A határterületek lehetőségeinek áttekintése css, sebweo

Sokan közülük kétségtelenül már használja a CSS határait weboldalak tervezésekor. Végtére is, a CSS3 megjelenésével sok korábban bonyolult dolog könnyebbé vált. Például a körök vagy a nyilak megjelenítéséhez korábban egy teljesen pozícionált háttérképhez vagy sprithez kapcsolódtunk. Most ez csak néhány sornyi kóddal történik egy CSS-stílusú fájlban.
A mai cikkben megnézzük a főbb pontokat, amikor a CSS határaival dolgozunk. Reméljük, hogy a legfejlettebb felhasználók itt is valami újat találnak maguknak.
Rövid meghatározás: A CSS-tulajdonság "határ" arra szolgál, hogy megadja az elemet egy határnak, és leírja annak stílusát, vastagságát és színét. Szabályként a blokktartályokat elemként használják (például: div, p, h1-h6 stb.).
A tulajdon legáltalánosabban használt bejegyzés az alábbiakra vonatkozik:
Ez a rekord egy 1px vastag, szilárd kockát és egy fekete töltött (# 000) kockát ad.
Ez a sor is kibővített verzióban írható, amikor a határérték tulajdonságait külön-külön adja meg:
Mivel egy weboldal blokkeleme téglalap alakú lehet, természetes, hogy a CSS fejlesztői gondoskodnak mind a négy oldalról. Ez így van! Ezzel a feladattal a blokk-négyszög mindegyik oldalán egyedi értékek érhetők el.
Például, ha a határ szélességét vesszük. akkor több rekordra "bontani" lehet: határoló-felső szélesség, határok-bal szélesség, szegély-alsó szélesség, szélesség-jobb szélesség.
Vagy kissé bővítse rövid rekordját (határszélesség: 1px;):
Vagyis az elem mindkét oldalán teljes irányítást kapunk!
Ui A stílusok értékeit az óramutató járásával megegyező irányban kell felolvasni: felső, jobb, alul, balra.
Határengedményes kerekítés
A CSS3 megjelenésével ez az új ingatlan azonnal népszerűvé vált, és szinte minden modern böngésző támogatja. Ezzel a tulajdonsággal csodákat hozhatsz létre egy weboldal vászonán!
Az előző tulajdonságokhoz hasonlóan a határ-sugár tulajdonság rövidített formában is írható, például:
de lehetséges és részletesebben:
vagy még részletesebben:
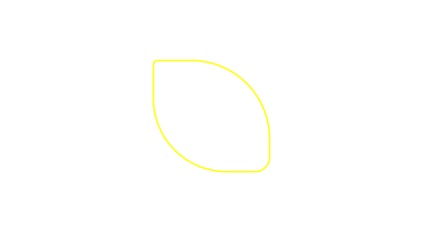
Az ingatlan tulajdonságainak példájaként citromot rajzolhat csak a CSS segítségével:

A kép tulajdonsága (stílus) a kerethez
Számos általános szabály van a határ stílusának megadására. Ezek a következők: pontozott, szaggatott, szilárd, kettős, horony, gerinc, inet és kezdetektől, .
Vagy a gradiens:
A böngésző így kap valamit:

Miután a képet border tulajdonságként használja, akkor a szegély-kép szelet tulajdonság használatával alkalmazza (számok vagy százalékok megadása, anélkül, hogy megadná az egységet, azaz nem kell extra px-t írni).
Például:
Szükséges a határ kép-szélesség tulajdonság meghatározása is. azaz a kép szélességét a kerethez (például képpontokban vagy a képméret százalékában).
A kép fent említett tulajdonságainak rövid leírása, mint keret, így néz ki:
Több határ
Számos módszer alkalmazható több elem határainak egy elemre történő alkalmazásához. Tekintsük az alapot.
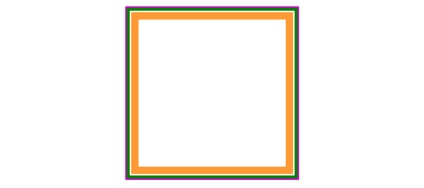
A két határ létrehozásának legkedveltebb módja a vázlatos tulajdonság (vázlat, külső kúp) használata.
Például,

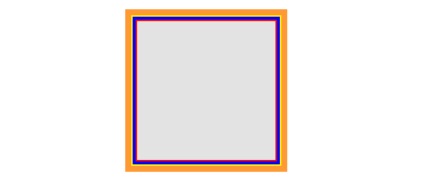
A következő módszer a Box-Shadow tulajdonság használata. Így végtelen számú határt hozhat létre, és vesszővel jelezheti paramétereit (ha az első a listában magasabb lesz, az utolsó - lent).
Például,

3. módszer: Pszeudo-elemek használata
Ez nem lehet a legelegánsabb megközelítés, de minden bizonnyal a munkája. Igaz, ezzel a módszerrel könnyű összezavarni és összekeverni azt a sorrendet, amelyben a színeket a határokra alkalmazzák.
Használja a: előtt és után: az ál-elemek után. és a korábbi módszerek kombinációja, hogy az elem több határhatárral rendelkezzen.
Példa kód: