Favicon a webhelyhez, hogyan kell létrehozni és telepíteni egy faviconot
A webhelyed favicon megjelenik az RSS hírcsatornákban, a favicon pedig megjelenik a böngészőben a könyvjelzőkben. És a keresőmotor Yandex, az eredmények kiadása ellátás a helyszínen, az úgynevezett favicon.
Általában a kiterjesztéssel és a Favicon.ico szabványnévvel ellátott fájl a Favicon.
Vagy használhat másik lehetőséget - speciális webhelyek, például Favicon.ru. favicongenerator.com.
Letölthet bármilyen képet, kiválaszthatja a kívánt méretet (16 x 16 vagy 32 x 32), nyomja meg a gombot a Favicon létrehozásához, majd ezt követően a mentés gombbal letöltheti a számítógépet.
Mindössze annyit kell tennie, hogy másolja a faviconot a blog vagy webhely gyökereihez FTP kapcsolaton keresztül. És most kezdjük el létrehozni a Favicon-t magunkkal a Favicon.cc online szolgáltatáson keresztül.
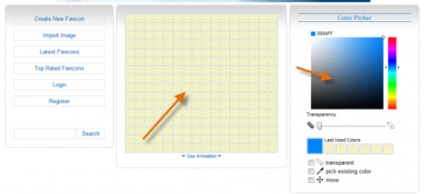
Szóval, menjünk a Favicon.cc webhelyre és elkezdjük rajzolni a webhelyikonot. Határozza meg a színt, és kezdje meg a rajzot egy speciális kiválasztásban.

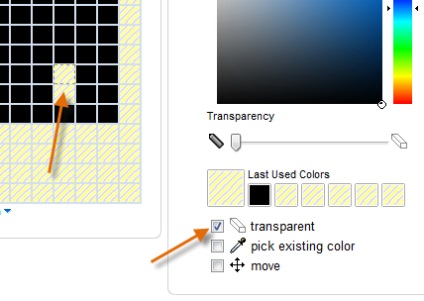
Továbbá, ha valami rosszat rajzolt, bármikor törölhet egy felesleges képpontot egy speciális eszközzel - Átlátható. Tegyen egy kullancsot és kattintson a felesleges helyekre, azaz a "négyzetek" -re.

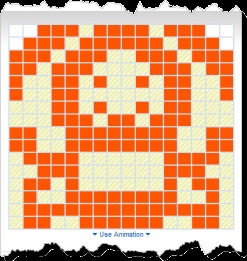
Itt például, amit felhívtam.


Hozzon létre egy Favicon-ot bármilyen képből
Ha egy kész képből készíteni szeretne egy webhelyikonot, akkor a következő szolgáltatásokat használhatja:
Csak töltsön be minden kész képet, válassza ki a dimenziókat, és kattintson a létrehozása ikonra. Nézzük meg ezt a példát a Favicon.cc szolgáltatás használatával.
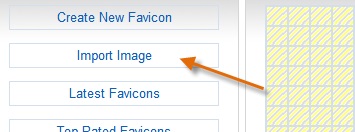
1. Ennek megfelelően lépjen be a webhelyre, kattintson a "Kép importálása" linkre.

2. Ezután kattintson a "Choose a file" gombra. Válassza ki a kész képet, majd kattintson a "Feltöltés" gombra.

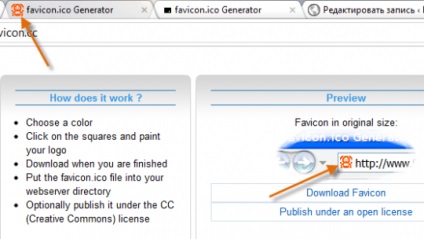
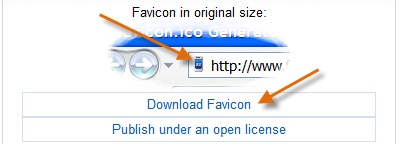
3. Menjünk le az oldalra, nézzük az eredményt, és ha minden megfelel, kattintson a "Download Favicon" linkre az eredmény alatt.

A Favicon létrehozásával mindennek van, de most a legfontosabb dolog.
Hogyan telepíthető a Favicon (Favicon) a plug-in nélkül?
Ez nagyon, nagyon egyszerűen történik.
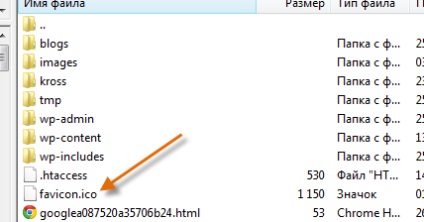
1. Másolja a kész faviconot webhelyének vagy blogjának gyökereire.

2. Ezután ki kell választania a "header.php" fájlt a szerkesztéshez. Ebben a fájlban egy "..." konténernek kell lennie. Ez itt van, ez a címkék közé tartozik, be kell illesztenie ezt a kódot:
Ahol a "your_blog" meg van írva, illessze be a blog domainnevét, és mentse el a változtatásokat.