Kerékpárfejlesztők bemutatója (1. rész) - őrült naplója

A React egyik jó dologja, hogy nem igényel további függőséget, így szinte minden JS könyvtárhoz csatlakoztatható. Ezt a funkciót felhasználva felvesszük a Rails verembe, és létrehozzunk egy frontend-alapú alkalmazást, vagy ha kívánjuk, a Sails szteroidok nézeteit.
Alkalmazási elrendezés
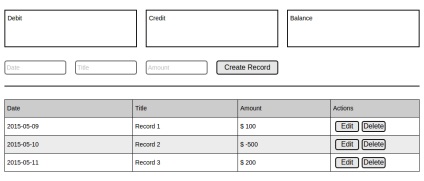
Ebben a cikkben egy kis alkalmazást fogunk létrehozni a nyomon követési költségekből; minden rekord tartalmaz egy dátumot, egy címet és egy összeget. A bejegyzések Hitelre oszthatók, ha az összeg nagyobb, mint a nulla és a Debit az ellenkező esetben. Itt van a projekt elrendezése:

Összefoglalva, a kérelem a következő esetekben fordul elő:
- Amikor egy felhasználó új rekordot hoz létre egy vízszintes formában, a (rekord) az összes bejegyzéshez kerül a táblázathoz
- A felhasználó képes lesz szerkeszteni minden bejegyzést
- A Törlés gombra kattintva törli a kapcsolódó bejegyzést a táblázatban
- A bejegyzések hozzáadása, szerkesztése és törlése frissíti az összeget az oldal tetején lévő mezőben
Hozzon létre egy alkalmazást
Minden alkalmazás egyszerű dolgokkal kezdődik. Alkalmazás létrehozása és neve, például fiókok:
Azt javaslom, hogy RVM-t használj a Ruby-verziókhoz, és minden egyes alkalmazáshoz külön gemset-et, ebben a cikkben többet láthatsz.
A projektünk felhasználói felületére a Twitter Bootstrap kerül felhasználásra. A bootstrap telepítési folyamat egy kicsit elmarad ebből a módszernek, telepíthet egy hivatalos bootstrap-sass gem-et az utasítások követésével vagy a sínek-eszközök használatával.
Amikor a projektünket inicializáljuk, hozzá kell adnunk hozzá. Ebben a bejegyzésben telepíti reagálni sínek hivatalos gem, mert akkor használja néhány hűvös számlálók végre a hem, de vannak más módon ezt a feladatot, például az összes tezhe sínek-eszközöket, vagy letöltheti a forráskódot a hivatalos oldalt, és helyezd el őket csomag javascrips.
Ha korábban foglalkozott a Rails-szal, akkor tudod, hogyan lehet egyszerűen hozzáadni egy hemet a projekthez, és hozzáadd a Gemfile-hez szükséges reaktív síneket:
Ezután természetesen új drágaköveket telepítünk:
Ha a telepítési folyamat után megjelenik az application.js fájl, három új sor található:
Resource létrehozása
Létrehozunk egy rekord erőforrást. amely tartalmazza a dátummezőket. cím és összeg. Az állványozó generátor használata helyett. mi fogja használni az erőforrás-generátort. mert nem szükséges az állványozás során létrehozott fájlok és módszerek.
Egy kis varázslat, és kész erőforrásunk van. Ez magában foglalja a modellt, a vezérlőt és az útvonalakat. Továbbra is csak egy adatbázis létrehozása és futtatása a migráció.
Ezenkívül több rekordot is létrehozhat az adatbázisban a sínkonzol segítségével:
Ne felejtsd el elindítani a szervert a sínek s parancsával.
Hurrá! Most titkosítani tudjuk.
Beágyazott összetevők: a rekordok listája
Első feladatunk, hogy minden rekordot megjelenítsen a táblázatban. Először létre kell hoznia egy cselekvési indexet a Records vezérlőn:
Ezután létre kell hoznunk egy új index.html.erb fájlt az app / views / records / mappában. Ez a fájl híd lesz a Rails és a React komponensek között. Ennek eléréséhez a reagenskomponens segédeszközét használjuk. amely megkapja a React-komponens nevét, amelyet az adatokkal együtt szeretnénk közölni.
Érdemes megjegyezni, hogy ezt a segítőt a reaktív sínek gyöngyszeme biztosítja, és ha más módszereket használ a React integrálására a Rails alkalmazásban, akkor nem fog működni.
Ilyen jelölésnél a react_ujs látja, hogy megpróbáljuk megjeleníteni a React komponenst, és inicializálni fogja azt, beleértve azokat a tulajdonságokat, amelyeket a reagenskomponensen átvezettünk. esetünkben a @records tartalmát.
Minden összetevőnek tartalmaznia kell egy metódust. aki felelős lesz a saját maga megjelenítéséért. Ez a módszer visszatér egy példányát az osztálynak ReactComponent, ebben az esetben, amikor reagál végre újra teszik (másolat) kell kezelni, hogy a legjobb módja (reagálnak észleli a létezését az új helyszínek létrehozásával virtuális DOM memória). A fenti példában létrehoztuk a h2 mintát, a beépített ReactComponent-et.
Egy másik módszer a ReactComponents inicializálására a render módban a JSX szintaxison keresztül lehetséges. A fenti kód példa egyenértékű a következőkkel:
Azt javaslom, hogy ha a soffescript programmal dolgozol, akkor használja a React.DOM szintaxist a JSX helyett. mert a kód hierarchikus, például haml. Ha azonban integrálja a React-ot meglévő, erb-alkalmazással, akkor újra végrehajthatja a meglévő kódot úgy, hogy átváltja a JSX-re.
Most frissítse az oldalt a böngészőben.
Kiváló! Elkészítettük a React első komponensét. Itt az ideje, hogy bemutassuk a nyilvántartásokat.
A renderelési módszer mellett a React komponensek képesek egymással kommunikálni és jelenteni az állapotukat annak megállapítására, hogy szükség van-e renderre, vagy sem. A komponensek és a tulajdonságaink állapotát inicializálni kell a szükséges értékekkel:
A getDefaultProps módszer felállítja az összetevő tulajdonságait, ha elfelejtjük az adatok küldését inicializálni, és a getInitialState módszer generálja komponenseink kezdeti állapotát. Most meg kell adnunk a Rails nézet által megadott számokat.
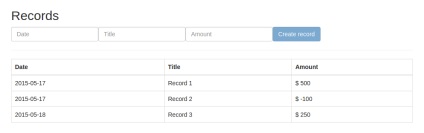
A Rögzítő összetevő minden oszlop attribútumhoz tartozó cellákat tartalmazó táblázatot jelenít meg. Ne aggódj ezekért a nullért a React.DOM-ban. *, Ez azt jelenti, hogy nem küldünk attribútumokat az összetevőkre. Most frissítse a renderelési módot a Records összetevőben a következő kóddal:
Fejléc-sorral létrehozott táblát hoztunk létre, és az asztal testén belül rekordelemet hoztunk létre minden létező rekordhoz. Más szóval, beágyaztuk a beépített és egyedi React komponenseket. Hűvös?
Azért, hogy ne töltsön sok időt a felhasználói felületünk frissítésével, egy rekordelem létrehozásakor elküldjük a kulcsot: record.id vele. Ha ezt nem tesszük meg, figyelmeztetést fogunk látni a böngésző konzolban (és valószínűleg később fejfájást kapunk).
Itt tekintheti meg az itt kapott kódot, vagy csak a változtatásokat.
Szülő-lefelé irányuló kommunikáció: Rekordok készítése
Most, amikor minden rendelkezésre álló rekordot megjelenítünk, jó lenne egy új rekord létrehozására szolgáló űrlapot felvenni, és ezt a funkciót hozzáadni a React / Rails alkalmazáshoz. Kezdetben hozzá kell adnunk egy módszert a Rails vezérlőhöz (ne felejtsük el, hogy erős paramétereket használjunk):
Semmi fantasztikus, csak Bootstrap inline formában. Figyeljük meg, hogyan deklaráljuk az érték attribútumot az intP és az onChange attribútum értékének meghatározására, hogy összerendeljük a kezelő módszert, amelyet minden egyes billentyűleütéshez hívni fogunk. A handleChange handler metódus fogja használni az attribútum nevét annak meghatározásához, hogy melyik bemenet aktiválta az eseményt, és frissítse a megfelelő állapotértéket:
A karakterláncok interpolációját dinamikusan határozzuk meg objektumgombok esetén, amelyek egyenértékűek a @setState címvel: e.target.value, ha a név megegyezik a címvel. De miért kellene a @setState-ot használni? Miért nem tudjuk elhozni a @state kívánt értékét, mint általában a rendszeres JS objektumokban? Mivel a @setState két műveletet hajt végre:
- Az alkotóelemek állapotának frissítése
- Futtasson egy UI ellenőrzést / frissítést egy új állapot alapján
Nagyon fontos, hogy mindenkor tartsuk ezt szem előtt, amikor az összetevők belsejében állapotot használunk.
Nézzük meg az elküldés gombot. a renderelési módszerünk legvégén:
A letiltott attribútumot a @valid () értékkel határoztuk meg. ami azt jelenti, hogy megírjuk az érvényes módszert. amely ellenőrzi, hogy a felhasználó által küldött adatok helyesek-e.
Az egyszerűség kedvéért az @state üres karakterláncokat ellenőrizzük. Így a Létrehozás gomb be- és kikapcsol, attól függően, hogy van-e adat a mezőkben.
Most, hogy van egy vezérlő és egy kész forma, itt az ideje, hogy új rekordokat küldjünk a szerverre. Szükségünk van egy olyan eseményre, amely feldolgozza az űrlapot, hozzáadja az onSubmit attribútumot űrlapunkhoz és a handleSubmit módszert (ugyanúgy kezeljük az onChange eseményt korábban):
Elemezzük az új módszert soronként:
- megakadályozza a html űrlap küldését
- Állítsa be az új rekord adatait az aktuális URL-nek
- sikeres visszahívás
A sikeres visszahívás a folyamat legfontosabb része, egy új rekord sikeres létrehozása után értesítjük erről az eseményről, és az állam visszaáll az alapértelmezett értékre. Ne felejtsük el, hogy az összetevők kommunikálnak egymással a @props segítségével? Itt van, ez az. Jelenlegi komponensünk elküldi az adatokat a szülő komponensen keresztül @ props.handleNewRecord-on keresztül, hogy értesítse az új rekord létezéséről.
Te találtad ki, bárhol is létrehozhat RecordForm elemet kell átadni az ingatlan handleNewRecord c módszer visszatér, olyasmi, mint React.createElement RecordForm, handleNewRecord: @addRecord. A szülői rekord komponensünknek van egy olyan állapota, amely minden meglévő rekordot tartalmaz, a frissítés szerint frissíteni kell.
Adjon hozzá egy új addRecord módszert a records.js.coffee fájlhoz, és hozzon létre egy új RecordForm elemet. közvetlenül a h2 fejléc után (a renderelési módszer belsejében)
Frissítse a lapot, töltsd ki az űrlapot egy új bejegyzéssel, és kattints a Létrehozás ... Nincs késés, a bejegyzést azonnal hozzáadtuk, és az űrlapot a benyújtás után megtisztítottuk, frissítsük újra az oldalt, hogy megbizonyosodjunk arról, hogy a háttér mentette az új adatokat.

Ha más típusú JS kereteket használ a Rails (például AngularJS) segítségével hasonló funkciók végrehajtásához, előfordulhat, hogy találkoztál a POST kérés ütközésének problémájával, mert nem tartalmaz olyan RCS-t, amely Rails-ot igényel. Miért nem találkoztunk most ezzel? Ez egyszerű, a jQuery segítségével kommunikálunk a háttérrel, és a jquery_ujs illesztőprogram hozzáfűzi a CSRF tokenet minden AJAX kéréshez. Cool!
Itt tekintheti meg az itt kapott kódot, vagy csak a változtatásokat.
Újrafelhasználható alkatrészek: maradék mutatók
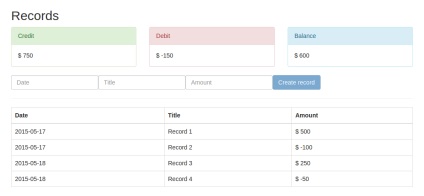
Milyen alkalmazás lehet (szép) indikátor nélkül? Adjon hozzá tetszőleges blokkokat hasznos információkkal. Célunk, hogy 3 értéket mutassunk: teljes hitel, teljes terhelés és egyenleg. Úgy tűnik, hogy ez egy 3 komponens, vagy talán egy, de tulajdonságokkal rendelkező munka?
A Bootstrap panel elemet az információk blokkokban történő megjelenítésére használjuk, és a színt a típus tulajdonságon keresztül állítjuk be. Hozzáadtunk egy egyszerű formatter-amountFormat-ot is, amely leolvassa az összeg tulajdonságait és megjeleníti azt pénznem formátumban.
Jó oldalon, annak érdekében, hogy teljes megoldást találjunk, létre kell hoznunk egy ilyen elemet (3-szor) a fő komponensünkön belül, és elküldjük a szükséges tulajdonságokat, attól függően, hogy mit szeretnénk megjeleníteni. Először készítsük el a számológép módját, nyissuk meg a Records összetevőt, és adjuk hozzá a következő módszereket:
a jóváírások összeadják a 0-nál nagyobb értékű összes adatot, a terhelések összegzik az összes rekordot nulla értéknél kisebb értékkel, és az egyenleg önmagáért beszél. Most, hogy a számológép módszerei a helyükön vannak, csak létrehozni kell az AmountBox elemeket a renderelési módszeren belül (közvetlenül a RecordForm összetevő felett)
Elkészült a chip! Frissítse az oldalt a böngészőben, három blokkot kell látnia, a korábban kiszámított defenzív összegeket. De várj! Van még valami! Adjon hozzá egy új bejegyzést, és nézze meg, mi történik ...

Itt tekintheti meg az itt kapott kódot, vagy csak a változtatásokat.
Ahelyett, hogy befejezné
Mivel az anyag meglehetősen nagy, úgy döntöttem, hogy két részre osztom, és ez az első:
A második rész a setState / replaceState-ról szól. törölni és szerkeszteni a rekordokat, a refactoring és a reaktív adatáramlást.