CSS és prioritás a css-ben
Ebben a bejegyzésben lebontjuk a CSS egyik jellemzőjét, például a lépcsőzetes és a prioritást. Az örökségről szóló leckéből valószínűleg emlékszel arra, hogy számos szabály alkalmazható ugyanazon weboldalelemre. Tehát a böngészőnek valahogy el kell döntenie, hogy melyik szabály lesz a legfontosabb az adott helyzetben. És ezt egy különleges rendszer segítségével határozza meg, amely nem meglepő módon kaszkádnak nevezhető.
Ez a téma nagyon fontos, és helyes megértése előfeltétele a produktív munkának a lépcsőzetes stíluslapok használatával. Ezért próbálja a lehető leginkább koncentrálni a következő 20 percben, hogy első alkalommal elsajátíthassa az anyagot.
Örökölt stílusok kombinálása
Így történt, hogy a beágyazott elemek rendszerint örökölje a tulajdonságokat szüleiktől és őseitől. Vegye figyelembe a következő helyzetet:
A fenti példában a betűtípuscsaládot egy közös elődre (testre), a méretre a bekezdésekre (p) és a színt az em tagre állítjuk. Maga a weboldalon 16px betűtípus, az Arial család és a kék em tag tartalmát láthatjuk. A mi esetünkben a betűtípust és a méretet az őse és a szülő örökölte.
Ez azt jelenti, hogy a beágyazott elemek örökölhetik a nem ütköző tulajdonságokat. De mi történik, ha ugyanazt a tulajdonságot adjuk meg különböző értékekkel a szülő és az őse számára?
Az előny a legközelebbi szülőelem
Vegye figyelembe az alábbi tervezési szabályokat a főoldal címkéjére és az összes bekezdésre:
Mit gondolsz, milyen színű lesz az em tag színe, zöld vagy piros színű? Természetesen a piros piros, mivel az öröklési prioritás mindig a legközelebbi szülőelem tulajdonsága. Tekintettel az em címkék fészkére a bekezdésekben, a piros kijelző nem meglepő.
A prioritást mindig egy adott stílus kapja
És mi fog történni, ha még egyet rendelünk az előző tervezési szabályokhoz? Például az azonos em címke színét.
Ebben az esetben, teljesen logikusan, a címke tartalma kék színű (kék), hiszen létezik egy speciális meghatározó stílus. Ez azt jelenti, hogy egy adott stílus elsőbbséget élvez az örökölteknél.
Amikor egy böngésző kiválaszt egy stílusot egy weboldal elemhez, a választás mindig az adott stílus irányába esik. Ha nincs jelen, a böngésző kiválasztja a legközelebbi szülőelem stílusát, és alkalmazza azt a gyermek számára.
Az egyes CSS-stílusok közötti prioritás
A fent említett kaszkád elvek megértése után a kérdés önkéntelenül felmerül: "Hogyan vannak prioritások az egyes szabályok között?" Végül is egy és ugyanazon elemet különböző módon lehet elérni.
Például a címkék, osztályok és azonosítók választóján keresztül. Tekintsük a következő példát, amelyben van egy bekezdés oldalanként, amely az "aly" osztályt és a "fő" azonosítót tartalmazza. Ehhez a bekezdéshez különböző színeket adunk a megfelelő szelektorok segítségével.
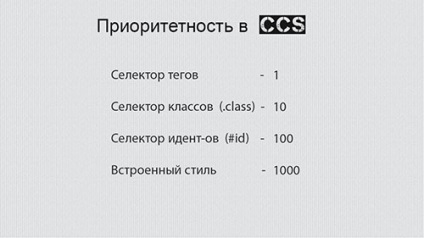
Milyen szabály érvényesül? Végül is mindegyikük ugyanazt az elemet érinti. Nem tudom, hogy meglepõ vagy nem, de az egyetlen bekezdésünket kékre festjük. És ez azért történik, mert minden kezelésnek saját szintje van. Jól illusztrálja az alábbi illusztráció.

Amint az az ábrán látható, a jelölőválasztón keresztül alkalmazott szabálynak 1 pontja van, a 10-es osztály és az azonosító 100 pont. A legfontosabb fontosság a 1000 font nagyságú beépített stílusokhoz igazodik. A beépített stílus CSS szabály a HTML-jelölésen belül:
Ezzel a beépített stílusgal a bekezdés zöld lesz (zöld). Ennek a technikának a használata azonban két okból nem kívánatos:
- a html jelölés nem regisztrálásra készült;
- Nehéz megváltoztatni egy olyan elem megjelenését, amely beépített stílussal rendelkezik, mivel egy külső stíluslapon keresztül történő bármely hívás sem ad semmit.
Az elsőbbség nem számít az örökölt tulajdonságok esetében.
Néha a prioritás elve félrevezetheti egy személyt. Például, amikor egy elem örökölte a stílust egy azonosítóválasztóból átnevezett szülőből.
A fenti példából láthatjuk, hogy a blokk elemen belül a "fő" azonosítóval rendelkező bekezdések zöld színnel jelennek meg (zöld). Bár első pillantásra úgy tűnhet, hogy a "#main" szabály sokkal fontosabb, emlékezzünk arra, hogy a div, nem közvetlenül a bekezdéshez szól. És itt egy olyan konkrét stílussal kapcsolatos szabály, amely szerint a bekezdések zölden festettek. Röviden, a prioritást a leszármazottak nem örökölik.
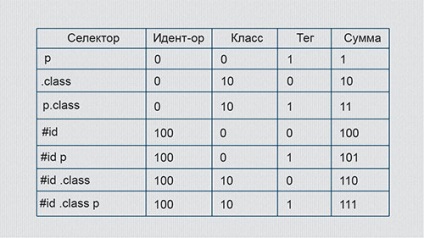
Az alábbi táblázatban látható egy példa arra, hogyan lehet összegezni a különböző szelektorok pontszámait.

Az utóbbi stílus hasonló a végső megoldáshoz
Előfordulhat, hogy az ugyanazon elemre vonatkozó szabályok ugyanazt a pontszámot érhetik el. Hogyan érkezik meg a böngésző ebben az esetben? Melyik CSS-szabályt preferálja? Tekintsük az alábbi példát.
Két formázási szabályunk van ugyanazzal az erős címkével, a merész osztályban a bekezdésen belül az osztályban élve. Mindkét stílus ugyanolyan fontos - 11 pont. Melyik szabályt adják a böngésző a tenyérnek?
Az egyenlő küzdelemben a második szabály nyer, hiszen az utolsó, olvasható - legérdekesebb. De mi van akkor, ha van olyan stílusunk, amelyet biztosan meg akarunk határozni az erős tagban?
Lenyűgöző méretű stílust találhatunk, mert nagyon nehéz kiválasztani a megfelelő prioritást, nem is beszélve arról, hogy valahol beépített stílusok vannak. A probléma megoldásához használhatjuk az értéket! Meg kell adni a szükséges tulajdonságoknak.
Ha ezt a rekordot használja, akkor a böngésző figyelmen kívül hagy minden más színt. Azonban ezt a technikát óvatosan kell használnia, mert ha egyszer alkalmazta, akkor a jövőben elveszítené ezt a tulajdonságot, amíg meg nem szüntetik ezt az értéket (! Fontos).
Ravaszság: az utolsó rekord szabályának rugalmas használata
A nagy webhelyek létrehozásának egyik nehézsége az, hogy egyes oldalakon nem szabványos stílusokat kell használni. Ez azt jelenti, hogy a különböző oldalak ugyanazon elemeihez szükség lehet különböző stílusok használatára. De hogyan lehet ezt elérni?
Alternatív megoldásként az utolsó (legrelevánsabb) rekord szabályát is használhatja. Például egy ilyen "nem szabványos" oldalra külön formázási lapot csatolhat, amely speciális formázási szabályokat tartalmaz. Ne feledje, hogy ezt a fájlt a fő stíluslap után csatlakoztatja az előző szabályok visszavonásához. Itt van a trükk :-)
A választók gyakori használatának veszélye azonosítóval
Azt javaslom, hogy használja a választó azonosítóját. A magas pontszám jelenléte a webhelyén problémákat okozhat. Ügyeljen az alábbi stílusokra.
Az első szabály szerint a blokk belsejében lévő összes bekezdés fekete színét állítottuk be a "fő" azonosítóval. Aztán meg akarunk választani egy bekezdést az osztály "betűjével" egy külön színnel. A blokkban van a "fő" azonosítóval.
De ez nem fog működni azzal az indokkal, hogy az első stílusnak 101 jelentősége van, a második csak 11. Ez egy példa arra, hogy milyen nehézségek merülhetnek fel az azonosítóval a választó használatával. Természetesen egy másik rekordot is használhat:
Azonban csak részben oldja meg a problémát, mivel csak a blokkban lévő bekezdéseket érinti a "fő" azonosítóval. A többi blokkban található "letter" osztályú bekezdések nem működnek. Ezért legyen óvatos.
Erre nem búcsút mondok. Köszönjük a figyelmét és a következő kiadványokban látja Önt!