Beágyazott css
Beágyazott CSS-stíluslapok
A lépcsőzetes stíluslapok külsőek, beépítettek és beágyazhatók. A beágyazott lépcsőzetes stíluslapokat a weboldal címe (a fej-címkék között) írja le. A leírás egy címke tartályba kerül . A beágyazott CSS hatása egyetlen oldalra is kiterjed.
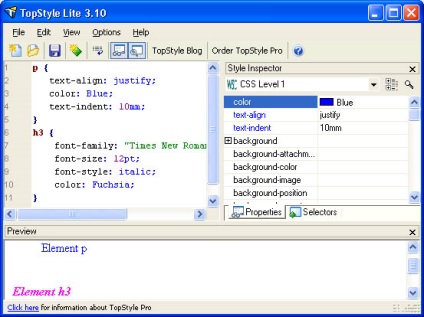
Az oldalon található beágyazott stílus leírása az alábbiakban található. A leírt stílus egy bekezdésen belül van, melyet a címkék határolnak
és <.p>, szöveg headset Courier, mérete 16 pt, beállítja a szélesség beállítás és francia elején bekezdés 10 mm. A h2 típusú fejlécek színe olaj. A h3 típusú fejlécek vörösek és h4 - lila színűek. A vízszintes sáv kék, 3 pixel magas és 50% széles a látható ablakból. Ha szeretné alkalmazni a stílust itt használt másik oldalt, a leírást kell másolni és végrehajtani az új oldal címét. Felhívjuk a figyelmet arra, hogy célszerű több stílusban használni egy stílust a külső CSS használatával.
Ez az oldal bemutatja a beágyazott CSS hatását
A beágyazott CSS lehetővé teszi, hogy egyidejűleg megváltoztassa például a címoldal színét egyszerre az egész oldalon
Színes címek, szín, magasság és a szélesség a vízszintes vonal, a behúzás mértéke a „vörös vonal”, a szöveg igazítását szélességében látható ablak típusától fülhallgató használt, a szín a linkeket meghatározott oldal fejlécében.
A CSS táblák lehetővé teszik a grafika közelében lévő hatások létrehozását. Itt egy példa látható.
A kapott hatás a program segítségével történik, amelynek szövegét alább tartjuk.
Ez lehetővé tette a vörös (piros) felirat felemelését és részben átfedi a kék szöveget. Ezenkívül a térfogat kétszínű szövegének hatása a vízszintes margó-baloldali eltolódások különböző értékeinek kiválasztásával jön létre: 70 px; és margó-balra: 64 px;
Ebben a példában a betűméret pontokban (pt) van kifejezve, és az offset értékek pixelben (px) vannak megadva. A Verdana fülhallgatót betűk jelzése választja ki. A margin-top tulajdonság egy felső sávot határoz meg a csúcsról, és a margó-bal tulajdonság határozza meg a blokk eltolását balra.

Az eszköztár negyedik bal gombja lehetővé teszi a kívánt választó kiválasztását.