A html-weboldal szerkezete (html-dokumentum)
másolat


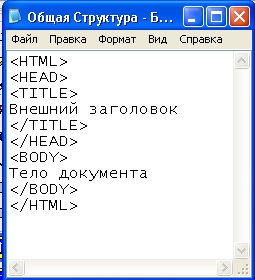
2 2 1. Dokumentumszerkezet: Dokumentumelemek beállítása: .. a dokumentum egészének megjelölése;
. a dokumentum címe;ha ($ ez-> show_pages_images $ page_num doc ['images_node_id'])


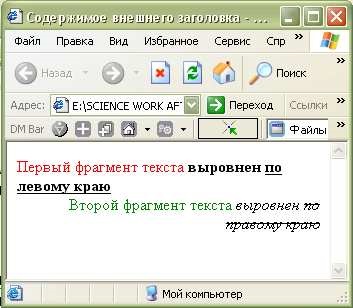
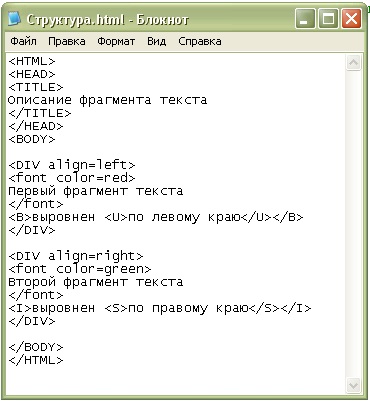
4 4 ábra. 3. A szöveges tartalom internetes oldala. Ábra. 4. A weboldal HTML kódja a 3. ábrán látható. 3.
5 5 Az internetoldalon található listák létrehozásának algoritmusa (HTML-dokumentum) 1. Adja meg a teljes listát a szükséges tulajdonságok (attribútumok) kijelölésével. 2. Jelölje meg a lista egyes elemeit a kijelölt listán. A HTML-dokumentumok listáinak létrehozásához használt fő címkék: 1. Formázási listák: A felsorolt elemek paramétereinek beállítása:
- .
- .
- .


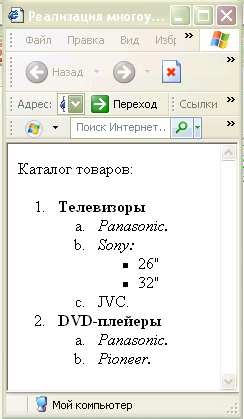
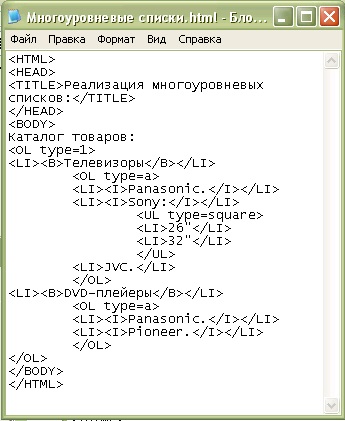
6 6 ábra. 5. A szöveges tartalmak internetes oldala listák használatával. Ábra. 6. A weboldal HTML kódja a 3. ábrán látható. 5. Többszintű listák végrehajtása (az allevelek végrehajtása független listák formájában történik), az egyik a listák egymásba ágyazását használja (a listák egésze számára a tagnevek szempontjából). Ábra. 7. A szöveges tartalom internetes oldala többszintű listák használatával. 8. A 3. ábrán látható internetes oldal HTML kódja. 7
7 Az asztalok létrehozásának algoritmusa az internetes oldalon (HTML-dokumentum) 1. Adja meg a táblázatot egészként a szükséges tulajdonságok (attribútumok) kijelölésével. 2. Adja meg a táblázat soraiban a kívánt tulajdonságok (attribútumok) megnevezését. 3. Adja meg a táblázat minden egyes sorában a megfelelő oszlopokat a kívánt tulajdonságok (attribútumok) kijelölésével. A HTML-dokumentumok táblázatos létrehozásához használt fő címkék: 1. Formázási táblázatok: Az egész tábla formázása:

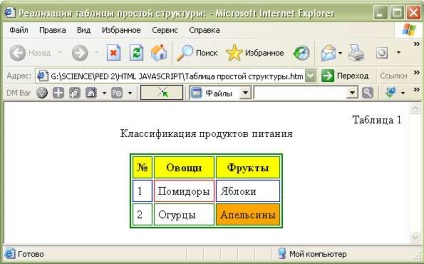
8 8 ábra. 9. A szöveges tartalom weboldala egyszerű szerkezeti táblázattal (a cellák kombinálása nélkül). 10. A weboldal HTML-kódja a 3. ábrán látható. 9


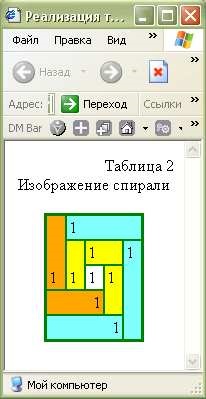
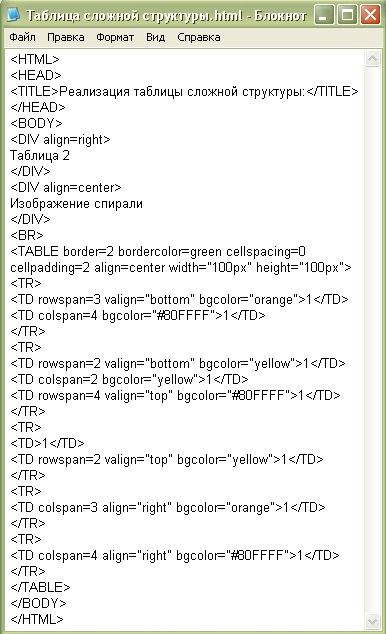
9 9 ábra. 11. A szöveges tartalom internetes oldala egy összetett struktúrájú táblázattal (összeolvasztott cellákkal). 12. A weboldal HTML-kódja a 3. ábrán látható. 11
12 12 rádiós rádiógomb egyedi elemek csoportjának (egy körrel) végrehajtásához: név = a rádiógomb változó neve; méret = a rádiógomb mérete; ellenőrzés kiválasztva. kör helyzet; value = rádiógomb; ( 9600 bps bit / s); jelölje be négyzetet jelölőnégyzetből a többszörös választás végrehajtásához egy elemcsoportból (többszörös választás a jelölőnégyzetek beállításával): name = a négyzet változójának neve; méret = a négyzet nagysága; ellenőrzés kiválasztva. jelölje be a pozíciót; value = rádiógomb; ( Személyi számítógépek munkaállomások Internetes szerverek); küldje el az űrlapvezérlést az adatok elküldésére a kiszolgálóra (felirattal ellátott gomb): name = a gomb változó neve; value = a felirat a gombon; (); gombos űrlapvezérlés az internetes oldal formájú műveletek végrehajtásához (gomb a felirattal): name = a gomb változó neve; value = a felirat a gombon; onclick = műveletek végrehajtása a gomb megnyomásakor; (); reset Az összes bevitt adat visszaállítása az alapértelmezett értékekre (feliratú gomb); name = a gomb változó neve; value = a felirat a gombon; ( ); 3.