Css egy blokk körül és egy szöveges kép
A weboldal összes HTML eleme az általános áramlásban található, felülről lefelé (blokkelemek esetén) és balról jobbra (vonalelemek esetén). Ez a megjelenítési mód nem túl hatékony, de a CSS-nek köszönhetően jobb a design.
Lebegő elemek
Az úszó tulajdonság lehetővé teszi, hogy egy elem lebegjen, és balra vagy jobbra mozgatja, attól függően, hogy milyen értéket állít be:
- balra - mozgatja az elemet balra
- jobbra - mozgatja az elemet jobbra
- none - törli az elem úszóját
A lebegő elem egyetlen követelménye a rögzített szélesség.
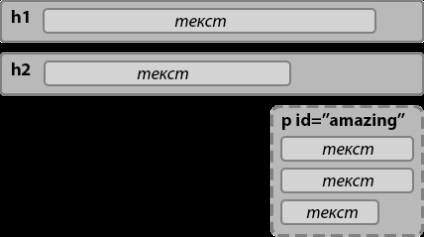
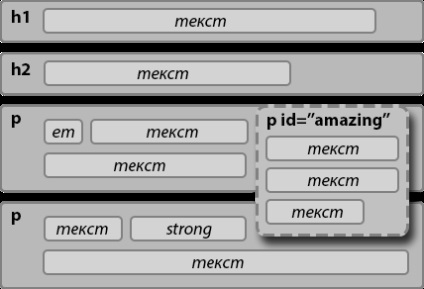
Amikor lebegő elemet definiál, be kell helyeznie azt a kódba közvetlenül az elem alatt, amely alatt "lebeg", a lebegő elem alatt lévő kódban található összes többi tartalom a weboldalon körbeveszik. Vegye figyelembe részletesebben, hogy a böngészők hogyan töltsék le a lebegő elemeket és a tartalom többi részét egy weboldalon.
Először is, a böngésző a szokásos sorrendben betölti az elemeket az oldalra, felülről lefelé, amikor lebegő elemet észlel, majd elhelyezi a megadott oldalon. A böngésző kizárja ezt az elemet az általános szálból, és ennek eredményeként "lebeg" az oldalon.

Mivel a lebegő elemet kizárta az általános áramlásból, az utána következő kódolású blokk elemek betöltése az oldalra, mintha ez az elem nem lenne ott. Megjegyezzük, hogy a blokkelemek a lebegő elem alatt helyezkednek el, mert a lebegő elem már nem része a teljes áramlásnak.

Ha jobban megnézzük a képet, látni fogjuk, hogy a blokk képektől eltérően, amikor blokk elemen belüli sorokat vagy egyszerű szövegeket helyez el, a lebegő elem határait figyelembe veszik, így a vonalelemek és a szöveg körbeveszik.
Ne feledje, hogy egyetlen sorban több lebegő elemet helyezhet el, ha ez lehetővé teszi a szülőelem szélességét.
Megjegyzés: az abszolút és a fix pozícionálással rendelkező elemek figyelmen kívül hagyják az úszó tulajdonságot.
Ahhoz, hogy üres helyet hozzon létre a kép és a hozzá tartozó szöveg között, hozzá kell adnia a külső behúzókat a képhez. Mivel a kép átkerül a szülőelem bal szélére, elegendő csak a jobb és az alsó részhez hozzáadni a külső bemélyedéseket, hogy kissé elmozdítsa a szöveget:
Csomagolás visszavonása
Néha meg kell jeleníteni az elemet oly módon, hogy az ne legyen hatással az elülső lebegő elemekre. Például ez az elem lehet egy lábléc, amelyet minden esetben az oldal összes többi elemén meg kell jeleníteni. Ha van egy magas oldalsó oldala az oldalon, amely a weboldal bal szélén található, akkor a lábléc felemelkedhet, és jobb oldalán megjelenik. Így az oldalak elhelyezése helyett a lábléc tartalma ugyanúgy jelenik meg, mint az oldalsó menü. Ez a probléma az egyértelmű tulajdonsággal oldható meg. amely azt mondja a böngészőnek, hogy a stilizált elemnek nem szabad áramlani az úszó körül.
A tiszta tulajdonság CSS tulajdonsága esetén beállíthatja az egyik értéket:
- a bal oldali úszó elemek tiltottak.
- jobb - úszó elemeket tilos a jobb oldalon.
- mindkét oldalon - a lebegő elemek mindkét oldalon tilosak.
- none - Lehetővé teszi a lebegő elemek mindkét oldalán.