10 A css-vel való munkavégzés technikái
A CSS az alapja a weboldalak stílusának. A megtévesztően egyszerű szintaxis segítségével befolyásolhatja a webszerver vizuális réteget. És a CSS3 még több lehetőséget nyit meg.
A CSS sokféle trükköt és technikát tartalmaz. Ebben a gyűjteményben csak 10-et sorolunk fel, ami nagyszerűen kiegészíti a használt módszerek és trükkök sorát.
1. Állítsa be a betűméret tulajdonságot. 62,5% a testtaghoz. hogy megkönnyítsék az em egység átalakítását
Ha szeretne a relatív egységek használatával beállítani a betűméretet (em), akkor állítsa be az értéket 62,5% -ra a testcímke betűkészlet-tulajdonságára. Ennek eredményeképpen nagyon egyszerű újratervezni a px-t em-ben - csak 10-szeresre kell osztani az értéket (például 24px = 2.4em).
2. Törölje az útvonalat a WebKit böngészők beviteli mezői körül
Amikor a bemeneti elem bemeneti fókuszt (fókusz) kap, a kék kontúr hozzáadásra kerül a Safari böngészőben (és a Chrome-sárga színben).

Ha törölni szeretné ezt az utat, használja a szabályt (ebben az esetben a szövegmező vázlata törlődik):
Vegye figyelembe, hogy a körvonal az interfész funkcionalitásának javítására szolgál - a hurok megkönnyíti az aktív beviteli mező felismerését. Ez a tulajdonság nagyon hasznos, ha az egér nem áll a felhasználó rendelkezésére, és alternatív módon kell mozgatni az oldalelemeket, például a Tab billentyűt. A vázlat akkor is hasznos, ha "billentyűparancsok" segítségével bizonyos formanyomtatvány-mezőkhöz való hozzáférést (a kontúr jelenlétével egyszerűen definiáljuk az aktív beviteli mezőt). Ezért a kontúr törlése előtt érdemes figyelembe venni a beviteli mezők fogalmát, figyelembe véve az aktív mező jelzését.
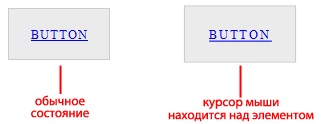
3. Használja a CSS átalakítási szabályt, hogy érdekes effektusokat kapjon, amikor egy elem fölött lebeg
Az elem méretezéséhez a CSS3-at támogató legtöbb böngészőben használhatja a transzformációs tulajdonságot.
Itt vannak a szabályok a trükkre, ha növeli az elemet 10% -kal, ha az egeret az egér fölé húzza:

A mintakód megváltoztatja a div elem háttérszínét, attól függően, hogy milyen típusú böngészőt használ a felhasználó. Mivel * az IE 7-es és az alább felsorolt verziókra mutat, a szabályt _ után használjuk, így az IE6 (és a korábbi verzióknál) eltérő háttérszínt használhatunk, mint az IE7 háttere:
5. Az átláthatóság támogatása az összes főbb böngészőben
A példában a div elem 70% -os átlátszóságra van állítva. Használnia kell a privát CSS kódot, hogy megfelelően működjön az Internet Explorerben (ami a kódot nem egyeztethető össze a W3C szabványokkal):
6. Fontos: a CSS szabályok normális öröklési sorrendjének módosítása
A CSS-ben, amikor ugyanazon név két tulajdonságát alkalmazzák egy elemre, akkor az a következő listában található, amelyik megtalálható. De a fontos értékeknél az ingatlan értéke végén megváltoztathatja az azonos nevű tulajdonságok használatának sorrendjét.
Ebben a szabályrendszerben a h1 piros lesz.
Most az elem
zöld lesz.
7. Fix méretekkel rendelkező elem központosítása
Ez az egyik módja annak, hogy egy külsõ tartályban rögzített szélességet / magasságot állítsunk be. Ezzel a módszerrel szöveg, képek és így tovább lehet a tartály belsejében elhelyezni. Egyszerű méréseket kell készíteni egy fix méretű elemre, és abszolút értékeket kell használni a pozícionáláshoz és a mezőkhöz. A szülõtartálynak rendelkeznie kell egy pozícióval: relatív tulajdonsággal. így ez a módszer működik.

8. Könnyen használhatja a webes betűtípusokat a Google Font API használatával
Az @ font-face helyzetben az egyik megoldás a Google Font API.
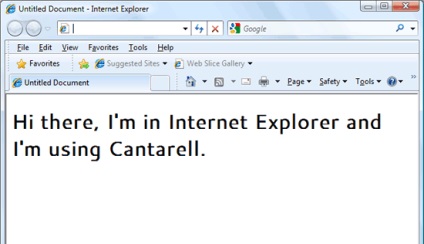
Az alábbi példa egy elem Cantarell betűtípusának használatára szolgál
a Google Font API használatával.
A Google Betűkészlet API-jának betűtípusának használatához először hivatkozni kell a külső stíluslapra a címkén
.Ha egy betűtípust szeretne használni egy h1 elemhez, egyszerűen adja meg a betűtípus-család tulajdonságában.

9. A szöveges elemek sorainak megakadályozása
Néha szükséges, hogy a szöveg ne fordítsa le a következő sorra, amikor a benne lévő elem szélessége kimerült.
Most a link szöveg megszakítás nélkül megmarad:
10. Függőleges szövegcentrálás
A szöveg vízszintes központosításához többféle szabványos módszert (például text-align: center vagy margin: 0 auto) használhat, de a szöveg függőleges központosítása trükköket igényel.
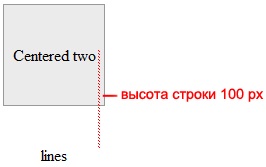
Egyetlen sorból álló szöveg esetén használhatjuk a vonalmagasság tulajdonságot. Ha egy olyan elem vonalmagasság tulajdonságát állítja be, amelynek szövege megegyezik a tartály magasságával, akkor a szöveg függőlegesen áll.
Itt van a p elem. amely vízszintesen egy 100 × 100 × méretű div elemen belül helyezkedik el, a text-align: center tulajdonság használatával.
A szöveg-igazítás tulajdonsága nem a szöveg középpontját függőlegesen helyezheti el. A vonalmagasság tulajdonság értéke a div konténer magasságához állítható (100px).
A tulajdonságok használata azt feltételezi, hogy a p elemnek nincsenek margói és nincsenek bemélyedései. Ha a tetején vagy az alján vannak margók vagy párnák, kompenzálni kell őket, vagy csak a kitöltést és a margót kell beállítani. hogy könnyebbé váljon az életed.
Ez a trükk sem működik, ha a szöveg több sort tartalmaz (például, ha a szöveget a következő sorra továbbítja), mert a sorok magasságának tulajdonságával megegyező távolság lesz a sorok között.


Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!