Hiperhivatkozásokkal és képekkel ellátott weboldalak
A munka célja. Ismerkedjen meg a különböző oldalakra való váltáshoz és grafika beillesztéséhez szükséges lehetőségekkel
Az oldal kialakításában a legfontosabb szerepet illusztrációk mutatják.
A kép átkerül egy olyan oldalra, amely mentési méretekkel rendelkezik. A kép kívánt méretét a WIDTH = (szélesség) és a HEIGHT = (magasság) attribútumok segítségével állíthatja be.
Alternatív szöveg - a kép szóbeli leírását az ALT = attribútum határozza meg.
A képeket hiperhivatkozásként használhatja. Ehhez a hiperlinkcímkék közé a képjelölési címkéket kell elhelyezni.
Hozzon létre egy mappát, és nevezze át a vezetéknevével.
A mappában hozzon létre két dokumentumot a Jegyzettömbben, ahonnan weboldalt készíthet. (címsor, test).
A mappában két képet (nagy hátterű és kicsi) és egy animációt másoljon át, nevezze át őket paint1.gif, paint2.gif, anim.gif alapján. (a bővítményeknek meg kell felelniük a képeknek).
Az első dokumentum alapján készítsen egy oldalt, amely tartalmazza az összes másolt képet. A weblap jelölési kódja a következő lesz:
A dokumentum mentése dokumentum1.
A második dokumentumnak tartalmaznia kell egy hivatkozást erre a dokumentumra, ha rákattint, megjelenik egy lista. A weblap testkódja a következőképpen néz ki:
Építsen két weboldalt a sajátjához. Az elsőnek 5-6 mondatot kell tartalmaznia a képek, 3 kép, 2 animáció és egy kis magyarázó szöveg témájára vonatkozóan. A második az első dokumentum hiperlinkje.
A táblázat a nyitó címkével kezdődik
Az asztal sorai nyitó címkével kezdődnek
Hozzon létre egy mappát, és nevezze át a vezetéknevével.
A mappában hozzon létre két dokumentumot a Jegyzettömbben, ahonnan weboldalt készíthet. (címsor, test).
Az első dokumentumon az alábbi lista jelenjen meg:
- szkennerek a szövegek és illusztrációk beírásához
- lap szkennerek
- kéziszámolókat
- síkágyas szkennerek
- speciális típusú szkennerek
- Dobszkennerek
- szkennerek formái
- vonalkód olvasók
Az oldal HTML-címe a következő:
- lap szkennerek
- kéziszámolókat
- síkágyas szkennerek
- speciális típusú szkennerek
- Dobszkennerek
- szkennerek formái
Mentse a dokumentumot spisok.htm formátumban
A táblázatban lévő cellák kombinálhatók a rowspan = n attribútumokkal, ahol n (n> 1) a cella vagy colspan = k számára hozzárendelt sorok száma, ahol k (k> 1) a cella számára hozzárendelt oszlopok száma.
Példa: Egy asztal három összeolvasztott cellával a második sor első oszlopában.
1. címsor 2. fejléc Cell 1 2. sejt Cell 3 Cell 4 Ha táblázatot épít HTML-ben, engedélyezheti, hogy más táblákat fecsomagoljon a cellákban.
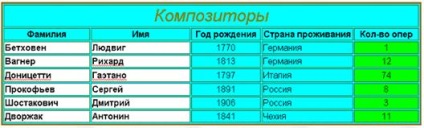
1. Hozzuk létre a "Composers" táblázatot a HTML-ben: