Qlik értelme hozzon létre egy kiterjesztést a d3 használatával, napi adatokkal

Az olvasás után megígérem, hogy mindössze 10 perc alatt létrehozhatja saját bővítményét. Nehéz tanulni, könnyű harcolni! A csatában, barátok!
A QlikSense kiterjesztése: 4 lépés a létrehozáshoz
1) Kicsiny d3-vizualizációt írunk.
2) Szerezd meg a vizsgálati adatokat a munka és a letöltés a Qlik Sense.
3) Új kiterjesztést indítunk, és elvégezzük a szükséges beállításokat a paraméterekhez.
4) Helyezze be a d3 kódot a bővítménybe, és módosítsa az adatforrást a mellékállomásról.
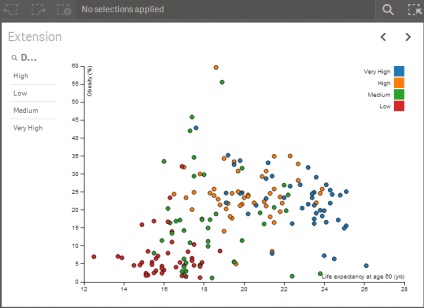
Ennek eredményeként az alábbi vizualizációt kapjuk:

Szóval kedvesem! Kezdjük!
A grafikonunkat két mutató hozza létre, és a színt a mérés alapján határoztuk meg. A Qlik Sense beépített vizualizációt tartalmaz egy dimenzióval, de alapértelmezés szerint nincs második dimenzió, amely lehetővé teszi a csoportok szín szerinti csoportosítását. A d3 megoldási könyvtár segít nekünk ebben.
Amikor megnyit egy adatforrás, látni fogja a két fájlt: html-fájl ütemezése és .tsv-fájlt, amely tartalmazza az adatokat. Fogjuk használni kódrészletet a html-fájlt, és Qlik Sense helyett TSV-fájlt.
Amikor készen állunk a d3 használatára, visszatérünk erre a lépésre. Most tovább mennénk.
A tesztadatokat megkapjuk és betölti a QlikSense
Az én két mutatóm az elhízás százalékát és a várható életkort 60 évesen. A mérés minden országban lesz. Színként választjuk ki az ország fejlődésének csoportját.
Szintén töröltem azokat a sorokat, amelyeken az adatokat átugortam.
Mentsd el az adatokat a könyvtárba, ahol az adatokat letöltheted.
Új alkalmazás létrehozása a QlikSense-ben
Az első dolog, amire szükségünk van, egy új QlikSense alkalmazás létrehozása.
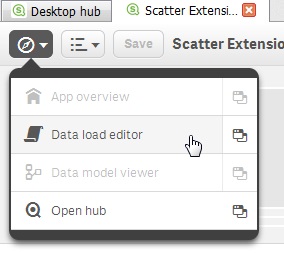
Nyissa meg a Qlik Sense-t. Lesz egy hub. A jobb felső sarokban válassza az "Új alkalmazás létrehozása" lehetőséget.
Adjon nevet az alkalmazásnak, majd kattintson rá a megnyitáshoz.
Módosítsa a letöltési parancsfájlt, és töltse fel az adatokat

A bal oldalon megjelenik egy panel, amely szabályozza a szkript betöltését különböző lapokon. A fő fül a változók konfigurációja. Nem kell őket megváltoztatni. Kattintson a "+" gombra egy új lap létrehozásához. Nevezze el a fület.
Az üres szkriptfül most a jobb oldalon lesz látható.
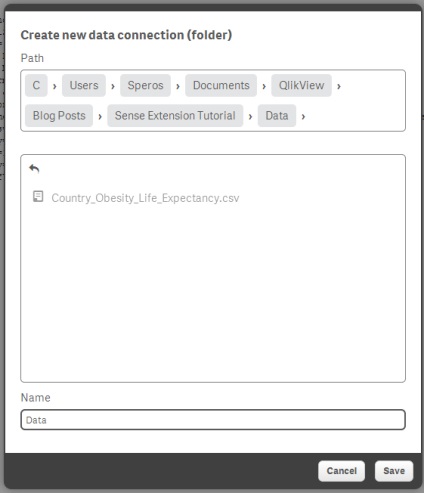
A letöltési parancsfájl létrehozásához létre kell hoznunk egy kapcsolatot a könyvtárral, ahol letöltjük az adatokat, a szkriptterület jobb oldalán pedig kattintson a "Kapcsolat létrehozása" gombra. Válassza ki azt a könyvtárat, amelyben a CSV fájl mentésre kerül (nevet rendel és kattintson a mentés gombra).



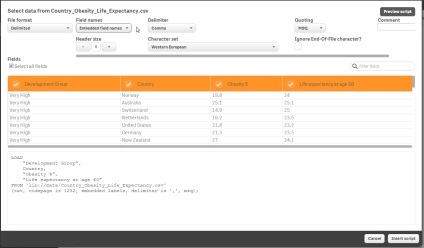
Most már be tudjuk tölteni az adatokat az alkalmazásunkba a jobb felső sarokban található "Letöltés adatok" gombra kattintva.
Indítson el egy új bővítményt, és konfigurálja annak beállításait
Most már készen állunk a tesztelésre szolgáló adatokra, és beállíthatjuk a kiterjesztésünk keretét. A kód írás helyett a kész Qlik Sense megoldást használjuk, és megváltoztatjuk a kódot célunkra.
Menjünk a kiterjesztési könyvtárba. Az alapértelmezett könyvtár a következő My Documents \ Qlik \ Sense \ Extensions útvonalon található. Duplikálja a "SimpleTable" kiterjesztést.
Futtassa a bővítményt
Duplikálja az "SimpleTable" kiterjesztést, és hívja "TwoDimScatter" -nek. Ezután nyissa meg a könyvtárat. A következő fájlok láthatók:
Frissítse az összes fájlnevet a wbfolder.wbl kivételével, hogy "twodimscatter" legyen. Például a "com-qliktech-simpletable.js" lesz "twodimscatter.js".
Ehhez a könyvtárhoz is hozzá kell adni a d3.min.js fájlt, amely lehetővé teszi számunkra a D3 könyvtár használatát. A legfrissebb verzió az Erőforrások részhez kapcsolódik. Ennek eredményeként a következő fájlstruktúrát kapja:

Fájlkonfigurációs bővítmény
Állítsa be a JS fájlt
jellemzői
A legelső sorban a define () meghatározót írja, amely hozzárendeli a rendszertöltést, majd elindítja a függvényt a terhelés után. A Define () része az AMD API-nak, és a kiterjesztésünkből áll, mivel a Qlik Sense a RequireJS-t használja.
Módosítsa a fájlt: jQuery, css és fájljunk d3.min.js.
Most a kiterjesztési kód először tölt le ezeket a fájlokat, mielőtt bármi mást tehetne.
FIGYELMEZTETÉS! A Qlik Sense a jQuery programmal működik, ezért nem kell menteni a kiterjesztés helyi példányait.
Beállítások és definíciók
Miután feldolgoztuk az összes szükséges fájlt, módosítjuk kiterjesztésünk beállításait és meghatározásait. Meghatározzák a beérkezett adatok mennyiségét, és meghatározzák, hogy hány dimenzió és kifejezés létezik a bővítmény futtatásához.
Ebben a fájlban, a kezdet kezdetén látni fogja ezt a kódot:
Rajzolási funkció
Az utolsó beállításunk a rajzfunkcióval működik. Ez a funkció minden alkalommal kapcsolódik, amikor a megjelenítés megváltozik. Például a Qlik Sense adatszűrése a vizualizáció újrarendező funkcióját hívja. Célunk érdekében ilyen változtatásokat hajtunk végre:
1) változtassa meg a funkciót két módon: $ és elrendezés
3) jelölje meg ezt a két elemet, hogy láthassuk tartalmukat
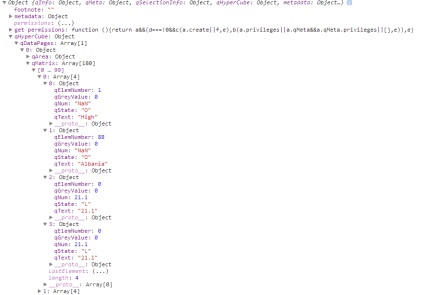
Vegyünk egy kis szünetet a bővítési kódolásból és nézzük meg, hogyan működik. Megtekinthetjük azokat a tárgyakat is, amelyeket a konzolhoz hoztunk.

Adjon nevet a névjegynek és nyissa meg. Kezdetben üres lesz. A jobb felső sarokban kattintson a "Szerkesztés" gombra a szerkesztési módba való belépéshez. Az oldal bal oldalán található egy panel, ahol kiválaszthatja a hozzáadni kívánt grafikonokat. Menj a kétdimenziós szórásdiagramra, és húzd a műszerfalra.
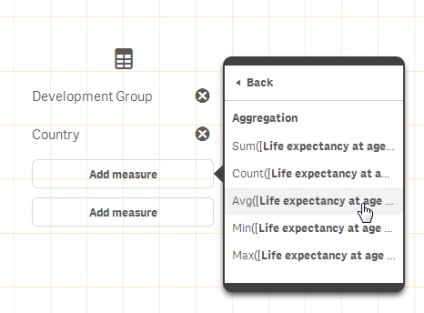
Miután hozzáadta a diagramot, a Qlik lehetőséget ad a mérések és intézkedések hozzáadására. Adjon hozzá "Fejlesztési szintet" az első dimenzióhoz, és "Ország", mint második dimenziót. Az intézkedésekhez ki kell választanunk egy mezőt annak meghatározásához, hogy mi számít bele.
Válassza ki az "Elhízás%" és "Életkor várható élettartam 60 év" intézkedést. A funkciókhoz "Sum" vagy "AVG" használható. Mivel ezek az értékek országos szinten vannak írva, összegezzük az egységértékeket. Javasolom az AVG funkció használatát, hogy visszaadja a helyes értéket, ha mélyebben behatol az adatokba.

A méretek és intézkedések hozzáadását követően testreszabhatjuk a címkéket és címkéket. A jobb oldali ablaktáblában kattintson a dimenzió fejlécre a panel kibontásához. Minden intézkedést fel kell tüntetni.
Nyisd meg a Developer Tools (nyitható keresztül Ctrl + Shift + jobb kattintás az oldalon), és válassza ki a „Show Fejlesztői eszközök”.


D3 kód beillesztése és módosítása
Az adatokkal és a div blokkkal dolgozunk
Az első dolog, amit meg kell tennünk, hasznos információkat nyerni kiterjesztésünktől. Adatokra van szükségünk, hogy meghatározzuk az objektum szélességét és magasságát, valamint diagramunk egyedi idét. Egy egyedi azonosító hasznos új DOM elem létrehozásakor.
var qMatrix = layout.qHyperCube.qDataPages [0] .qMatrix;
// hozzon létre egy új tömböt, amely tartalmazza az intézkedéscímkéket
var intézkedésLabels = layout.qHyperCube.qMeasureInfo.map (függvény (d)
// Hozzon létre egy új tömböt a kiterjesztéshez egy sorral a qMatrix minden sorához
var data = qMatrix.map (függvény (d)
// a mátrix minden egyes eleméhez hozzon létre egy új objektumot, amelynek tulajdonsága van
// a csoportosítás dimenziója, az első metrika és a második mutató
// A grafikon objektumszélessége
var width = $ elem.width ();
// A diagram objektum magassága
var height = $ element.height ();
// Chart objektum id
var id = "container_" + layout.qInfo.qId;
// Ellenőrizze, hogy a diagramelem már létrehozott-e
// ha létrejött, ürítse meg a tartalmát, így átírhatjuk
// ha még nem jött létre, hozzon létre azt a megfelelő id és méret alapján
$ element.append ($ ('
; ') Attr ("id", id) .width (szélesség) .magasság (magasság));Hozzon létre egy új viz vizualizációs függvényt a JS fájl tetején, a define () kifejezésen kívül. Meg kell határoznia az értékek megfelelő számát: