Tutorial css 3
CSS blokk és vonal modell
Árnyékelem a CSS-ben
Ebben a cikkben a tankönyv az elemek határaival való foglalkozással foglalkozik, példákat fogunk megvizsgálni, amelyeken megtanuljuk, hogyan szabályozzuk a határok szélességét, a színeket, sőt a határok stílusát. Ezenkívül meg fogjuk tanulni az egyes elemek határainak stilizálását, és megvizsgáljuk azokat a példákat, amelyekben az elemek szögét kerekítjük.
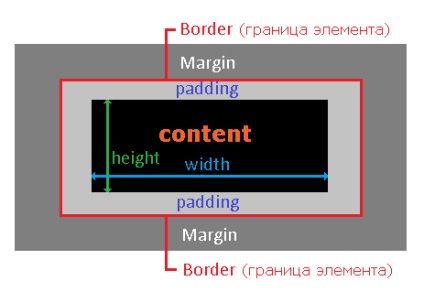
Mi az elem határa? A szegély a szokásos vonal, amely a belső (párnázottság) és a marginalis behúzás között helyezkedik el az elem tartalma körül.

Ábra. 82 Element határok a CSS-ben.
Az elem határainak használata nagyon széles körben alkalmazható például az oldal egyes részeinek szemantikus szétválasztásában, az alsó listák listájának hozzáadásával, egy képkeret létrehozásával, információs blokk felosztásával és hasonlókkal.
A következő univerzális tulajdonságok segítségével speciális elemtípus-szegélyeket lehet hozzáadni a CSS-hez:
Meghatározhatja a határszínt bármely színbeállítási rendszerben (HEX, RGB, RGBA, HSL, HSLA, "előre definiált színek"). Ha hiányolta a "Color design in CSS" témakört, akkor visszatérhet a tanuláshoz.
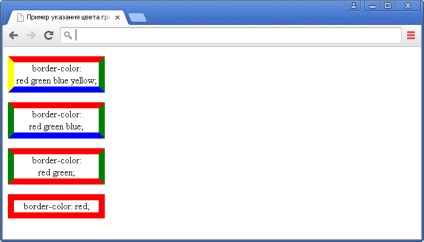
A határok színének meghatározásának egyszerűsége és megértése érdekében vegye fontolóra egy példát előre definiált színek használatával:
Ebben a példában négy különböző osztályt hoztunk létre. amelyek meghatározzák az elem határainak színét. Az első bekezdéshez négy színt (különböző színűek mindegyik oldalon), a második - három színt (egy színt balra és jobbra, más oldalak különböző színűek), a harmadik - két színre (egy szín balra és jobbra, és az elem aljától), és végül a negyedik bekezdéshez egy színértéket jelöltek az elem összes határa számára.
Példánk eredménye:

Amint láthatjuk, ebben a példában olyan általános tulajdonságokat is használtunk, amelyek a szélesség (határ szélesség) és a határvonal (border-style) miatt felelősek.
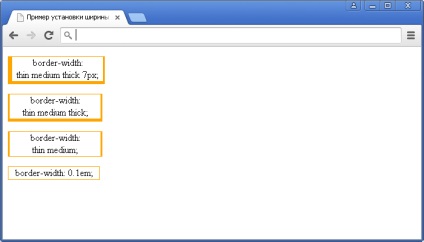
Nézzük a következő példát:
Ebben a példában négy különböző osztályt hoztunk létre. amelyek meghatározzák az elem határainak szélességét. Az első bekezdés, szoktuk négy érték (különböző szélességben mindkét oldalán), a második - a három érték (a szélessége a bal és jobb, másokban különböző szélességben), a harmadik - a két érték (egy érték - a szélessége a bal és a jobb, a második érték meghatározza a szegély szélességét az elem tetejétől és aljától), és végül a negyedik bekezdésnél egy szélesség értéket jelölt az elem összes határa számára.
Példánk eredménye:

Gyakran találkoztunk határokon belüli elemekkel, de ugyanakkor szilárd határt (szilárd értéket) használtunk, tekintetbe vesszük az összes lehetséges értéket:
Beállítja a határszínt. Az alapértelmezés az elem színe.
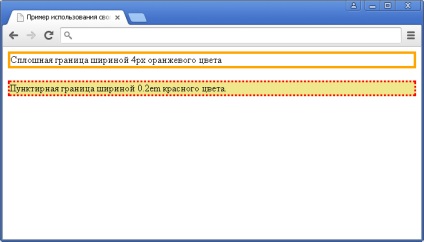
Nézzük a következő példát:
Ebben a példában az első blokkhoz egy 4 perces narancssárga, hatszögletű szegélyt jelöltünk meg, a második blokk pedig a piros színű 0.2em szélességű pontozott szegélyt:
Példánk eredménye:

Felhívom a figyelmet arra, hogy ha egy szaggatott vagy pontozott határok az elem, akkor készüljön fel arra, hogy a böngészők hely határos a vonal tetején a háttér színe, vagyis ez azt jelenti, hogy a háttér színe látható lesz a rések között a pontok vagy vonalak - ez az összes elem alapértelmezett értéke. Egy rövid ideig egy cikket a tankönyv „Munka a háttérben eleme a CSS” vesszük közelebbről veled dolgozni hátsó eleme a háttérben, és megtanulják, hogy a terület azonosítására az elem, amelyre meg kell adni a háttér, amely lehetővé teszi számunkra, hogy ilyen helyzet elkerülése, ha szükséges.
Egyedi határok tulajdonságainak használata
Ábra. 88. Példa az egyetemes ingatlan határokon túli munkájára.
Ebben a példában a felső határ 10 pixeles fekete szélességű szegélyét határozzuk meg.
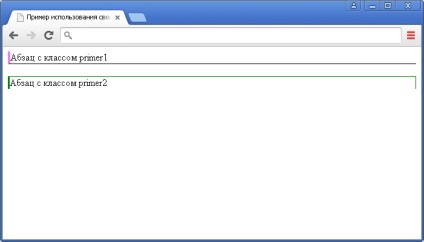
Nézzünk egy példát a tudás megszilárdítására:
Ebben a példában egy bekezdés az osztály már utaltunk primer1 univerzális tulajdonság border-left szilárd határ a bal oldalon a pixel szélessége 4 lila, és jelezte, hogy ez lesz a folyamatos szélessége 0.1em (alapértelmezett fekete) az alsó határ.
Egy bekezdés a class primer2 univerzális tulajdonság határ már rámutattunk minden oldalról elem szilárd határa 1 pixel zöld, a border-bottom-style tulajdonság értéke none, levettük a határ az alsó, és a határ-left-width tulajdonság növelte a méret a határ a bal oldalon 3 képpont.
Példánk eredménye:

Az elem sarkainak lekerekítése.
A CSS 3 olyan univerzális tulajdonságot adott nekünk, mint a határ-sugár. lehetővé teszi számunkra, hogy meghatározzuk az elem határainak formáját. Ez a tulajdonság egy rövid bejegyzés a következő négy tulajdonsághoz:
- határvonal-felső-bal sugara (a bal felső sarok alakját határozza meg).
- border-top-right-radius (a jobb felső sarokban található).
- határ-sugár (a jobb alsó sarok alakját határozza meg).
- határ-alsó-bal sugara (a bal alsó sarok alakját határozza meg).
A kerekítés sugara az egész háttérre vagy a háttérképre vonatkozik (még akkor is, ha az elemnek nincsenek határai).

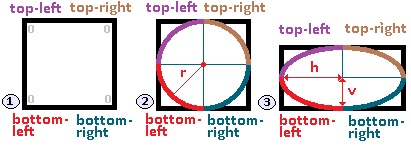
Ábra. 90 A határ-sugár tulajdonságának elve.
- 1. kép - nincs sarok lekerekítése. Az alapértelmezett elem értéke 0 (nulla).
- A 2. szám alatt lévő kép a sarkok kerekítése (a kör ív típusától függően). Az i-es értéket (egytől négyig) CSS egységekben (px, em stb.) Adjuk meg, és meghatározzuk az adius (radius) lekerekítést. Az egyes sugarakra vonatkozó értékeket a következő sorrendben adjuk meg: felső bal, jobb felső, jobb alsó, bal alsó.
- Ez a tulajdonság lehetővé teszi számunkra, hogy ne csak lekerekített, hanem elliptikus szögeket is létrehozzunk. A sarkok kerekítése az ellipszis-kép ív típusától függ. Az értékeket a CSS (px, em, stb.) Egységekben adjuk meg.
- Az, hogy a értékek kerekítéssel a következő ív az ellipszis típusú (az alábbi ábrát): alapjel / th (1-4) h orisontal (vízszintes) sugara filé, és egy perjel alapjel / th (1-4) v ertikai (függőleges). Lehetőség van megadni az értékeket százalékban. Negatív értékek nem megengedettek.
Ábra. 91 A határ sugarának tulajdonságainak rendezése
(lekerekített sarkok az ellipszis ív típusa szerint).
Ebben a példában az összes blokk szélességét és magasságát 50 képpontra állítjuk be. jelezte a külső és a belső behúzást, és jelezte, hogy a szilárd szegély 3 pixel narancs színű.
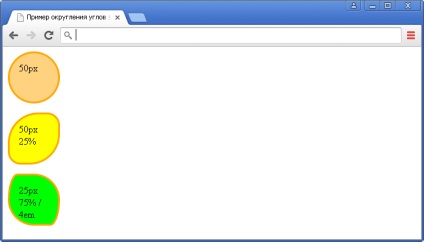
A határ-sugár tulajdonságának bemutatásához 3 különböző osztályt hoztak létre:
- .narancs - egy elem minden sarkának kerekítése egy kör ív típusával. Egy érték minden szögben.
- .citrom - minden elem sarkának kerekítése egy körív ívének megfelelően. Adjon meg 2 értéket a szögekhez, amelyek közül az 1. érték bal felső és jobb alsó. második jobb felső és bal alsó.
- .mész - lekerekítése egy elem minden sarkából az ellipszis ív típusával. Mi már megadott értékeket a két vízszintes méretét (első érték a bal felső és a jobb alsó, a második jobb felső és bal alsó), és a harmadik érték a perjel utáni meghatározza a függőleges sugara a négy sarkából.
Példánk eredménye:

Ami a kerekítés az egyes sarkok, a működési elve ugyanaz, mint amikor megad értékeket minden szögből, kivéve, hogy ha van egy kerekítési az ív az ellipszis típusú, akkor a második érték jelzi a tér, nem egy perjel.
Például a határ-alsó bal-sugár (a bal alsó sarok alakját határozza meg):
Ábra. 93 A határ-alsó-bal sugár tulajdonságának elve.
- 1. kép - hiányzik a bal alsó sarok lekerekítése. Az elem alapértelmezett értéke 0 (nulla).
- A 2. szám alatt lévő kép a bal alsó sarok lekerekítése (a kör ív típusától függően). Az értéket CSS (px, em, stb.) Egységekben adjuk meg, és meghatározzuk a r adius (sugár) lekerekítést. Lehetőség van megadni az értékeket százalékban. Negatív értékek nem megengedettek.
- A 3. szám alatt lévő kép a bal alsó sarok lekerekítése (az ellipszis ív típusa). Az értékek a CSS egységekben vannak megadva (px, em stb.), Az első érték a filé h orisontális (vízszintes) sugarát határozza meg, a második a függőleges (függőleges) sugár. Lehetőség van megadni az értékeket százalékban. Negatív értékek nem megengedettek.
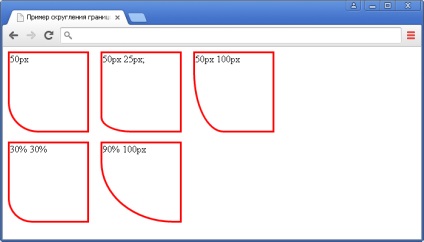
Nézzünk egy példát, amelyben különböző értékeket adunk meg a határ-alsó-bal-sugár tulajdonság számára, és nézzük meg, mi történik:
Példánk eredménye:

25 alapvető tulajdonságot vizsgáltunk. amelyre az elemek határainál napi munkájához szüksége lesz. A CSS további tanulmányozásával visszatérünk ezekhez a tulajdonságokhoz.
A téma témái és feladata
Mielőtt továbblépne a következő témára, menjen végig a gyakorlati feladatokon:
- A feladat befejezéséhez le kell töltenie az archívumot, és másolnia kell az archívum tartalmát (két HTML-fájlt) a merevlemez bármelyik mappájába:

- A megszerzett ismeretek felhasználásával készítse el a következő lapozási menüt az oldalon:
Gyakorlati feladatszám 22.

Fejlett feladat (fordított keretekkel ellátott lapozási menü összeállítása a nyilaknál):
Gyakorlati feladatszám 23.
Egy tipp. vegye figyelembe, hogy példánkban minden elem a szüleik első gyermeke, de mind az első, mind az utolsó gyermekelem
- a szülőn belül
- . Hogyan juthatunk el az elemhez? . az első és az utolsó gyermekbe ágyazva
- . Ehhez létre kell hoznia egy választót a következő típusból:
Fejlett feladat (fordított keretek közötti lapozási menü összeállítása különböző stílusú elemekhez lebegéskor):
Gyakorlati feladat 24.
Egy tipp. gondosan tanulmányozza a példát a végrehajtás előtt, vegye figyelembe, hogy a lebegésnél használt nyilak eltérnek más elemektől stílusban.
Ha nehézségekbe ütközik a gyakorlati feladatok elvégzése, mindig megnyithatja a példát egy külön ablakban, és ellenőrizheti az oldalt, hogy megnézze, melyik CSS kódot használták.
CSS blokk és vonal modell
Árnyékelem a CSS-ben
Kapcsolódó cikkek
- a szülőn belül