz ki, és az űrlap működik.
Egy teszt hozzáadása
Adja hozzá a második validálót:
Fontos megjegyezni, hogy ilyen esetekben, ha két sorozatot tartalmaz a sor végén, akkor szétválasztja őket egy szóközzel.
... vagyis kapcsolt validátorokkal, amelyek átmásolják a paramétereket, ezt megteheti:
Rendben, folytassuk, és adjunk hozzá egy csekket a FormIt hívásunkhoz.
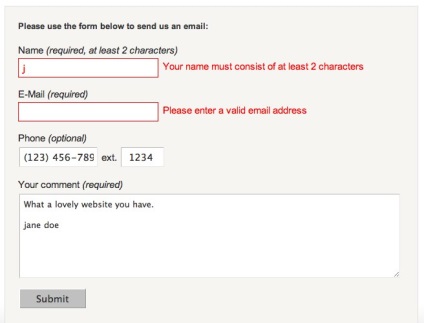
Ha egy Vasya Petrov megpróbál üzenetet küldeni, és a nevét és vezetéknevét helyettesíti, az űrlap hibát ad:

A hibák kijavításához használnia kell az FormIt kimeneti hibakészletét:
# 91; # 91 ;! + Fi.error.attibute_name # 93; # 93;, ahol az attribute_name az űrlapkapcsolat attribútumának neve.
A hiba megjelenítéséhez a kapcsolatfelvételi űrlapon be kell illeszteni az űrlap rekordját:
Az egyes attribútumok közelében, amelyeket ellenőrizünk - a validálás függvényében.
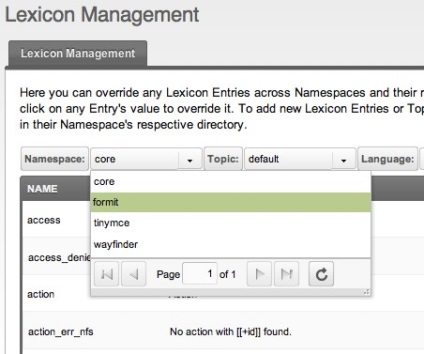
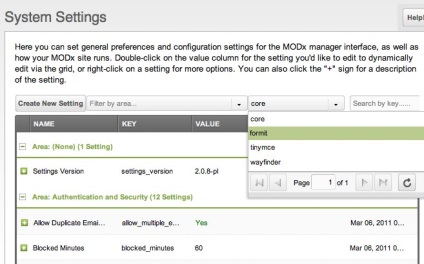
Ha kíváncsi, honnan jöttek ezek az üzenetek, a formanyhoz hozzárendeltek a Lexiconhoz. Menjen a System-> LexiconManagement parancsra. majd a legördülő listában változtassa meg a "core" -et a "formit" -ra, majd megjelenik ezek az üzenetek. Itt megváltoztathatja őket, vagy hozzáadhatja a sajátját.

Folytathatjuk és létrehozhatunk egy egyéni hitelesítőt a számmezőhöz, de ez egy újabb lecke.
A spam elleni küzdelem
Most már tudjuk, hogyan működik az űrlapunk, és üzeneteket kapunk, és a helyszíni ellenőrzés működik. Továbbra is megtudja, hogyan kell kezelni a bot által küldött spameket a formánkban. Snippet FormIt-nek két beépített módja van a probléma megoldására. Az egyik a spam-hook, a második a reCaptcha hook.
Így a FormIt-ben lévő hook paraméterünkben adjuk hozzá a spam-kampányt:

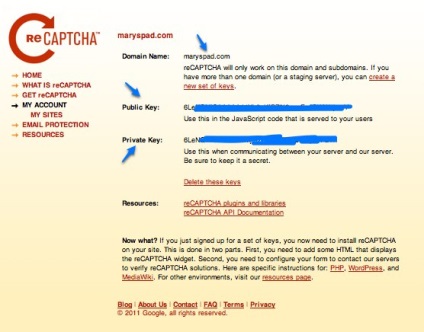
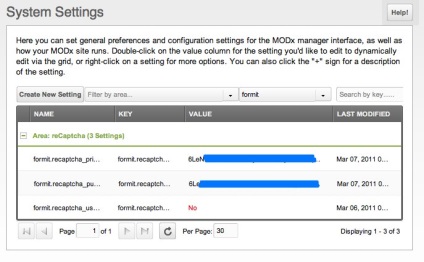
Most be kell írnia ezt a két kulcsot a rendszer beállításaihoz a formit kódrészlethez. Menjen a Rendszer-> Rendszerbeállítások menüpontra. és a legördülő listában válassza a formit helyett a formit.

Mielőtt megjelenítené három mezőt, az egyiket a privát kulcshoz, az egyik a nyilvános kulcshoz, és az egyik megkérdezi, hogy szeretné-e használni az SSL-t. Adja meg a reCaptcha kulcsokat a két mezőben:

Rendben, most hozzáadhat egy recap hookot a FormIt hívásunkhoz:
A horgok sorrendje nagyon fontos. Amint azt korábban mondtam, a horgokat egymás után hajtják végre, és ha hibát adnak, a többiek nem kerülnek végrehajtásra. Ezért rendkívül fontos, hogy a levélszemét horgok az e-mail horgok elé kerüljenek.
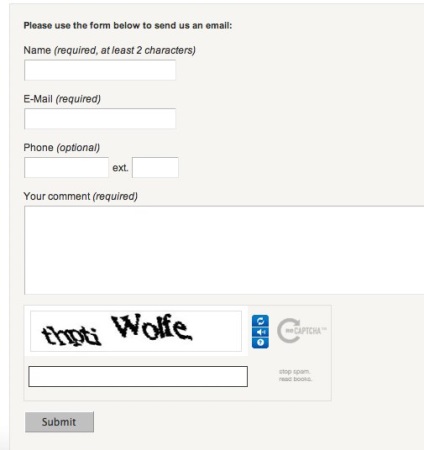
Annak érdekében, hogy a recept megjelenjen a mi űrlapunkban, hozzá kell adnunk helyőrzőket formanyomtatványunkhoz. Menjünk a partneroldalra és adjuk hozzá a helyőrzőket azon a helyen, ahol szeretnénk megjelenni a recept.
Most a formám így néz ki:

Átirányítás sikeres oldalra
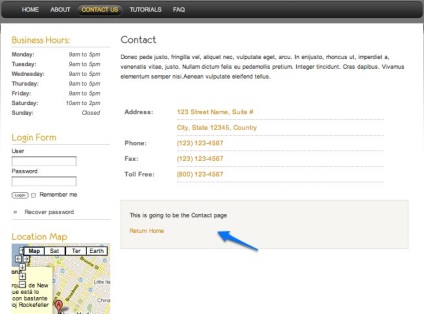
Most az űrlap úgy kerül végrehajtásra, hogy mihelyt az üzenetet sikeresen elküldjük, a felhasználó az üres kapcsolatfelvételi űrlapra lép. Ezt megváltoztathatjuk úgy, hogy a felhasználó olyan oldalra kerüljön, amely jelzi, hogy az üzenetet sikeresen elküldték. Ehhez az átirányítási kampót használjuk. Meg kell határoznunk, hogy melyik oldalra kell átirányítani a felhasználót, és ezt a redirectTo paraméter használatával meg kell adnunk hozzá redirectTo = `123`. ahol 123 az oldal azonosítója, ahol a felhasználó át lesz irányítva. Egyszerűen hozzáadok egy horogot a kampók listájának végén, és hozzáadom az átirányítási paramétert:
Sikeres elvégzése után a forma, a látogató fog küldeni egy oldalt az ID 10, ami a köszönet oldalon (tettem, és elrejtette a menüből).

Automatikus válaszadás létrehozása
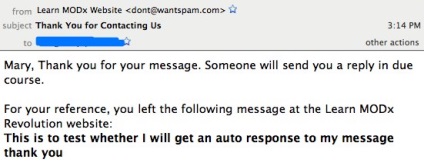
Amint láthatja, a helyetteseket ugyanúgy használtam, mint korábban a sentEmailTpl esetében. Most meg kell horog dobavt FormItAutoResponder és a tulajdonságait, hogy a kódrészletet hívás FormIt az alábbiak szerint:
Amint azt a fentebb láttuk, nemcsak a szükséges tulajdonságokat, hanem számos rendelkezésre álló tulajdonságot is felvetettem. Fontos megjegyezni a kellékeket fiarToField, amit kontakt_emailként definiáltam. Ez azért fontos, mert ha nem állítja be alapértelmezés szerint "e-mailben", az e-mail mezőnek más neve lehet, mint az én esetemben.

Amint azt a fogadott levélből látod - ez megfelel annak, amit a mi autoresponder darabunkban megkértünk
következtetés
Ebben a leckében megtudtuk, hogyan használhatjuk a FormIt kódrészletet a MODX Revolution weboldalon található űrlap feldolgozásához. Megvizsgáltuk a különböző horgokat és használatuk alapjait. Most van egy működőképes formája teljesen a MODX irányítása alatt, de megjelenésében egybeesik a sablonunk. Sokkal több köze van a FormIt-hez, és részletesen megnézzük ezt a részletet a következő leckékben.
Házi feladatként - felkeresheti az FormIt Retriever kódrészletet, és megtudhatja, integrálhatja-e azt a kapcsolatfelvételi űrlapba.