10 A html kód gyakori hibái, amelyek zavarják a sikeres érvényesítést
A tervezők órákat töltenek hízelgő készségeikkel, hogy gondosan finomítsák a legkisebb részleteket a tollukból származó weboldalak tervezésében. Azonban a kód minősége nagyon gyakran nagyon alacsony. Szüksége van bizonyítékra? Nézd meg a szabad CSS sablonok galériáit. A sablonok 90% -a nem kerül tesztelésre. Ráadásul a legtöbb hiba nagyon primitív és nagyon könnyű javítani. Ebben a leckében vegye figyelembe a HTML-kód tipikus hibáit, amelyek zavarják a teszt sikeres befejezését.
Miért kell ellenőrizni a kódot?

Ha a webhely jól néz ki a böngészőben, akkor miért kell ellenőriznie a kódot? Egy tipikus kérdés, amelyet a kód ellenőrzése előtt feltettek. De miután az összes webhely nem korlátozódik csak arra, ami látható a felhasználó számára. A HTML oldalak célja az adatok ábrázolása, nem pedig grafikai hatások. Az adatoknak olvashatónak kell lenniük az internetet használó emberek hatalmas közösségére. Az olvasók pedig nagyon különböző technológiákat alkalmazhatnak a webhelyén bemutatott információk megszerzéséhez - például a programot hangos adatok lejátszására használhatják, és csak hallgathatják az oldalukon írt információkat.
A HTML-oldal, amely nem tartalmaz hibákat, alapvetően jól fog megjelenni a legtöbb böngészőben, és megfelel a jövőbeni technológiák követelményeinek is. Itt érdemes megemlíteni a keresőmotorokat, amelyek cselekvése nagyon fontos a SEO célokra. Senki sem akar akadályokat teremteni számukra, és a kódok tisztázása és javítása sokkal könnyebb észlelni a keresési botokkal.
Ez egyben a professzionalizmus kérdése is. A rossz HTML kód nagyon hasonlít a helyesírások nyelvtani hibáihoz. És bár az ügyfél nem észlel hibákat a kódban - ez nem változtatja meg a kérdés jellegét. Senki sem szereti, nyelvtani hibák a design, de hagyja a HTML hibák valamilyen okból nem tekinthető ugyanolyan szégyenteljes aktus.
Gyakori hibák
Az alábbiakban láthatók azok a hibák, amelyek a híres CSS sablon-galéria első oldalán található sablonokban találhatók. Sok helyszín nagyszerűnek és nagyszerűnek tűnik, de nagyon gyakran a kód minősége nem egyezik meg a formatervezés minőségével. Bár a hibák nagy része gyorsan és könnyen megoldható.
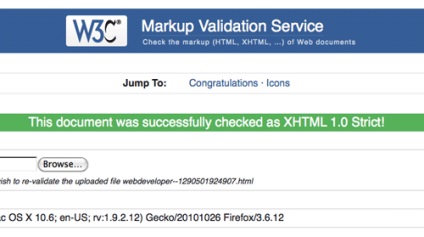
Nincs megadva dokumentumtípus
A legrosszabb hiba a Doctype használata. A Doctype címke hiánya azt jelenti, hogy a böngésző "kitalálni" fogja a dokumentum létrehozásához használt nyelvet. A hiba kijavításához meg kell adnia az oldal dokumentumtípusát.
A tétel nem zárva
A szimbólum / önzáró elemek elmaradnak
A legtöbb HTML elemnek különálló zárócímkéi vannak, például:
Nincs speciális karakterek átalakítása
A hibák leggyakoribb okai az Ampersand, valamint a Wordből másolt idézőjelek. Mindig ellenőrizze a kódot az ilyen szimbólumok jelenlétének és konvertálásának a megfelelő HTML kódban. Más különleges szimbólumokkal együtt kell eljárni.
Fordított karakterek az URL-ben
Az előző bekezdésnek megfelelően a speciális karaktereket, különösen az erősítőket, URL-karakterláncokban kell kódolni. A PHP használatával létrehozott webhelyek linkjei gyakran tartalmaznak változókat egy szimbólum használatával . azokat HTML kóddal kell írni.
Blokk elemek a kisbetűn belül
A HTML egyik alapvető szabálya, hogy a blokk elemeknek SOHA ne legyenek vonalelemek.
A hiba népszerű példája a fejlécben lévő hivatkozás használata: banán
- blokk elemet, ezért a referenciát (vonalelem) körbe kell tekerni: banán
.
A képen nincs alt attribútum
A hasonló szélességű és magasságú attribútumok használatával
Az osztály neve vagy azonosítója egy számmal kezdődik
Az osztálynév, az azonosító vagy az attribútum neve nem kezdődhet meg egy számmal. Számokat is tartalmazhatnak, de nem a szó elején.
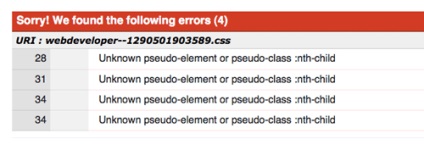
És mi a helyzet a CSS kód ellenőrzésével?

A HTML-vel ellentétben a CSS egy oldal megjelenítésére szolgál. Így a kérdés: "Ha az oldal jól néz ki, akkor miért ellenőrizze a kódot?" Ebben az esetben hangzik meggyőzőbb. Az érvénytelen CSS nincs hatással a weboldalakra, mint a rossz HTML kód. Azonban ellenőrizni kell a kód hibáit és hibáit. Ha új CSS3 tulajdonságokat használ, akkor a dokumentumot nem hitelesítik, mert még nincsenek benne a specifikációban, de ha biztos benne, hogy minden helyes, akkor nem figyelhet az ilyen hibákra.
A "HTML és DHTML" címsor utolsó öt órája
PHP szkriptek írása vagy hibakeresése során gyakran használjuk a var_dump () és a print_r () függvényeket az előzetes tömbadatok és objektumok kiadásához. Ebben a bejegyzésben szeretnék elmesélni a var_export () függvényt, amely egy tömböt egy PHP-kódra alkalmas formátumba konvertálhat.
Néhány ingyenes sablon az adminisztrációs panelekhez.
A sablon létrehozása az íráshoz nem olyan egyszerű kérdés. 30 helyszínt kínálunk, ahol minden ízlésért ingyenes sablonokat tölthet le.
Például, van egy keresőmező, amelyet a billentyűzet billentyűjének megnyomásakor feldolgoznak. Ha valaki meg akarja írni a Windows szót, akkor az AJAX kérést a következő töredékekre küldi: W, Wi, Win, Wind, Windo, Window, Windows. A probléma?
15 új weboldal közül válogathat, ahol ingyenes fotókat tölthet le webhelye kitöltéséhez.
Az egyetlen probléma az, hogy
PROGRAMMATOR
Továbbá mi akadályozza a valid noindex használatát?
Valami már volt. PROGRAMMATOR, köszönöm a noindex-et, nem tudtam! És mindenhol működik?
PROGRAMMATOR
És ilyen kérdés, hogy vannak-e érvénytelenségi hibák (a kódban), erősen befolyásolják egy webhely indexelését?
Elvtársak, de mondd meg, miért használom érvényesnek . , akkor a fogvatartó blokkjának minden jele ebből a címkéből repül. És ha használok

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!