Készítsen saját interaktív online térképet, fotokartát
A Google, a Yandex, a Microsoft és más óriások a lehető leghamarabb népszerűsítik kartográfiai szolgáltatásukat. Az OpenStreetMap nem hagyja el a több ezer felhasználó erőfeszítéseit. De egyáltalán nem arról van szó, hogy a város a térképen már a szükséges részletekkel van feltüntetve. Ugyanakkor szinte biztosan van egy papírképe a városban, amelyet beolvashat. Szolgáltatásunknak köszönhetően ez elég ahhoz, hogy online interaktív térképet készítsen!
Mivel egy ilyen térkép elérhető online, megoszthatja barátaival, ismerősökkel, kollégáival és általában minden bevándorlóval.
Mielőtt folytatná az interaktív térkép elkészítésének leírását, az utolsó kitérést. Amit kínálunk, a Google Maps API-jának egy designja. Ez azt jelenti, hogy ugyanazokat és még sok mindent megtehet, ha megvizsgálja a Google API-t vagy bármely más térképszolgáltatás API-ját. De egy ilyen tanulmányhoz bizonyos programozási készségekre van szükség. Számos lehetőséget kínálunk olyan térképek készítéséhez, amelyek nem igényelnek speciális készségeket a használathoz.
Az általános ötlet. A bejáratnál van egy térképes kép, a kimeneten interaktív térkép található.
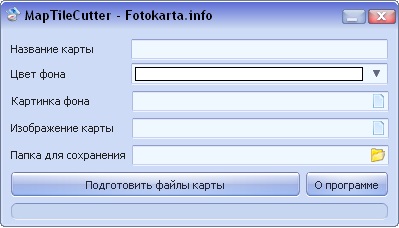
- A kifejezetten általunk kifejlesztett letöltés a MapTileCutter programot tartalmazza. Ez a program úgy lett kialakítva, hogy a térkép képét apró darabokra vágja, és szükség esetén a böngészőbe töltse be. Ezenkívül előállít egy olyan fájlt, amelyhez néhány szolgáltatási információ szükséges a térkép helyes megjelenítéséhez. Ezenkívül a program hasznos az egyedi térképek elkészítéséhez, ha úgy dönt, hogy a Google Térképen alapuló térképet hoz létre szolgáltatásunk nélkül.
- A program segítségével készítse elő a térképet a feltöltésre a kiszolgálóra.


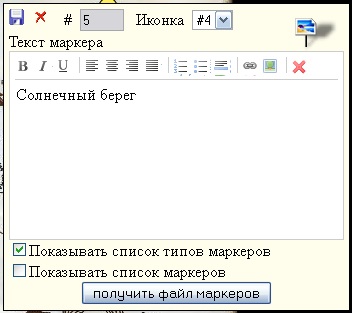
Marker beállítások a térképen
Helyezze be webhelyét.
A létrehozott térképet beillesztheti a webhely oldalára az iframe segítségével. Ehhez tegye a következő kódot a megfelelő helyre:
demonstráció
Interaktív térkép a Közép-föld több jelölővel.
A Google Térkép API segítségével átfedheti a térképet, többek között. és vonalakat, de nem "jelölőként", nevezetesen "sorok" (lásd: GoogleDokk, vonalláncok).
Végrehajtásunk egyszerűsíti a térkép előkészítését és a jelölők hozzáadását. A kiegészítő elemeket (elvben) a kártyához lehet hozzáadni a megfelelő kód megírásával a csatolt fájlban (markers.js). De ha írhat ilyen kódot, akkor valószínűleg nem nehéz megtenni a teljes munkát a Google Térkép segítségével a shell nélkül.
Úgy tűnik, már megtette.
A "térkép" olyan kicsi legyen, hogy kiderült, hogy kívül esik az eredetileg látható területen (balra és felette). Ez elég ahhoz, hogy nagyítson egy képet. Ha elmentette a jelölőket, azt a pontot is rögzíti, amelyen a térképet el kívánja helyezni. a felhasználók többé nem fogják ezt a problémát.
Ne használj ilyen lehangoló hátteret - kár a látogatók szemében ...
Az olvadási háttér ideiglenes, mivel nincs választási lehetőség a gif és más grafikai formátumok (sima jpg vagy png) között.
Most volt még egy kérdés a css-rel kapcsolatban. Hogyan változtathatjuk meg az elrendezést? A probléma az, hogy a markerek listája elég nagy, és nem illeszkedik a blokkba, ahol található. Lehetséges-e valahogy kibővíteni?