Web betűkészletek elválasztása, renderelés és további beállítások
A böngészőkben a @ font-face széles körű támogatása a webes tipográfia csodáiban rejlik, lehetőséget biztosítva számunkra, hogy bármilyen betűtípust saját belátásunk szerint használjunk. De a rendelkezésre álló betűtípusok nem az egész tipográfia. Vannak más fontos dolgok, amelyeket hosszú időn keresztül nem sikerült végrehajtani a weben, például a hosszú szavak helyes elválasztása, valamint a további Opentype betűkészletek - ligatúrák, szegélyezés, stroke és mások használata.
Ebben a cikkben megnézzük ezen új funkciók közül néhányat.
Egy szakasz nevezhető "a hosszú szavak problémájának megoldásában, a szélességben igazított szöveggel", de ez nem kevésbé szörnyű, mint maga a probléma. Röviden, a probléma az, hogy még mindig nem használhatunk text-align: indokolja a weben, mert úgy néz ki, borzalmas.

Szerencsére most megvan a módja annak, hogy megoldjuk ezt a problémát. A legjobb ezek közül a CSS kötőjelek tulajdonsága. Szükség esetén kötőjeleket ad hozzá, és vizuális benyomást kelt, hogy a szavak folytatódnak a következő soron. A hosszú szavak megtörésével az oszlop szélessége egyenletesebben tölti ki, kevesebb átjárással. A kód így néz ki:

Vannak még más értékek a kötőjelekhez: semmi sem kapcsolja le az összes kötőjelet, beleértve a kéziakat is, és a manuális csak a kötőjeleket kézzel állítja be ‐ (a normál kötőjel mindig megjelenik) vagy (egy puha kötőjel, csak az átvitel alatt jelenik meg - speciális szolgáltatások vannak a szöveges kötőjelek szövegbe rendezéséhez). Annak érdekében, hogy ez a tulajdonság működjön a teszten, meg kell adni a lang attribútumot. és a szótárat be kell illeszteni a böngésző támogatási elválasztásába. Működés közben ezt a demóban ellenőrizheti az egyik támogatott böngészőben.
Szöveges megjelenítés
A szöveg-renderelő tulajdonság megadja a böngészőnek a motor információit, hogy mit kell optimalizálnia a rendereléshez. A következő értékek állnak rendelkezésre:
- auto. a böngésző belátása szerint hagyja el a választást. A sebesség, a tisztaság és a geometriai pontosság optimalizálható. A WebKit / Blink böngészőkben alapértelmezés szerint a sebesség optimalizálható, a Firefox - a betűkészletek legfeljebb 20 képpontos sebességével és a nagy betűkészletek élességével.
- optimizeSpeed. a böngésző optimalizálja a sebességet, kiküszöböli a felesleges funkciókat, például a szegélyezést és a ligatúrákat.
- optimizeLegibility - a böngésző optimalizálja a világosságot, és felismeri mindazokat a szépségeket, amelyek a betűtípusban elérhetők.
- geometriai pontosság - a böngésző optimalizálja a geometriai pontosságot, ami azt jelenti, hogy a betűtípus egyes aspektusai, amelyek nem skálázhatók lineárisan, egyenletesebben skálázódnak különböző zoomokkal. A Firefox-ban ez az érték az optimizeLegibility-hez hasonlóan kezelendő.
A fontok megjelenítésének kezelése a Firefox, a Chrome és a Safari szolgáltatásban a fenti korlátozásokkal érhető el.
A betűtípusok konfigurálása
A font-feature-settings egy csodálatos új tulajdonság, amely lehetővé teszi az OTF font fájlok (néhány közülük), például a ligatúrák és stroke-okon belüli alternatív karakterek használatát.
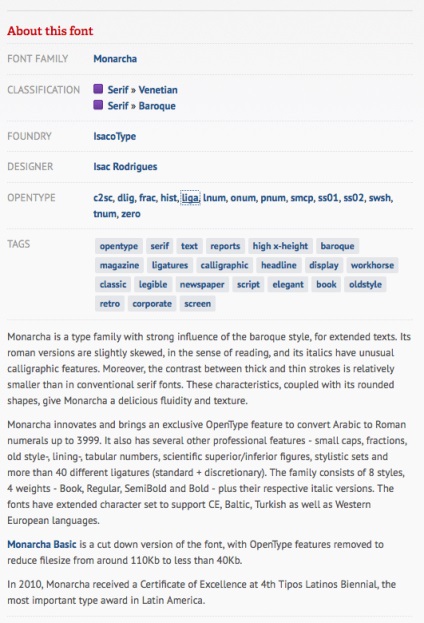
Hogyan tudom megtudni, milyen betűtípusok állnak rendelkezésre?
Ez jó kérdés. És ez meglehetősen bonyolult, mert a betűtípus leírások meglepően rosszul közvetítik az ilyen információkat. Szerencsére a közelmúltban ez az információ a Fontdeckhez hasonló betűtípusok tárhelyének köszönhetően elérhetővé vált.

Miután megtudta az elérhető betűtípus-beállításokat, elkezdheti ezeket konfigurálni a betűtípus-tulajdonság-beállítások tulajdonság használatával. Az értékek a különböző betűkészleteket ábrázoló kódok listája, például:
A Firefox és az IE11 már nem szükséges az előállítói előtagokra, de hagytam őket azok számára, akik a böngészők korábbi verzióit használják. A Blink és a WebKit alapú böngészőknek előtagokra, valamint az Internet Explorer 10-re van szükségük.
Vessünk egy pillantást az egyes rendelkezésre álló lehetőségekre a betűkészletek konfigurálásakor.
Ligatúrák és diszkrét ligatúrák
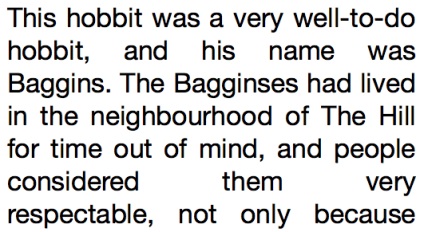
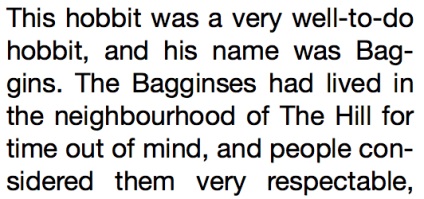
Ezek speciálisan stilizált kombinációk bizonyos betűk, például "oo" vagy "th".
Ez a kép mutatja a Monarcha Book betűtípust a Fontdeck-en aktivált diszkrét ligatúrákkal (dlig).
Számok, törtek és rendszámok
Különböző lehetőségek vannak a számjegyek számának különböző formátumú változására is. Például:
Ismét használom a Monarcha betűtípust a Fontdeck-szel, hogy ellenőrizzem a lehetséges beállításokat.
A táblázatok száma (tnum) és az arányos (pnum), mint általában, nagyon hasonlóak, valamint az ezek által létrehozott hatások. A táblázatszámok optimalizálva vannak a táblázatok megjelenítéséhez, egyenletesebbek, világosak, egyenlő szárúak és arányos - arányosak.
Az öreg stílusú alakok (onum) kevésbé standardizáltak, sokan nem ülnek az alapvonalon, eltérő magasságuk van.
Az alábbi példákban az első kép számjegyeinek eredeti reprezentációját láthatjuk, a másodlagos (pnum) és táblázatos (tnum) arányokkal, valamint a régi stílus (onum) harmadik számjegyével arányosan.
Egyes betűtípusok speciális indexszövegeket is tartalmaznak a törtekhez - ezt a frac beállítás aktiválja. Íme egy példa a tevékenységére:
Alacsonyabb tőke (tőke)
A tőke egy kisbetűs kisbetűs kisbetű, a CSS-ben van egy betűtípus-változat is: kis-caps:
Ez a kép a nagybetűs betűk (smcp) méretét mutatja a már ismert Fontarchive könyvtárral.
A szegélyezés a szimbólumok egyes párosainak távolságát szabályozza, így nagyobb természetességet és olvashatóságot biztosít. Ezek olyan párok, mint a "Wo", a "Na" és a szögletes karakterek. Néhány betűtípusnak van információja a szegélyezésről, és ennek megfelelően aktiválható. Itt egy nyilvánvaló példa:
Példaként szolgál a Magnete Book Italic betűtípus, amely a Fontdeck-on érhető el.
Stíluskészletek és egyéb hatások
És végül, menjünk tovább a fennmaradó, nagyon különböző hatásokhoz. A betűkészletek különböző betűkkel vagy betűkből és betűkből álló betűkből állnak, amelyek csak egy bizonyos összefüggésben jelenhetnek meg.
- ss = stíluskészlet.
- swsh = stílusos löket.
- cswh = kontextuális löket.
- calt = kontextuális alternatíva.
Vannak más beállítások is, de megemlítjük őket máskor.
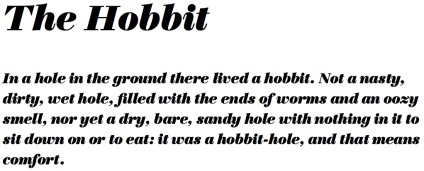
A stílusos stroke-okat a Fontleck fontosságú Trilogy Fatface Regular betűtípussal nézzük:
És a következő eredményt kapjuk:


A stíluskészletek még érdekesebbek. A Majestic Mishmash betűtípus teljesen más stílusú készleteket tartalmaz:
Az alábbi kép a szokásos formában mutatja ezt a betűtípust (standard, betűtípus-beállítások használata nélkül):
Most adjuk hozzá a CSS-t:
És itt az eredmény:
Tippek a betűtípusok használatához
A téma teljes körű bővítéséhez néhány tippet adok a betűtípusok használatához.
Készítsen tesztfájlokat
Ha egy betűtípus kiválasztásával határozzák meg, akkor jó lesz létrehozni egy tesztfájlt a szöveg különböző részei között, amelyet stilizálhat a rendelkezésre álló összes eszközzel. Ezután ellenőrizheti a másik betűtípust is az oldalon, és ellenőrizheti, hogy a kiegészítő betűtípus milyen hatással van a renderelésre.
Készítsen speciális készleteket a szükséges betűtípusokkal
Általános szabályként Ön nem érdekli, hogy további betűtípus-jellemzőket alkalmaznak az egész oldalra. Valószínűleg csak a fejléceket vagy a szöveg egyes részeit szeretné kicserélni. Sok esetben a forgalmat és az erőforrásokat a kis méretű minták használatával mentheti el a kívánt karaktereket és funkciókat tartalmazó betűtípussal.