Hogyan készítsünk egy témát wordpressre
Téma felvétele
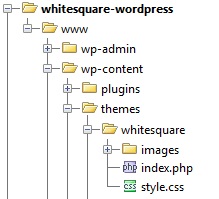
Először a témák mappájában hozzon létre egy mappát a "whitesquare" sablonunkhoz. Tartalmazza a képek mappáját és két szükséges üres fájlt index.php és style.css.

A következő lépés a képernyő témakörének felvétele. Mentse el a főoldal képét a 880x660 psd elrendezésből a screenshot.png nevű whitesquare téma mappába.

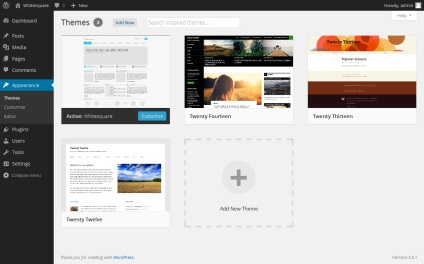
Miután a téma aktiválódott, egy üzenetet fog látni a webhelyhez tartozó linkkel. Most már megy hozzá, és lát egy üres oldalt.
Előzetes ellenőrzés

Oldalak szerkezete
A WordPress témakörök létrehozásának leginkább csak az elrendezés és stílusok létrehozására van lehetőség. Az egész eljárást bemutatjuk egy teljes értékű WordPress webhely létrehozásához a mellékelt elrendezések keretén belül.
Az oldalak hozzáadása az admin panelen keresztül történik: Pages -> Add new. Az Oldalsíj attribútumok területen minden oldalon, a Megrendelés mezőben adja meg a főmenüben szereplő oldalrendelés számát.
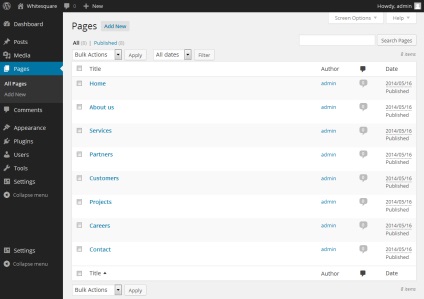
Hozzáadás után az oldalak listája így fog kinézni:

Ha az összes oldalt hozzáadta, meg kell adnia, hogy a Főoldal lesz a főoldal. Ehhez lépjen a Beállítások -> Olvasás menübe, és a Címoldal megjelenések mezőben adjon meg egy statikus oldalt -> Haza.
Header.php és Footer.php
A WordPress terminológiájában található fejléc nem csak a webhely elrendezésének vizuális kupakja. Valójában tartalmaz minden olyan közös kódot, amely a webhely összes oldalának elején történik. Hozd létre a header.php fájlt a sablonunk mappájába, és töltsd fel a tartalmat.
Itt zárjuk be a nyitott blokkokat és felhívjuk a wp_footer () kifejezést a WordPress footer szkriptek hozzáadására.
Oldalsablon
A következő lépés egy sablon létrehozása a rendszeres WordPress oldalon.
Hozza létre a page.php fájlt a téma mappában, és adja hozzá a következő kódot:
Itt csatlakoztattuk a fejléc- és lábléc-fájljainkat, létrehoztunk egy oldalnévblokkot, és a szekciócímkében egy szabványos kimeneti blokkot helyeztünk el az oldalak és bejegyzések tartalmához.
Most meg kell stilizálnia az eredményül kapott oldalt. Háttér mentése a képekhez / bg.png és képek /h1-bg.png. Ezután adjon hozzá néhány alapvető stílust a style.css fájlhoz:
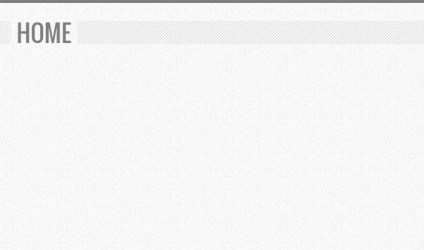
Ennek eredményeként meg kell kapnod ezt a képet:

Miután befejeztük a főlap vázát, kezdjük tölteni. Kezdjük a logóval. Mentse el a logóképet a képek / logo.png fájlban. A fejléc sablonban, a header.php fájlban helyezze be a logó jelölését:
Összefoglalva, hivatkozzon a "BEM felmérés" című cikkre, de ebben a cikkben a BEM valahogy nem látható. Ezenkívül sokkal érdekesebb lenne a szabványos oldalak beállításokkal (például egyéni fejléccel) történő módosítása a saját paraméterek hozzáadásával. Például, hogy viszonylag piszkos hack nélkül, hogy beillesztik a beállításokat a főképernyőn a "Megjelenés -> Menü", nem működik.
Igen. Ezt a cikket nehéz felismerni példaként ...
Egyáltalán nem tudom, egyrészt - a 70 százalék többé-kevésbé helyes. A kezdőknek pedig hasznos. A "kód" teljes tiszteletben tartásával - ez (a kód) csak rövid példákat tartalmaz, de nem teljes kézikönyveket. És angolul, ami nem mindenki számára jó.
Másrészről - ha közzéteszed a cikket - olyan mint egy minta.
Amint már említettük, van egy root.io és cseresznye keret
A semmiből kiindulva veszélyes. Folyamatosan égetünk ilyen helyekről. Ha egy témát szeretne írni a WP alatt, akkor meglehetõsen nagy mennyiségû nedvesítéssel és elõkészítéssel kell rendelkeznie, különben a hibák elkerülhetetlenek.
Jobb, ha olyan indító témákat használsz, amelyek mozgásban vannak a szükséges kompatibilitással és a kód betartásával:
1. Super tiszta indító téma megérteni a github.com/automattic/_s-ot a Automattic-tól és a WordPress közösség vezetőitől
2. 1. szakasz + Bootstrap 3 github.com/mindctrl/alienship
3. Még dicsérni a Genesis-t, de úgy tűnik, hogy fizetni kell.
Roots.io - Nem szeretem, hogy törékeny. Minden kód sérti a kódot. A gyermekmintát nem lehet hagyományos módszerekkel létrehozni.
Csak akkor fog működni, ha olyan webhelyet szeretne létrehozni, amely hosszú ideig nem változik, és ahol az építész készen áll a kód megsértésével mérni és ebből a költségekből és problémákból származik.
Emm ... emlékeztetett a Popov önkézikönyvére.
1. A fő témafájl functions.php nem nyílik meg
2. Semmi sem a kampókkal, stb., Dicséretes
3. statikus menü html-ben? viccelsz? És ha megváltoztatom vagy megváltoztatom a címet?
4. a css és js összekötése közvetlenül a footer.php és header.php fájlokhoz? tréfálsz, és miért a wp_head () és a wp_footer () függvények valóban csak pluginok, vagy mi jQuery kapcsolódik a webhelyhez?
5. Jó lenne beszélni az egyéni típusokról, létrehozni az admin területet, dolgozni az adatokkal, és így tovább.
Az idő megadása a készülékén beállított időzónában történik.