Telepítse a közösségi hálózatok blog gombjait, megjegyzi a wordpresset
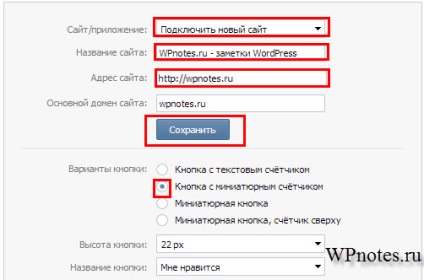
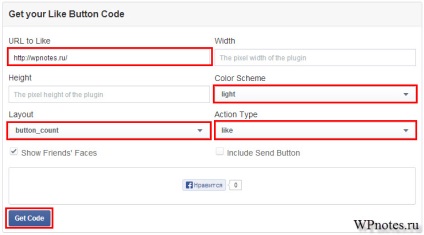
Kezdjük a VKontakte gombbal. A fejlesztők szakaszában ugyanazt a helyet keressük. Ezután keresse fel a "Widgetek és harmadik fél webhelyeit" → "Widget I Like". Következő lépések:


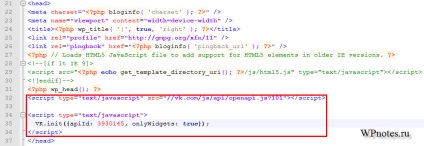
Hozom a screenshotokat header.php - beillesztettem a kódot a záró címke előtt .

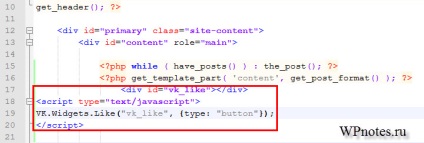
És single.php - beillesztjük a kódot a tartalom után.

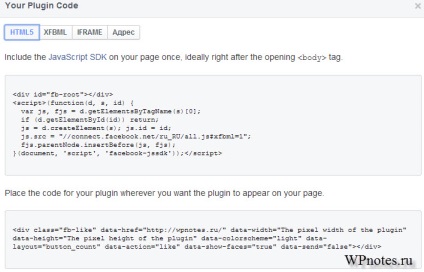
Mentse a változtatásokat a fájlokban, és a gomb közvetlenül a cikk szövege után jelenik meg. Kicsi kitérés - megpróbálhatja hozzáadni a VKontakte kódot, hogy ellenőrizze a gomb működőképességét. Az alábbi kódokat a single.php fájl másolásához a jegyzettömbbe, az alábbiakban meg kell adnunk a gombokat egy sorba. A header.php fájl kódjai azonnal beilleszthetők. Folytassa a következő gombbal, kövesse a Facebook fejlesztők linkjét. A folyamat nagyon hasonló, és nem lehetnek nehézségek, két kódot is kapunk: az első a header.php és a második a single.php

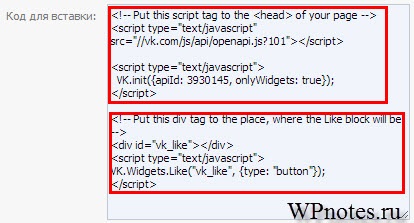
És maga a kód:

Még mindig megvan a kód a Twitter és a Google Plus, megtalálni őket itt és itt, illetve. A Twitteren és a Google Pluszon kapott kódok csak a single.php-re vonatkoznak.
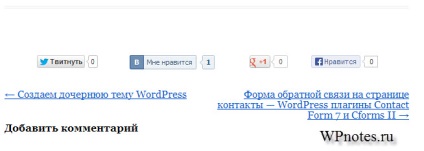
Ha még egyszer hozzáadta a gombokat, és nem másolta a noteszgépre, mint mondtam, az eredmény egymásra rakható. Megmondom, hogyan sikerült a helyes elrendezés feladata. Mint kiderült, ez a kérdés sok új bloggeret aggaszt. A hálózatban számos különböző módszert találhatsz, sok közülük nagyon nehéz kezdőknek. Néhányan közülük egyáltalán nem működnek csak speciális esetekben, és nem illeszkednek kifejezetten a blogba. Számos kísérlet során úgy találtam, hogy úgy tűnik számomra, nagyon egyszerű módszer. Div-konténereket használunk.
Négy gombunk van, és minden fogadott kódra a div konténerünket használjuk, és a kódot a mondatok helyett (Twitter-kód stb.) Helyezzük el, és az eredményt a post végén végezzük az single.php fájlba. Kis magyarázatok:
- float: lef t - balra igazítás
- párnázottság: 0 0 5px 5px - felülről, jobbról, alulról és balról behúzva: ebben a példában az alsó és a bal oldali 5 pontban vannak meghatározva a lyukak, az optimális eredmény érdekében kísérletezhet ezekkel az értékekkel
Az eredmény nagyon szép volt, az ilyen gombok fő pluszja a számláló jelenléte.

A blogomban, az RSS gombra kattintva, csak a profilomhoz vezető Twitter gombot hozhatom létre. Ha akarod, hozzáadhat további gombokat, mivel az elv ugyanaz lesz.
A legegyszerűbb módja a "Szöveg" widget (Megjelenés → Widgetek) beillesztése az oldalsávba, és ott elhelyezni a HTML kódot. Lehetőség van arra, hogy a kódot közvetlenül a sidebar.php fájlba helyezzük. de valószínűleg meg kell játszani a gombokkal. Egy bonyolultabb módszer, de egy gyönyörű eredmény a CSS és a HTML ismeretét igényli. Talán a közeljövőben megfontolom.
2. Hozzon létre egy mappát képekkel (például képekkel) a tárhelyen, ahol helyezzük a gombokat.
3. Most módosítania kell a következő kódot, amelyet beillesztünk a "Szöveg" widgetbe:
- Ha nem szeretne egy határt a formanyomtatványon, akkor 0px a határ után
- fordítsa le a kifejezést Írja be az e-mail címét
- távolítsa el a FeedBurner által szállított elemet a következő elem törlésével