Hozzon létre egy ragyogó kapcsolatot az acél láncban

Ebben az útmutatóban az Adobe Photoshop CS eszközök használatával létrehozzuk az acéllánc világos színű elemét. Egyetlen alak létrehozásakor az Alakos rétegekkel dolgozunk. A tanulság nagyban javítani fogja a megértést az olvasó, hogyan kell dolgozni rétegek és hatásai a végén, akkor nem csak az kap nagyszerű eredményeket, hanem kibővíteni a gondolkodás tekintetében a folyamat a munka a programban. Szóval, kezdjük el!
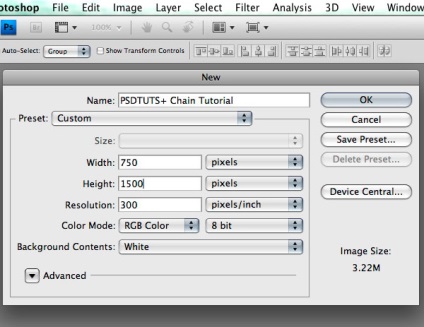
Először hozzon létre egy új dokumentumot (Ctrl + N), és állítsa be a szélességet és a hosszúságot 750px és 1500px értékre, a felbontás 300dpi.

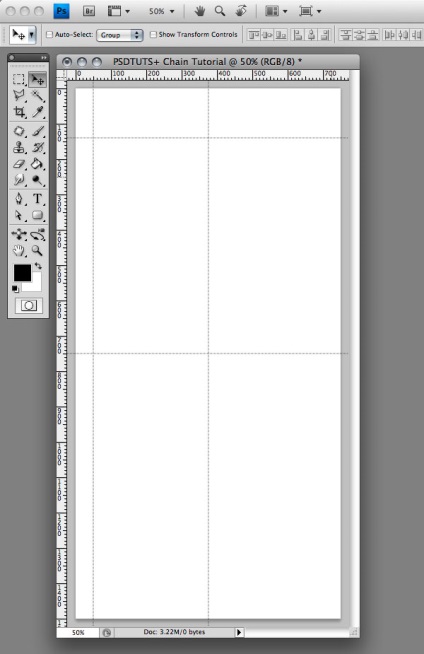
Most, mielőtt alkalmazná a munkaterületre mutató linkjeink körvonalát, útmutatókat kell létrehoznia. Nyomja meg a Ctrl + R billentyűkombinációt az útmutatók megjelenítéséhez, majd vigye a függőleges és a vízszintes vezetősíneket a dokumentum középpontjához. Egy másik pár útmutatást kell rögzíteni a jelek 140px a felső és 50px a bal oldalon a dokumentumot, illetve.
Tipp: a húzás közben megnyomva a Shift billentyű lenyomva állítja be a vonalszintet, hogy szigorúan 10 px sebességgel mozogjon.

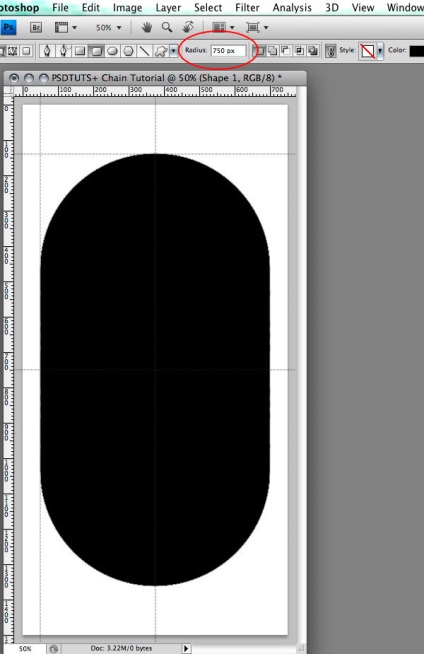
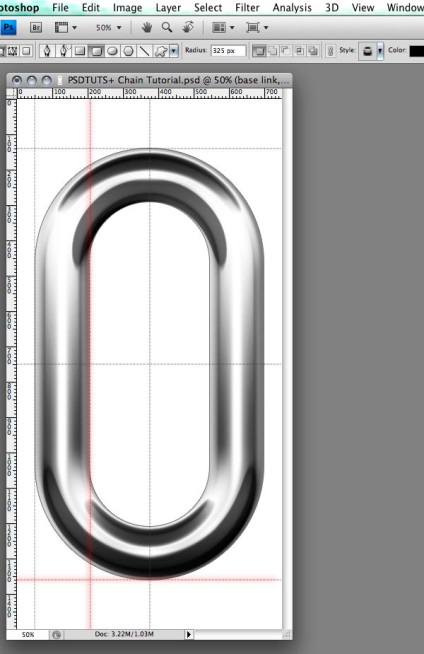
Most, hogy minden útmutató megtalálható a helyén, megrajzolhatja jövőbeli acélkötésünk körvonalát. Válassza ki a lekerekített téglalap-eszközt, és állítsa a sarkok sugarát 750px értékre. Kezdje el rajzolni a központi útmutatók metszéspontjából. A téglalap megnyújtása közben tartsa lenyomva az Alt billentyűt, amely lehetővé teszi, hogy a sarkából ne nyúljon, hanem középen, amire szükségünk van. Nevezze meg ezt a réteget "Base link". Még mindig van egy kis árnyalat - Fontos, hogy elkezdjen megnyújtani a téglalapot, mielőtt megnyomja az Alt billentyűt, miért van így - ez egy kicsit később lesz látható.

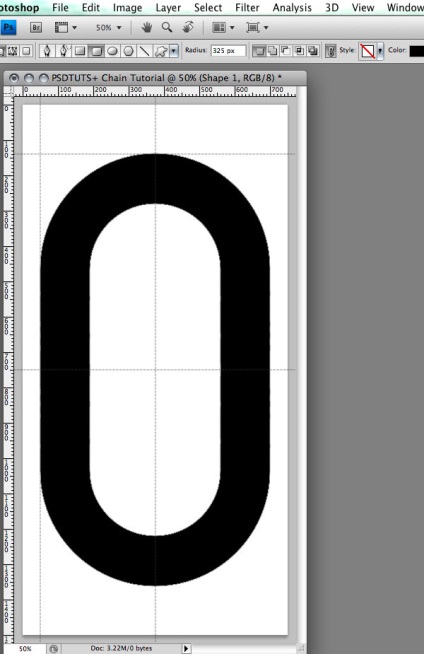
Most ki kell vágnunk az előző lépésben létrehozott alak közepét. Ismét használja a lekerekített téglalap szerszámot, és változtassa a sarkok sugara 325px értékre. Győződjön meg róla, hogy a "Base link" réteg van kiválasztva most, és indítsa újra a téglalapot a középső vezetékek metszéspontjától. De most figyelmet kell fordítani az Alt billentyűt a négyszögletes forma rajzolása előtt (a hozzá tartozó "-" ikon hozzáadásával). Ez lehetővé teszi számunkra, hogy kivonjuk az újonnan létrehozott elérési utat az "Alap" linkből.

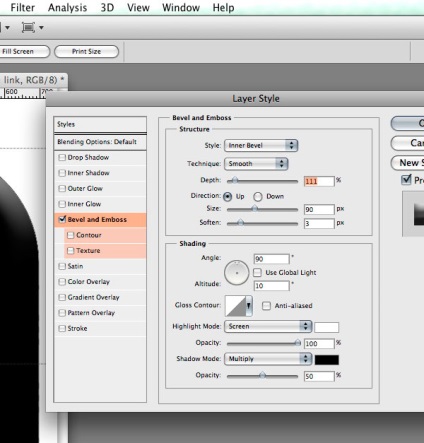
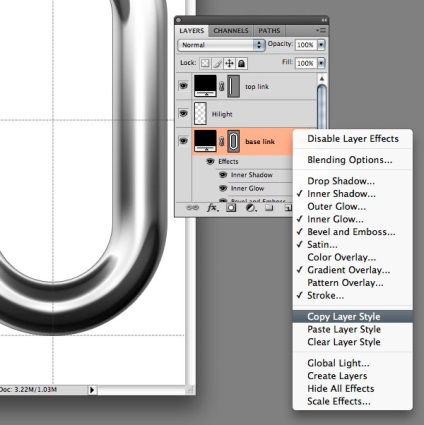
Adja az objektum ragyogását? Ismét válassza ki a "Base" linket, és állítsa be a Bevel és Embooss stílust. Ne zárja be a párbeszédet - régóta szükségünk lesz rá.

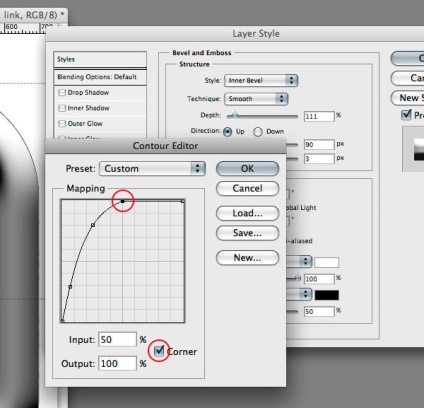
A párbeszédablakban kattintson duplán a Gloss Contour paraméterre. A kontúrnak egy hullám formáját kell kapnia, ezért az alábbi képeken az elrendezésben a közbenső pontokat a lépcsőkön állítjuk be, és fokozatosan korrigáljuk a kontúrt. Mielőtt megkezdi a hullám második felének létrehozását - állítsa a Corner értéket a megfelelő jelölőnégyzetbe az ábrán jelzett pontra.

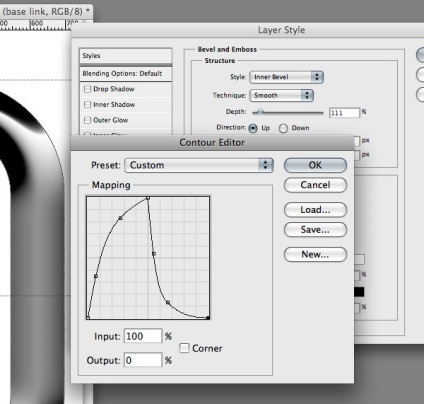
Végezzük el a hullám második részét, amint az az ábrán látható.

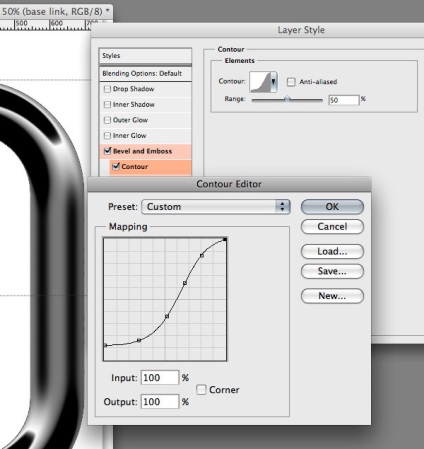
Most még egy effektust kell hozzáadnunk a réteghez (ez a hatásjegyzék gyermeke a Bevel a Emboss-hoz képest) - Contour. Vegye figyelembe, válassza ki, majd duplán kattintson a Contour paraméterére, állítsa be az S alakú görbét, amint a képen látható.

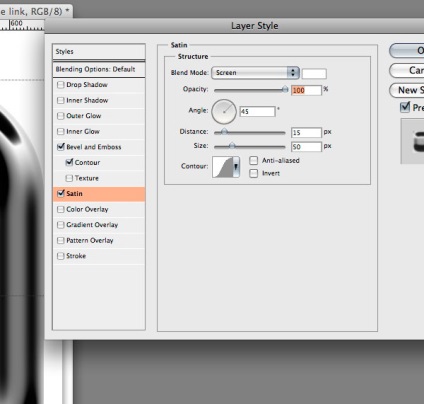
Ezután lépjen a Satin elemre. A paramétereket az illusztrált illusztrációnak megfelelően változtatjuk.

Mint már láttuk, objektumunk fokozatosan úgy tűnik, mintha az acél lánc valóságos kapcsolata lenne. De légy türelmes. Ezután gradiens kitöltést adunk hozzá.
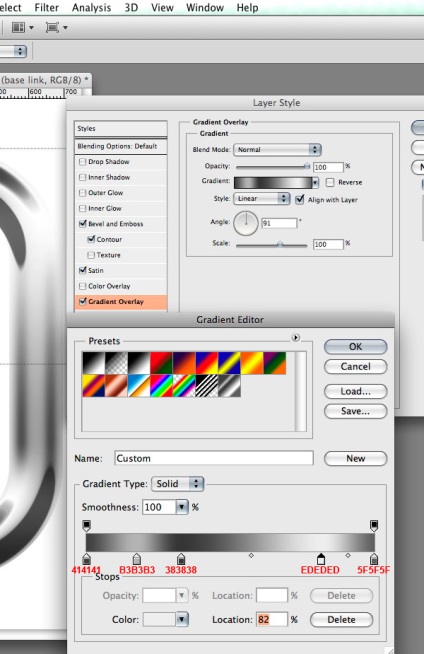
Válassza ki a következő gradiens effektust, majd kattintson duplán a gradiensre a paraméterek beállításához, amint az az alábbi ábrán látható.

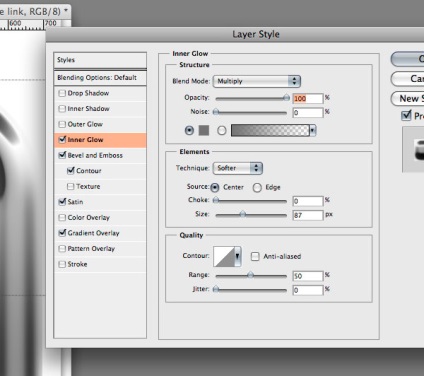
Itt adunk hozzá egy Inner Glow effektet a réteghez. A mi esetünkben ez nem lesz teljesen belső ragyogás. Alapértelmezés szerint a háttérvilágítás színe sárgára áll a Blend Mode képernyőn. Ez jó, ha valóban szükségünk van egy ragyogó hatás elérésére, de mi van, ha valami mást keresünk?
Ezzel a hatással egy kicsit szándékosan használhatja az ovális háromdimenziós megjelenését. Ha a keverési módot a Többszörösre állítja be, és sötétebb szín helyett sárga színt használ, megkapjuk a kívánt hatást.

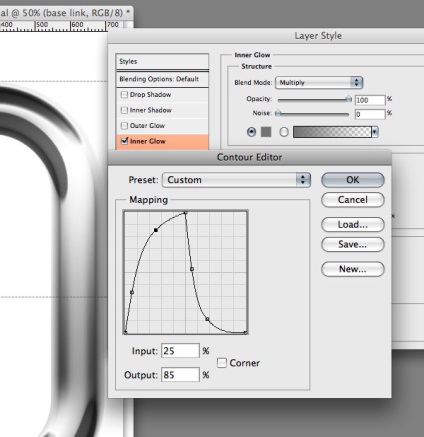
Ebben a lépésben még nem dolgoztunk tovább a Inner Glow-val, még mindig meg kell adnunk a kívánt kontúrt (emlékezzünk a "hullám" -ra). Miután feldolgozta a kontúrt, és beállította a görbe alakját az ábrának és a 6-7. Pontoknak megfelelően - menjen a következő lépésre.

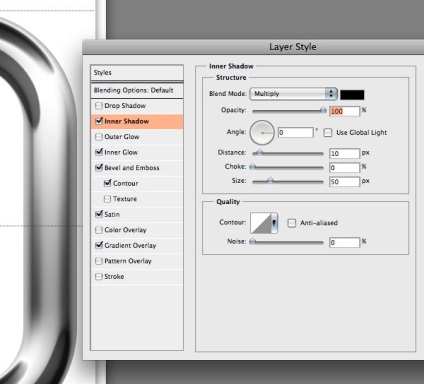
Ebben a lépésben adja meg a következő stílust - Belső árnyék az alábbi paraméterekkel. Ez a stílus kissé megtöri a kép szándékos szimmetriáját, így a kép egy kicsit realizmus.

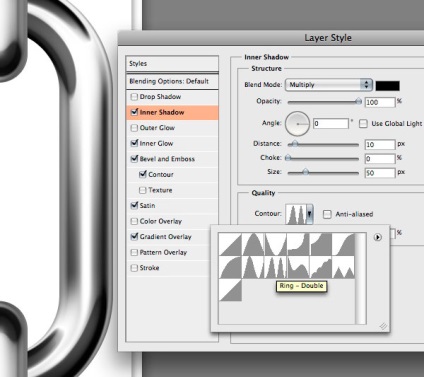
Itt ismét megváltoztatjuk az előre definiált stílusvázlatot, de ezúttal az alapértelmezett készlet végső vázlata lesz. Nyissa meg a Kontúr menüt, és válassza ki a "Ring - Double" görbét.

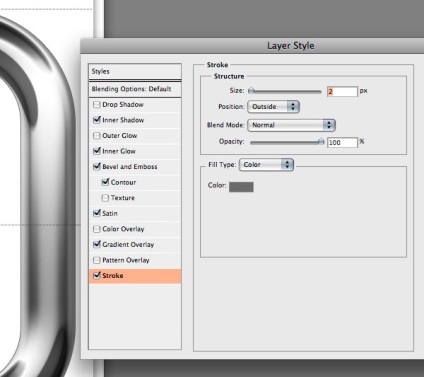
Nos, még hozzá kell adni az utolsó stílust, és ez Stroke. Állítson mindent az alábbi adatok szerint.

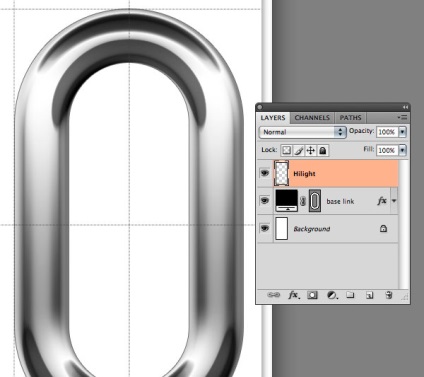
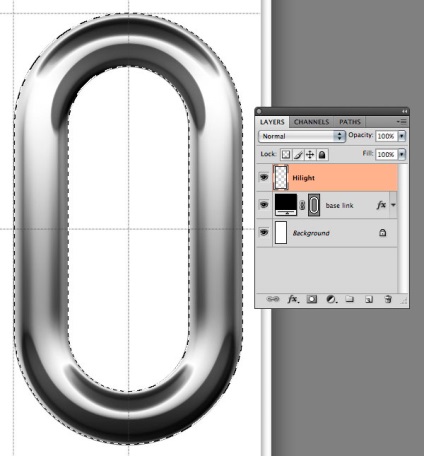
A kapcsolatunkkal való együttműködés végső megnyilvánulása kiemelendő lesz, hogy új réteget fogunk létrehozni. Hozzon létre egy új réteget, és nevezze el "Hilight" -et.

A kiemelt "Hilight" réteggel és a megnyomott Ctrl billentyűvel kattintson a "Base Link" rétegre a kívánt terület kiválasztásához.

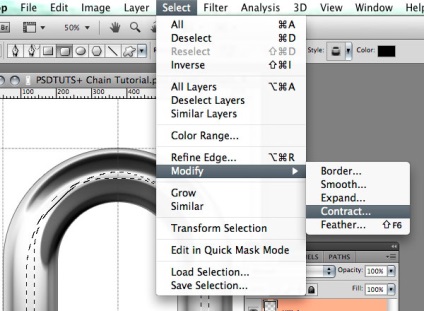
Most szűkíteni kell a kiválasztást. Ehhez lépjen a menü Válassz> Módosítás> Szerződés pontra, állítsa az értéket a párbeszédablakba, és kattintson az Ok gombra.

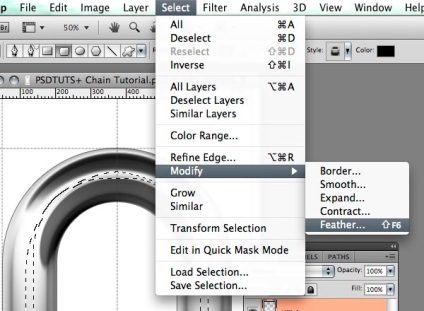
A kijelölt terület finomítása: Válassza a> Módosítás> Feather lehetőséget, állítsa be az 5px értéket, és kattintson az Ok gombra.

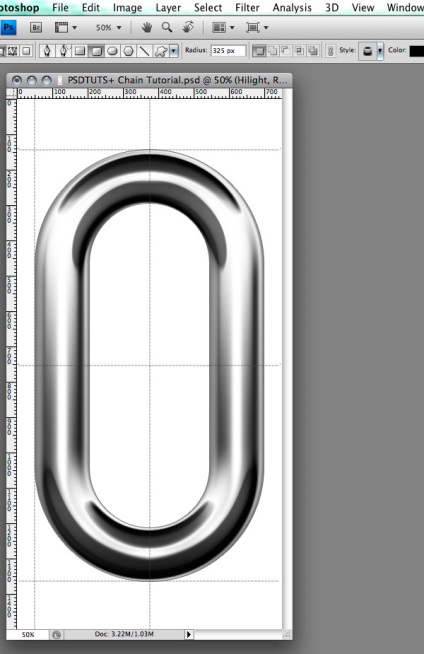
A "Hilight" rétegen kattintson a "D" gombra, hogy megbizonyosodjon arról, hogy az alapértelmezett színek vannak kiválasztva. Ezután nyomja meg a Ctrl + Delete / Backspace billentyűt, hogy a kijelölt terület fehér legyen.

Itt létre kell hoznunk egy felső és egy alsó hivatkozást, ami sokkal gyorsabb lesz, mivel már elvégeztük az előző lépésben a rétegstílusokkal végzett összes munkát. Telepítsen néhány új útmutatást a fennmaradó linkek létrehozásához.
Tudjuk, hogy a link a oldalnézetben nem fog különbözni a vastagsága a front view, ezért az egyik vezető vonalak telepíteni kell a bal oldali belső réteg a „Base link”, a második húzás, hogy a végén az alábbi linkre, ahogy az ábrán látható.

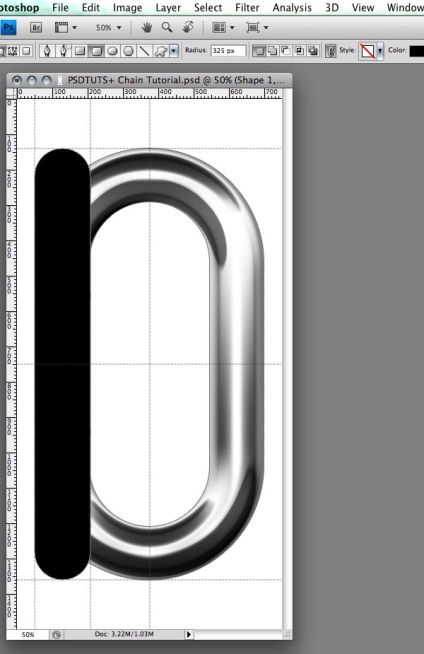
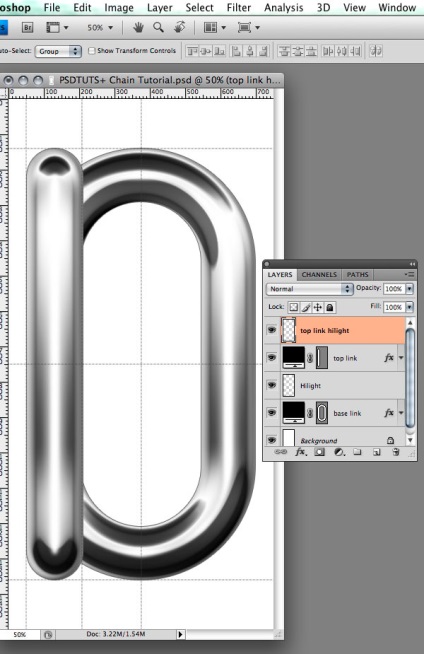
Ezen útmutatók használatával létre kell hoznia a linkek oldalirányú oldalát. Válassza ki a lekerekített téglalap szerszámot, állítsa be a szög sugarát 325px értékre, és az útmutatók segítségével helyezze az új alakot a színpadra az alábbi ábrán látható módon. Nevezze az új réteget a "Legfelső link" -nek.


Az alábbi ábra azt mutatja, hogy a figuránknak hogyan kell gondoskodnia a fent említett manipulációk elvégzéséről. Most meg kell adnunk egy káprázást. Ugyanezt csináljuk ezzel a réteggel, mint a "Base link" réteg esetében a 17., 18. és 19. szakaszban.

Először hozzon létre egy új réteget. Akkor, ha ezen a rétegen van, kattintson a "Top link" gombra a kívánt terület kiválasztásához. Ezután szüntessük meg a területet 60px-ra (Válasszuk> Módosítás> Szerződés), és simítsuk 5px-ra (Válasszuk> Módosítás> Feather). Nos, a végén töltse ki a kapott területet fehér színnel (Ctrl + Delete / Backspace). Nevezze el a "Top link hilight" réteget.

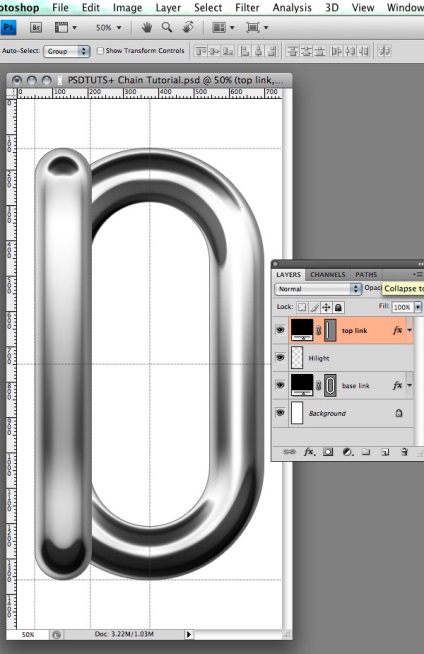
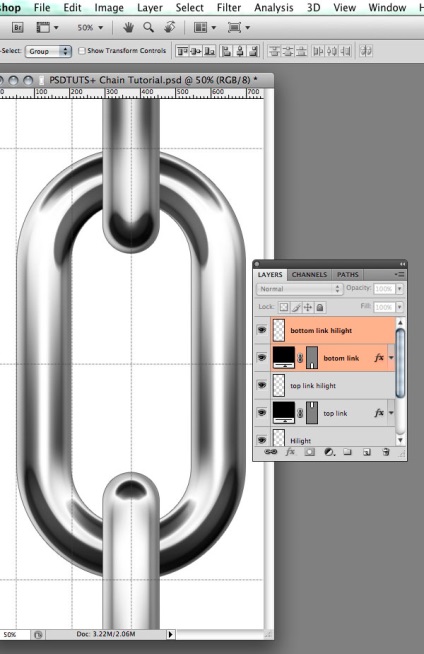
Mindent megteszünk a helyére. Válassza ki a "Top link" és a "Top link hilight" rétegeket. Húzza őket a megfelelő helyre középre, mint a képen. Most át kell másolnunk ezt a két réteget. Ezt az Alt billentyű megnyomásával és a kívánt alaknak a következő helyre húzásával (középen lefelé) húzhatja. Nevezze át a rétegek másolatát az "Alsó link" és az "Alsó kiemelés" közé.

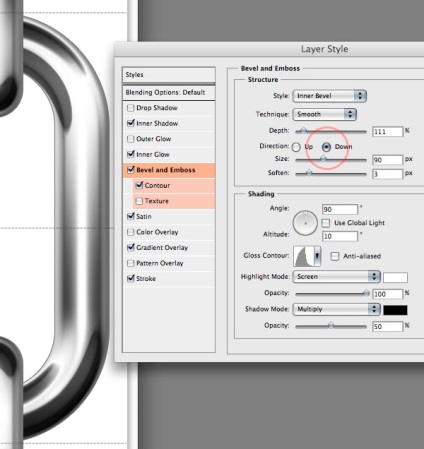
Kevés a "Alsó link" réteg megjelenése. Nyissa meg a Layer Styles párbeszédpanelt, és a Bevel és Emboss stílusban változtassa meg a hatás irányát az "up" -ról "down" -ra.

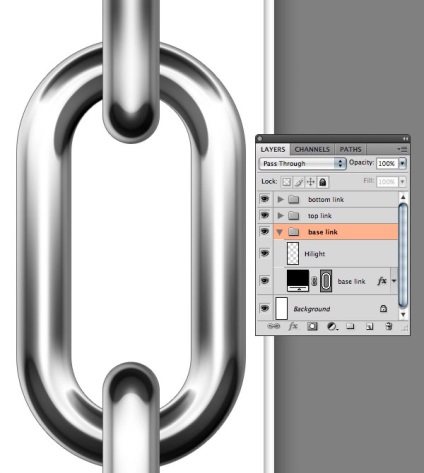
Itt egyszerűen csoportosítsa a rétegeket mappákba. Válassza ki őket (a fő réteget és a "kiemelését") párban, nyomja meg a Ctrl + G billentyűkombinációt - és mindegyik párnak saját csoportja van. Nevezze át a kapott csoportokat a "Base link", "Top link" és "Bottom link" hivatkozásokra.

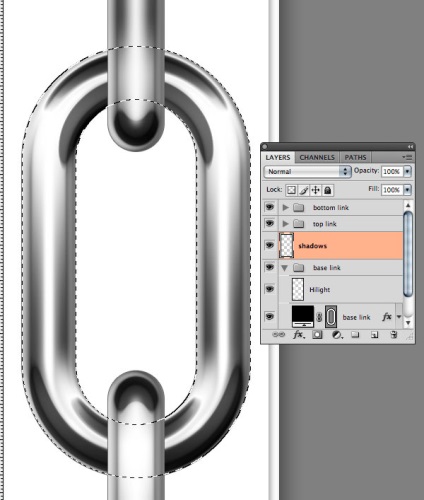
Figyelembe véve, hogy valahol van árnyék? Ezért hozzon létre egy új réteget a "Base link" csoport alatt és hívja "Árnyékok" -nak. Ha ebben a rétegben tartózkodik, a Ctrl billentyű lenyomva tartásával kattintson a "Base link" rétegre. A kijelölt területet egy link formájában kapta meg.

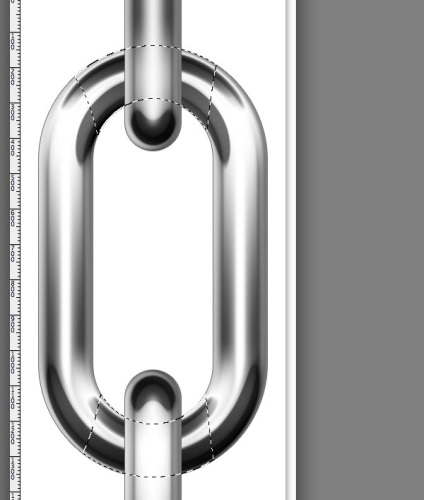
Most válassza ki az Elliptical Marquee Tool-t, mozgassa azt a "Kivonás a kiválasztásból" üzemmódba, és vágja el a kijelölt területet mindkét oldalra, hogy ez úgy nézzen ki, mint az alább látható.

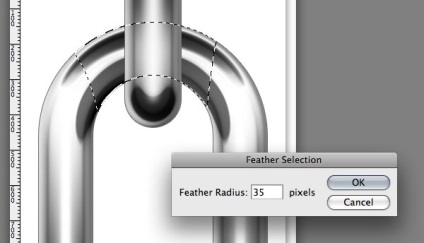
A kijelölést simítsa a 35px-re (válassza a> Modify> Feather lehetőséget).

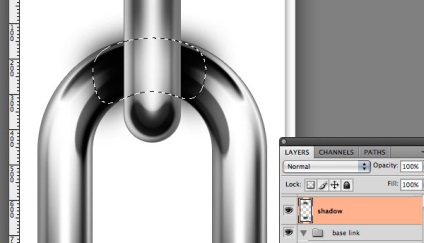
A kijelölt terület fekete színnel való kitöltéséhez nyomja meg az Alt + Delete / Backspace gombot.

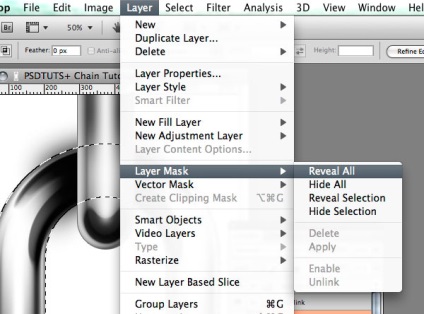
Győződjön meg róla, hogy az "Árnyékok" réteg van kiválasztva. Ezután a Ctrl + gomb lenyomásával kattintson a "Base link" rétegre a kívánt kiválasztáshoz. Most menjen a Layer> Layer Mask> Összes megjelenítése menübe, és hozzon létre egy maszkot a réteghez. Töltse ki a maszkot a Ctrl + Delete / Backspace billentyűkombinációval, és nyomja meg a Ctrl + D billentyűt a kijelölés megszüntetéséhez.

Úgy tűnik, hogy az árnyéknak láncolatnak kell lennie, nem pedig mögötte.

Természetesen. Csak nyomd le a Ctrl + I billentyűt a maszk megfordításához, és szerezd meg, amire szükséged van. Állítsa az opacitást 70% -ra.

Eredmény: minden rendben volt. Nemcsak néhány ragyogó kapcsolatot készítettünk, hanem hasznos technikákat tanultak, amelyek később segítenek remekműveket létrehozni!
