Hogyan írhatsz be szöveget (html) és vizuális wordpress szerkesztőt, létrehozhatsz weboldalakat és kereshetsz

Bár természetesen ilyen kataklizmák nem fordulnak elő naponta, általában nagyon ritkák. Mindenesetre itt mindenkinek magának kell döntenie, úgy érezzük, kötelességünk figyelmeztetni egy ilyen lehetőséget. De folytatni fogjuk.
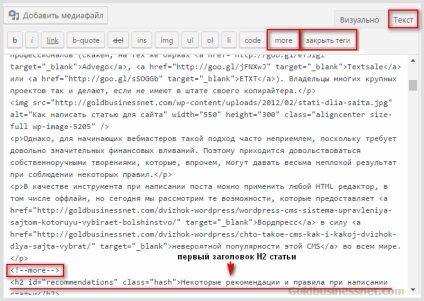
Gyakorlatilag minden modern CMS-nek beépített eszköze van (itt minden a tartalomkezelő rendszerekről szól), ahol megvalósíthatja azt, amit elképzel. Ha híve a Wordpress (itt - a legnépszerűbb motor a világon), akkor lehet használni, ha belépés után az admin felületre kerül sor a „feljegyzések” szakasz - „Új”:


Hajnalán tevékenységét, mint a webmester töltöttem sok időt, hogy segítsen a különböző kiterjesztések és okos trükk, hogy megszüntesse ezeket a hátrányokat, de akkor nem sikerült teljesen. Most a helyzet javult, de már régóta teljesen átváltok a "Szövegre", és nem sajnálom egy gramm.
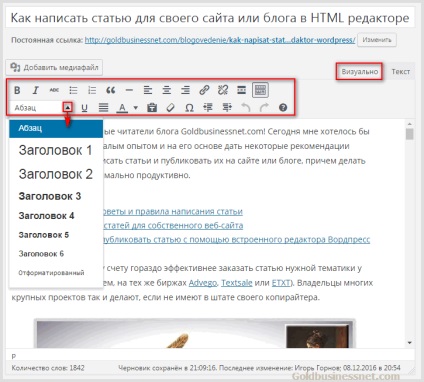
De mindenkinek joga van választani, így a következő cikkben részletes információkat adok azok számára, akik még mindig úgy döntöttek, hogy a "Vizuális" lapot használják, és azok számára, akik inkább a "Szöveg" lapot használják. Az elsőhöz kiváló megoldást nyújtok a TinyMCE Advanced bővítmény formájában, a második pedig a AddQuicktag kiterjesztés lesz ugyanolyan hatékony.
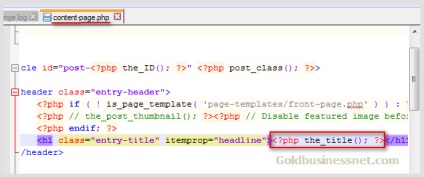
A cikk címe általában a single.php fájlban van meghatározva, amely a rekordok oldalainak megjelenítéséért felelős. De a témakör struktúrájától függően lehetnek opciók. Például a tartalom-page.php használatával megjelenített rekordok oldalainak fejlécével rendelkezem:

Általában a cím szerkesztéséhez szükséges műveletek elvégzéséhez a téma sablonjaiban egy funkciót kell találnia:
És, ha használja a web erőforrás egyik ilyen bővítmények lehet regisztrálni a szöveg az orosz betűket, hogy megnyomása után az „OK” gombot ismét átalakul a latin ábécé:

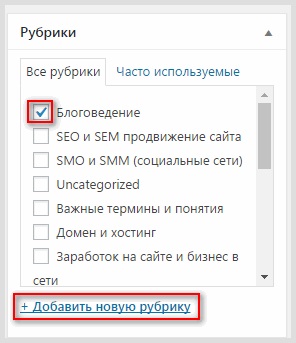
Ha szeretnénk, hogy egy későbbi cikkben egy másik részében, amely még nem szerepel a listán, akkor majd egy új oszlopot, a „helyszínen”.

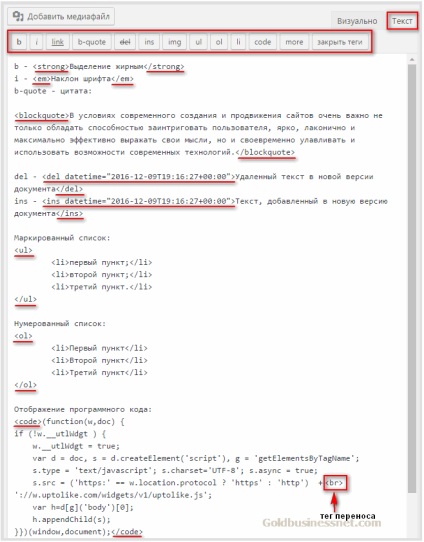
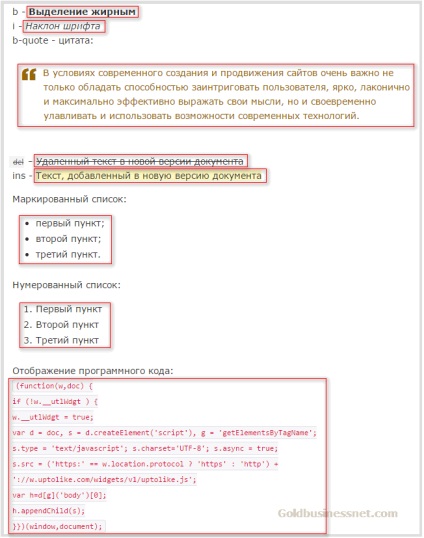
Itt szeretnék megemlíteni néhány árnyalatot. A fizikai formázógombok b és i valójában kezdeményezik az erős és em logikai címkék beillesztését. amely elméletben a keresőmotorok eltérő módon érzékelik.
Azonban a SEO fejlesztés ezen szakaszában ez a különbség, véleményem szerint, törlődik, annál is inkább, a szövegben szereplő szöveg teljesen azonos. Mindenesetre csak logikai címkéket használok munkáimban. A legfontosabb dolog az elmével megtenni, és nem engedni a szöveg újraoptimalizálását. ami sértheti a projektet.
további, és , amelyek lehetővé teszik a szöveg töredékének megjelölését, illetve a dokumentum új verziójában törölt és hozzáadott karaktereket, rendelkeznek különleges attribútum-dátummal. jelezve az elvégzett változtatások dátumát és időpontját. A webböngészőben ez az információ nem jelenik meg, de ez jelzés a keresőmotorok számára, amelyek az oldal HTML kódját rögzítik.
A legtöbb hozzászólásnál gyakran használnak felsorolt és számozott HTML-listákat, amelyek lehetővé teszik az olvasók kényelmét szolgáló információk rendszerezését.
A programkód elhelyezése (például egy szkript) nagyon hasznos . Itt a finomság abban a tényben rejlik, hogy ez a címke nem automatikusan továbbítja a szöveget, amely nem illeszkedik a szóban forgó tartalom határaira. Ezért új sorba történő átvitelhez használja az br pontot az átviteli pontokban.
A weboldal egyes elemeinek egyes részletei (pl. , , ) ezt az anyagot olvashatja. ahol specifikus mintákat adnak különböző változatokban.


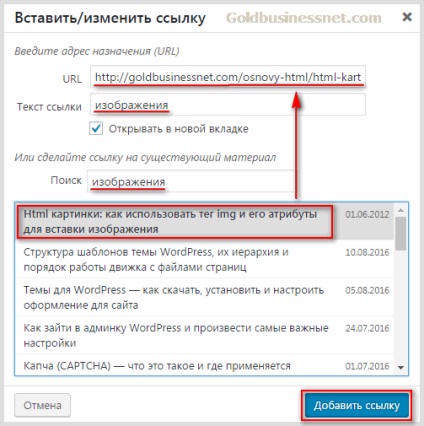
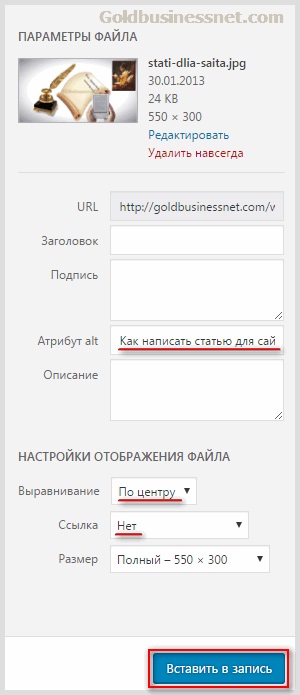
A "Megnyitás egy új lapon" opció előtt egy kullancsot ad meg, így parancsot ad a Wordpress-nek, hogy létrehozza az attribútum target = "_ blank" beillesztését. Ennek eredményeképpen, ha rákattint erre a linkre, az oldal egy új lapon nyílik meg, amely rendkívül kényelmes a felhasználók számára.

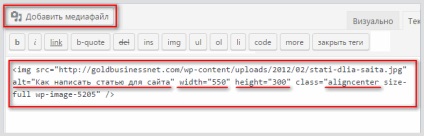
De szinte soha nem használom ezt a lehetőséget, most elmagyarázom, miért. Az a tény, hogy az img tag megadásakor nagyon fontos attribútumok a kép szélessége (szélessége) és magassága (magasság). Ha vannak jelen, a böngésző képes azonnal feltölteni a szükséges helyet a kép számára, ami nagyban meggyorsítja a letöltést.



Nagyon fontos megjegyezni, hogy a feltöltés előtt a kiszolgálóra, ahol webhelyét tárolta, minden kép optimalizálása szükséges. Annak érdekében, hogy egy adott oldalt egy cikk segítségével előmozdítsa a maximális hatékonyságot.