Css könyvtár
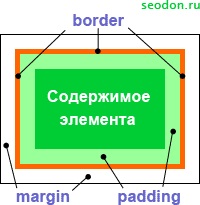
A CSS határoló tulajdonság több tulajdonságot kombinál, hogy létrehozzon egy határt az elem köré, és megadja annak stílusát, vastagságát és színét. A keret egy olyan vonal, amely a szegélyek és az elem kitöltése között halad át, és ha nincsenek behúzások, akkor az elem tartalom szélén halad.
Blokkelemek esetén a keret mindig téglalap, és beillesztve (inline) lehet téglalap alakú is. Ha a beépített elem több vonalon van elhelyezve, akkor a vázlattal ellentétben a keret minden egyes vonalat külön-külön fedez le, és a szélein megszakítások lesznek.
Az elem határa határ.

Ha a keretet csak az elem adott oldalán szeretné beállítani vagy módosítani, akkor a tulajdonságok felső, felső, jobb, bal oldali vagy baloldali szegélylécek kerülnek alkalmazásra.
Tulajdonság típusa
Alkalmaz: minden elemre.
A határérték értéke az örökölt érték, vagy egy vagy több (szétválasztva egy szóköztől) az alábbi alproperitások értékei:
Kamatrekord: nem létezik.
Alapértelmezett érték: az egyes határértékek alapértelmezett értékeitől függ.
Az alproperties értékeit abszolút bármilyen sorrendben lehet meghatározni - maga a böngésző meghatározza, hogy hol és hol található.
határ: [határ szélesség || határvonal-stílus || határ-színű] | örököl
CSS példa: használja a határt
Az eredmény. A CSS határoló tulajdonság használata.