Az ideális folyamat a betűtípus ikonok készítéséhez

Gyors és kényelmes mód a betűtípus ikonok használatához a Sketchben.
A vázlat nem nyújt megfelelő megoldást az ikonok kezelésére. Ezért némi időt töltöttem az ikonokkal való munkafolyamat építésével, és sokkal könnyebbé téve az ikonkönyvtár használatát minden projektemen.
A megoldás egy karakter, egy munkaterület és egy betűs ikon használatával jár. Ezzel:
- Hozzon létre egy hordozható ikonkönyvtárat, amely minden projektben használható.
- Keressen az ikonok között, és importálja azokat az eredeti dokumentumokhoz való mentéshez.
- Szinkronizálni és megosztani az ikonokat a kollégákkal.
Ikon betűtípusok: rövid leírás
Először is, ez a folyamat a bizonyított Google Anyag Icons és a Font Awesome alapul. Alternatívaként létrehozhat saját betűtípust az Icomoon vagy a Fontello alkalmazásban.
Az ikon betűkészletek tökéletesek, mivel vektorosak és könnyen használhatóak webes és mobil alkalmazásokban, és a stílus szövegként is alkalmazható. Könnyű a tervező és a fejlesztő számára; csak egy betűtípus fájlt kell telepítenie és módosítania.
Ha a fájlokat a Dropbox szolgáltatásaiban tárolja, egyszerűen megoszthatja őket a csapattal.
Ezt a folyamatot Qumu-ban kezdtük, és nagyon tetszettünk. Remélem, értékelni fogját is.

Alapszimbólum létrehozása
Az egész ikonkönyvtár egy alapvető szimbólumot használ.
- Telepítse a betűtípus ikonokat. Indítsa újra a vázlatot.
- Rajzolj egy négyzet alakú munkaterületet a tisztességes méretre.
- Helyezze a szövegdobozt belül a szélekkel egy szinten a munkaterület határaival.
- Telepítse a betűtípust a betűtípus ikonokra, és helyezze be a karaktereket.
- Mentse a munkaterületet "glyphicon" néven.
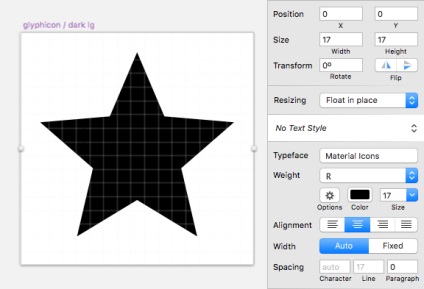
Tehát van egy alapszimbólum, amely tartalmaz egy szövegmezőt. Alapértelmezett karaktere van, amit csillagként készítettem. A megértéshez: ez nem SVG vagy PNG grafika, hanem egy betű a szövegen alapuló karakter.

Magasság x szélesség: 17px.
Az átméretezés lehetősége: Lebegni a helyén
Betűméret: 17 px.
Vonali magasság: 17 px.
Szöveg színe: Fekete
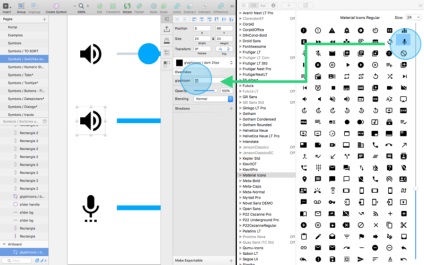
Most, hogy beillesztette ezt az alapszimbólumot a munkaterületbe, a szöveg megváltoztatásával megváltoztathatja a karakterláncot, az alábbiak szerint. A sötétségből világos: egy karakter a szükséges helyhez az ikon Ez az animáció mutatja az állapotom az új "Glyphicon" szimbólum. Másolom és beillesztem az új karaktert a jobb oldali mező módosított mezőjébe. (Egy perc múlva megtudod, hogy hol kaptam a karaktereket).
A vázlat egy változó mezőt jelenít meg kérdőjellel (az UI nem érzékeli a benne lévő ikon betűtípusát), de ha megnyomja a Return (Vissza) billentyűt, a görbe azonnal frissül a munkaterületen.
A szimbólumot minden ikonra "alap" szimbólumként használjuk. Ennek megfelelően minden ikonra csak egy szimbólumra van szükség. Ezenkívül az ikonok az alkalmazáson kívül vannak tárolva, ami a legjobb megoldás.
Ezek a formák a módszerem alapelvei. előnyei:
- Csak egy alap szimbólumot kezelhet. Szó szerint egyet. Más projektekhez könnyen másolható.
- Az SVG / PNG importálásához nincs szükség manuálisan. Ez tökéletesen elhelyezhető a munkaterület közepén.
- Annak köszönhetően, hogy az összes ikonja az alkalmazáson kívül van tárolva, a betűtípus fájl mindig tiszta és nem töltődik fel a felesleges elemekkel. Ráadásul mindenki megkapja és használhatja.
Változás: Szerkesztés egyszerűvé tenni
Tipp: Ha az Anyag Ikon betűtípust használja, minden karakternek van neve. Ezért egy módosítható mezőben hívhatod őket. Lásd az alábbi példákat.
Betűtípusok: Kényelmes keresés a karakterekre
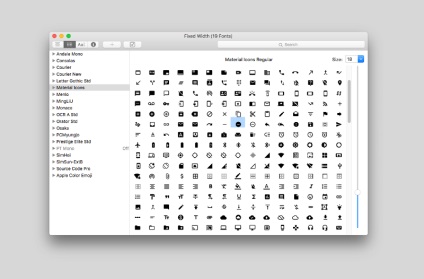
A munkafolyamat kényelméért be kell illesztenie egy karakterjelet a szimbólum szerkesztési mezőjébe. A vázlatnak nincs módja a glifák megtalálása, mint más alkalmazások esetében. De minden Mac esetében kényelmes keresést talál a karakterekre. Ezt nevezik Fontkönyvnek.

Futtassa a karakterlista keresést
A Betűkönyv kiváló keresést tartalmaz a gliffek számára. Szintén plusz az, hogy ez egy harmadik féltől származó alkalmazás, és nem igényli a Sketch használatát. Még nem találtam egyszerűbb és kényelmesebb megoldást.

skálázás
A fent leírt módszer kiválóan alkalmas az ikonok gyors elhelyezésére, de gyakran szükség van a méret és a szín módosítására. Így csinálom. Másoltam az alapszimbólumokat, hozzárendelhetném őket különböző nevekhez, és megváltoztathatnám a méretüket, hogy új szimbólumokat hozzon létre különböző stíluskombinációkkal.
Mivel ez nagy lehetőségeket nyit meg, próbálok csak néhány, a legfontosabbat korlátozni. Ez a cselekvések sorrendjéhez és következetességéhez vezet. A korlátozások általában a tervezés alapjait jelentik!

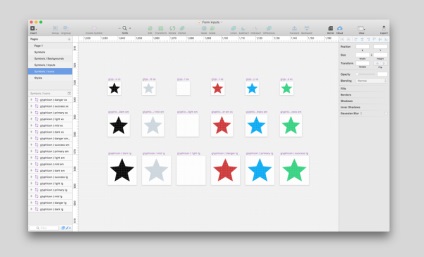
Létrehoztam a "Szimbólumok / ikonok" nevű oldalt. Ez az a hely, ahol az összes alapvető szimbólum "él" (lásd a bal felső menüben).
A különálló oldalakon szereplő karakterkészletek mentése a munkafolyamat része. Ez lehetővé teszi az elemek rendezését, valamint az ikonkészlet importálásának egyszerűsítését egy másik vázlatdokumentumba. Ez nagyon gyorsan elvégezhető.
Az ilyen oldal egy nagyon "könnyű" könyvtár, amelyet minden dokumentumban felhasználhatok. A stílusok kompatibilisek maradnak.
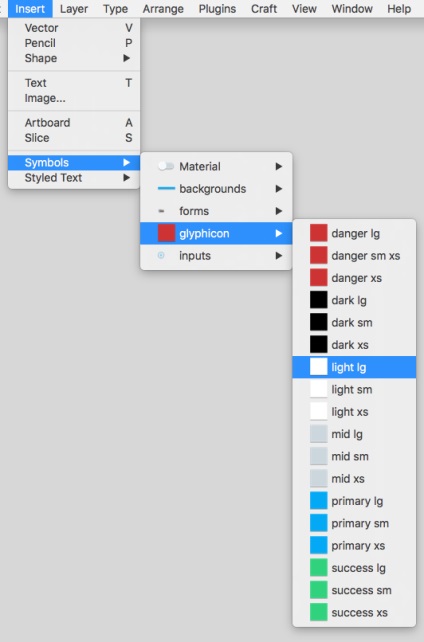
Nevezési szabályok
glyphicon / color méret
Az elnevezési szabályok segítenek a menüben szereplő karakterek egyszerű rendezésében.
A "Glyphicons" mappa nevét használom az "Ikonok" helyett, hogy elválasszam őket az általános ikonoktól, amelyek bejuthatnak a projektembe. Az ikon túl általános név.
Méretek: xs, sm, md, lg, xl, xxl stb.
Színek: sötét, világos, középső, elsődleges, siker, veszély, figyelmeztetés
Példa neve: glyphicon / light xl Véleményem szerint ez a besorolás nagyon kényelmes és rugalmas. Ez megfelel a Bootstrap-ban használt osztályoknak, amelyeket csapatunk használ. Mindenki megérti ezeket a neveket.
Tipp: A munkaterület háttérszínét ugyanúgy állítom be, mint az ikon színét. Ez annak biztosítására szolgál, hogy a szín a "Szimbólum beszúrása" menüben legyen meghatározva. Ha a háttér nincs beállítva, az előnézet üres lesz. (Győződjön meg róla, hogy kikapcsolja az "Include in Export" funkciót is!)


Ábrák, színek, méretek átváltása
Ezután megváltoztathatja karakterének színét vagy méretét a "Csere ikon" legördülő menüben az oldalsávon. Emellett megváltoztathatja az alapszimbólumot is, amely tartalmazza a karakterláncot (a szövegmezőknek azonos névvel kell rendelkezniük). Az alap szimbólumok úgy működnek, mint a presetek.
Kipróbálhatja magát. Ha a módszered ihlette, javasoljuk, hogy hozza létre saját készletét a jobb megértés érdekében. Továbbá jobban megértheti, hogyan működnek a szimbólumok.
A karakterek a Sketch csodálatosak.
Ez az én folyamatom egy ikon létrehozására. Remélem, hogy hasznos lesz számodra, és örömmel fogadom a visszajelzést.