Mi a különbség a lapos design és a tervezési anyag között ebben az évben

Ma két hasonló stílust hasonlítunk össze a designban, amelyek közül az első meleg újdonság, a második pedig egyre népszerűbb. Az első a formatervezés spontán adaptált tendenciája. a második világos szabályokat tartalmaz. Talán ismered a közöttük folyó küzdelmet, ami a mai időben történik.
De tényleg, mi a különbség köztük? Mi az első jobb, mint a második? Milyen designot kell jobban használni a feladatokhoz? Valójában sokan gyakran megkérdezik, hány különbség van e két design stílusban. Először is, emlékeztetni kell arra, hogy mindegyik alapja egy skewomorphism.
A skewomorphism

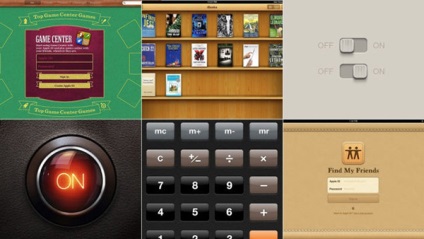
A Skvovoimorfizm egy olyan design, amely megpróbálja megjeleníteni a képernyőn, ami ismerős minket a dolgokban, ahogyan a valóságban látszanak. Egy időben ez a stílus domináns volt a felületek kialakításában.
A probléma az, hogy az elemek ilyen képe nem túl kényelmes, bár korábban kiváló mód volt. Nos, ez azért van, mert másképp nézték a formatervezést.
Végül a világ megtervezése olyan következtetésre jutott, hogy az összes díszítő elemet el kell távolítani, és csak azokat, amelyekkel kényelmesen együttműködhet. Szintén szükséges volt csökkenteni a kötetet a gyorsabb betöltés érdekében, és a felhasználó nézeteit a legfontosabb és legfontosabb szempontokra összpontosítani. Így mindent elhagyták a skewomorfizmusból, és egy új stílussal jelent meg a designban, amely sík designként ismert.
Lapos kialakítás


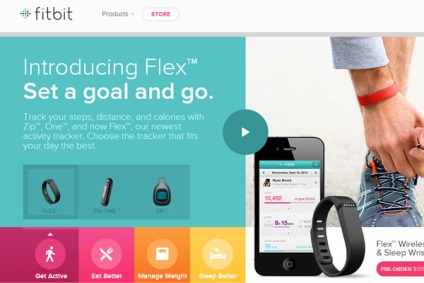
A lapos kialakítás sok szempontból minimálisan leegyszerűsíti az árnyékok, a színátmenetek és a textúrák jelenlétét. Ez a technika lehetővé teszi, hogy szemeit, színeit és betűtípusokat összpontosítsa.
Ez elsősorban a digitális eszközök stílusa - nagyon kényelmes és tökéletesen lehetővé teszi a felhasználók számára, hogy könnyen kapcsolatba léphessenek a termékével, mert nincs szükségük mindenre.
A lapos tervezés megkísérli összpontosítani Önt a webhelyen való egyszerű kölcsönhatásra. Az ikonográfia egyszerűsége lehetővé teszi a funkcionalitás egyszerűsítését, mivel a felhasználók egy képen keresztül is kölcsönhatásba léphetnek a webhelyen. Ugyanakkor használatuk felgyorsítja a webhelyelemek betöltését. Szintén jól skálázódnak, ami lehetővé teszi számukra, hogy minden eszközön jól nézzen ki, függetlenül a felbontástól. Ennek megfelelően sok mindent egyszerűsít mind a tervező, mind a felhasználó számára.
- Ugyanaz a képernyő minden képernyőn
- A skewomorphizmus hiánya lehetővé teszi, hogy felgyorsítsa a megértés folyamatát, amit a felhasználóknak el kíván juttatni
- A felesleges elemek eltávolításával felgyorsíthatja a webhely munkáját
- A lapos kialakítás egyszerűsége lehetővé teszi, hogy teljes mértékben alkalmazkodjon a webhelyéhez és reagáljon rá
- A lapos kialakítás túlságosan korlátozott lehet az egyszerű szín, az árnyékok, az ikonográfia által
- Nagyon könnyű létrehozni egy nem túl kifejező és unalmas webhelyet
- Bizonyos alkalmazásokban és webhelyeknél bonyolultabb vizuális társulásokra van szükség, amelyek a felhasználót a termék használatának irányításában irányítják - ez a lapos dizájn fő hátránya. Szintén gyakori panasz az árnyékok és a konvexitás hiánya, ami néha nem teszi lehetővé annak megértését, hogy az elem kattintható.
- A mindennapos használat néha nem teszi lehetővé a kezelőfelület egyediségét
- Az egyedi rögzített szabályok hiánya (ellentétben a tervezési anyaggal)
Anyagtervezés
A lapos design kritikusai azt mondják, hogy túl messzire ment. A réteg elválasztása árnyékokkal, animált elemekkel - ez lehetővé teszi számunkra, hogy intuitívabban megértsük az oldal elemeit.
Azok számára, akik nem tudták, az anyagtervezés a Google-ból eredt, és elkészített egy kis oldalt, amelyben a tervezési anyag szabályait lefektetik. Ez a stílus számtalan és egyedülálló tulajdonsággal rendelkezik, de talán az egyik legjobb tulajdonság a Z tengely használata, sőt, egy kis skewomorfizmust ad hozzá, ami lehetővé teszi a két sík számára, hogy "lebegjenek" egymás fölött.
Ez az Android alkalmazások szabványa is. Használható az iOS rendszeren? Ez a kérdés még mindig tényleges vita tárgya, noha egyesek azt mondják, hogy ez a stílus a legjobban abban a keretben marad, amelyben már lezajlott. Nos, mindenki, mint mindig, saját véleménye van ebben a kérdésben.
- A háromdimenziós tér megkönnyíti az interakciót, például az árnyékok használata lehetővé teszi, hogy megértsük, mi is emelkedik, és ennek megfelelően jelzi, hogy hol kell a felhasználó nézete összpontosítani.
- Egyértelmű szabályok, amelyek lehetővé teszik, hogy ne kitaláljátok, mi és hogyan kell kinéznie
- Ha weboldalt vagy Android-alkalmazást fogsz csinálni, akkor az anyagterv segítségével kiváló márkát hozhat létre
- Ha érdekel az animáció, akkor az anyagtervezés egyértelmű szabályokat is tartalmaz a használatához
- Akár egyetért velük, akár nem, de az anyagterv elválaszthatatlanul kapcsolódik a Google-hoz, és ennek következtében nagyon nehéz egyedi identitást létrehozni a webhelyén vagy az alkalmazásában, ha követi a Google szabályait.
- Nem minden rendszer képes reprodukálni az elkészített animációt, és ez megjelenhet a termék teljes funkcionalitásában
- Az animációk gyorsabban tölti le az akkumulátort
- A tisztességes szabályok lelassíthatják ennek a stílusnak a fejlődését
következtetés
Az anyagszerkezet alapvetően nem különbözik a sík designtól, mind a tiszta, mind a minimalista. Gyorsan megadja a hangját az anyagi felülethez, mivel a lapos kialakítás egyszerűbb. És bár sokan dicsérik az anyagtervezés animációját, alapvetően arra szolgál, hogy egyszerűsítse a termékkel való kölcsönhatását. De semmi sem akadályozza meg ezt a két stílust.
Úgy vélem, hogy a sík kivitelű webhelyek sokkal praktikusabbak, letöltési sebessége jóval magasabb, mint az animációkkal és nehéz grafikákkal töltött helyek sebessége. Ha egyszerűsített webhelyet készítesz, akkor a lapos kialakítás egyértelmű az Ön számára, ha jobban érdekli az animáció témája, akkor azt javaslom, hogy használja az anyagtervezést.