Hogyan adhatunk hozzá egyéni navigációs menüket wordpress témákban?
Szeretne hozzá egyéni navigációs menüt a WordPress témához? Alapértelmezés szerint számos WordPress-témát tartalmaz egy előre definiált hely menü és elrendezés. Ebben a cikkben megmutatjuk, hogy hogyan adhat hozzá további navigációs menüket a WordPress témában.


Mikor kell ezt a WordPress tutorial navigációs menüt?
A legtöbb WordPress téma legalább egy olyan helyről jön, ahol a webhelyen található navigációs linkek megjeleníthetők a menüben.
A menüelemeket egyszerűen kezelhető felületről kezelheti a WordPress adminisztrációs területén belül.
Ha csak egy navigációs menüt szeretne felvenni webhelyére, kövesse a kezdő útmutatót Navigációs menü hozzáadása a WordPresshez.
Ez a bemutató azoknak a DIY felhasználóknak szól, akik egyéni WordPress témát készítenek, vagy valaki hozzá kell adnia a hely menüit egy meglévő WordPress témához.
Miután elmondta, vessünk egy pillantást a saját WordPress navigációs menüjének hozzáadására.
Hozzon létre egyéni navigációs menüket WordPress témákban
A navigációs menü egy WordPress téma. Minden téma meghatározhatja saját menühelyeit és a Támogatás menüt.
Egy testreszabható menü hozzáadásával először be kell regisztrálnia egy új navigációs menüt, ehhez hozzá kell adnia a kódot a theme functions.php fájlhoz.
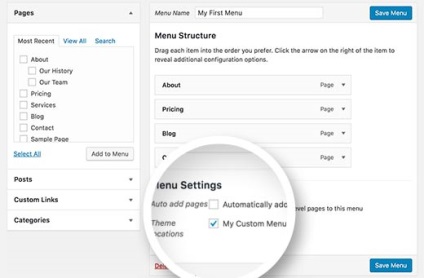
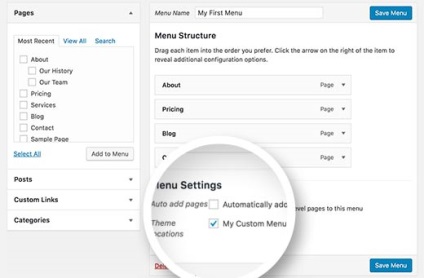
Most menjen a WordPress adminisztrátor Appearance menüoldalára, és próbálkozzon új menü létrehozásával vagy szerkesztésével. A téma helyszínének beállításaként az "Egyéni menü" látható.


Ha egynél több új navigációs menüpontot szeretne felvenni, akkor a következőhöz hasonló kódot kell használnia:
Miután hozzáadta a menühelyeket, menjen előre, és adj hozzá néhány menüpontot a WordPress adminisztrátorához, miután bemutatja a navigációs menü kezdőknek való hozzáadásának útmutatóját.
Ez lehetővé teszi számunkra, hogy továbblépjünk a következő lépéshez, amely megjeleníti a témakör menüjét.
Egyéni navigációs menük megjelenítése a WordPress témákban
Ezután új navigációs menüt kell megjeleníteni a WordPress témában. A leggyakoribb helyek, ahol a navigációs menü általában el van helyezve, közvetlenül a weboldal neve vagy logója után található a weboldal fejlécében.
Azonban bárhova hozzá lehet adni navigációs menüjét.
Ezt a kódot hozzá kell adnia a téma sablonfájljához, ahová a menüt meg szeretné jeleníteni.
A téma helyzete az a név, amelyet az előző lépésben választottunk meg.
A konténer osztály CSS osztály, amely hozzáadódik a navigációs menühöz. A menüje rendszeres listázott listán jelenik meg a webhelyén.


Használhatja a CSS osztályú .custom_menu_class menüstílust. Íme egy példa a CSS-re, amely segít az indulásban:
Mobil optimalizált, választható menü létrehozása a WordPress alkalmazásban
A mobileszközök egyre növekvő használatával optimalizálhatja a mobileszközöket a sok népszerű hatás egyikével.
Hozzáadhat egy dia a hatásból (lásd fent), egy legördülő effektlista, és még egy kapcsolási effektus is a mobil menükhöz.
Csinálj többet a WordPress navigációs menüjével
A navigációs menük egy hatékony webdesign eszköz. Lehetővé teszik, hogy a felhasználók a weboldal legfontosabb részeihez adhatók meg.
A WordPress lehetővé teszi, hogy sokkal többet csináljon, mint a linkek megjelenítése a menüben. Próbálja meg ezeket a hasznos útmutatókat, hogy bővítse a navigációs menü funkcionalitását a WordPress webhelyén.