Bm cool menü - egyszerű és szabad adaptív menümodul a joomla 3 számára
Értékelés: 4/5

JED értékelés: általában - 28. funkcionalitás - 50. támogatás - 23. dokumentáció - 28.
A BM Cool Menu az egyik kedvenc, ingyenes és biztonságos modul a CMS Joomla 3 számára. Szeretem az egyszerűségét és a laconicismot, az alkalmazkodóképességet (ami gyakran nem a szabad verziókban található) és a könnyű kézi hangolás lehetősége. Tiszta formában ez a kiterjesztés nem egészen megfelel nekem, de a CSS-fájl bizonyos módosításaival nem volt gond. Úgy gondolom, hogy a Joomla JED katalógusban szereplő modulok alacsony minősítéseit pontosan a kézi hangolás szükségessége magyarázza. Ez nem olyan nehéz, mint amilyennek látszik. Ezenkívül megmentettem a saját CSS-fájljaim beállításait magamnak és önnek külön fájlban.
Ez a modul ideális azok számára, akiknek szüksége van egy egyszerű adaptív vízszintes és teljesen ingyenes menüre a webhelyen a Joomla 3-mal. Meg kell mondanom, hogy támogatja a többszintű menüket. de személyesen van némi problémám ezen oldalakon. Bár nem értettem őket, mert más lehetőségeket is találtam; de úgy vélem, hogy a jQuery könyvtárak konfliktusa, ha kívánja, a több mint megvalósítható. (Az alábbiakban elmondom, hogyan oldtam meg őket, ez nem jQuery egyáltalán). Az egyszintű menüben a modul több mint optimális. Ezt a legtöbb webhelyen használom.
BM Cool Menu demó
A modul aktuális bemutatója ezen a lapon található. Ez is duplikált egy láblécben. Itt láthatja, hogyan működik ez a menü többszintű struktúrával.
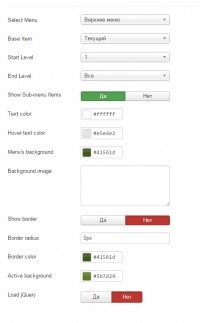
A szabad alkalmazkodó menü modul BM Cool menü beállításai

Ennek a szabadon és biztonságos modulnak a beállításai a Joomla 3 alkalmazásban egy adaptív menü (ugyanolyan jól látható megjelenése mindkét számítógépen és mobileszközön) a következő elemekkel:
- Almenüpontok megjelenítése - alpontok megjelenítése vagy sem.
- Szöveg színe - a szöveg színe.
- Hover szöveg színe - a szöveg színe az egér mozgatásakor.
- Menü háttér - a menü háttérszíne.
- Háttérkép - háttérként kép (css formátumú beállítások)
- Megmutatja a határt bemutató kereteket vagy sem.
- Határ sugarú - a lekerekített sarkok sugara a keretben.
- Határszín - a keret színe.
- Aktív háttér - az aktív menüelem színe.
- JQuery betöltése - csatlakozzon vagy ne a jQuery könyvtárhoz.
Ez mind a beállítás. Ez elég egyszerű és lakonikus. Személy szerint én szeretem ezeket az ingyenes modulokat, mint a terjedelmes és nehézkes bővítmények, amelyek számos lehetőséget kínálnak, amelyeket soha nem fogok használni az életemben.
A BM Coll menütípusok manuális testreszabása
Most elmondom néhány szót a modul kézi hangolásáról, hogy hozzon létre egy adaptív menüt a Joomla 3 BM Cool Menüben. Problémám volt, amikor úgy döntöttem, hogy teljesen eltávolítom a határ sugarát és a határszínt. Miután végrehajtotta a megfelelő változtatásokat a beállításokat az admin modul a számítógép kiterjesztett módban (teljes oldal) menü tökéletesen tükrözi ezeket a változásokat, de a mobil eszközök és a minimalizált ablak és a keret, és a kerekítés őrizni. Ezenkívül a tömörített formában lévő modul minden bizonnyal felemelkedett és bezárta a másik modul egy részét, amely magasabb. Szerettem volna testreszabni a menü megjelenítését, hogy minden eleme középre legyen állítva. Az a tény, hogy például a számítógép képernyőjén, 4: 3 még mindig elég vygledelo rovnenko és tisztességes, de a 16: 9-menü megnyomta a bal és úgy tűnt, hogy valami baj van. Nos, mindössze annyit szerettem, hogy eltávolítottam a fénysávot, amely elválasztja egymástól a menüpontokat.
Állítsa be a menüt középre
A .bm-cool menüben a li osztályban lecseréltem az úszót: balra; inline: blokk; (29. sor), és ugyanaz történt a .bm-cool-menü osztályának 37. sorában. A .bm-cool-menü osztály 10-es sorához is hozzáadódik. text-align: center;
Eltávolítom a fehér elválasztó vonalat a menüpontok között
További beállítások a mobilok menüinek megjelenítéséhez
Ha nem kívánja bezárni a .bm-cool-menü-trigger osztályban (167-es és 167. sor) magasabb modulot (vagy emblémát), akkor a felső részből egy cölöpöt helyeztek el: margin-top: 10px;
Módosítottad a style.css fájlt, amit az archívumban a modul segítségével a közvetlen kapcsolattal hoztam. Ezt nevezik mystyle.css. Abban az esetben, a vonakodás, hogy szórakozz változó stílusok kézzel, akkor tudja használni, egyszerűen átnevezve a style.css.
Szeretnék külön hangsúlyozni, hogy az általam végrehajtott változtatások csak egyszintes menüt érintenek. Azonban nem nehéz megtenni a megfelelő változásokat egy többszintű struktúrában.
Módosítsa a menü címét a mobil verzióban
Ez minden. A legfontosabb dolog, azt hiszem, mondtam. Becsületesen elismerem, hogy véletlenül mentem ezen a modulon, és értékelve az értékelést, kezdetben nagyon szkeptikus hozzáállást tanúsított iránta. Azonban, miután kipróbáltam más lehetőségeket, és rájöttem, hogy nagyon kevés ingyenes és biztonságos adaptív menük a hivatalos katalógusban, visszatértem ehhez és elkezdtem beállítani. Most a legtöbb webhelyemen használom.
Problémák megoldása törött BM Cool menüvel
A probléma, amit szem előtt tartok, ez a következő: néhány helyen a BM Cool Menu nem fedte fel az alpontokat sem lebegéskor, sem kattintáskor. Sokáig gondoltam, hogy a szkriptek ütköznek. Amikor eljött az ideje, hogy végül kitaláljam, láttam, hogy még egy teljesen tisztán, csak telepített Joomla 3 weboldalon, a menü nem kiderült. Aztán világossá vált számomra, hogy az ügy nem ütközik össze. Gyakorlati és a költség egy nagy szám az idegsejtek még mindig sikerült bizonyítaniuk, hogy a probléma a rasvorachivaniem és térképészeti BM Cool Menu többszintű menü csak akkor jelenik meg a helyzetét a pozíció-1 szokásos sablon dzhumlovskogo Protostar sablont. Ha ezt a modult bármely más pozícióban (pl. Banner) átrendezik, akkor csodák történnek - és elkezd dolgozni.
Ha feltétlenül be kell helyezni a menüt az 1. pozícióba, akkor kissé módosítsd a Protostar sablon indexfájlt (index.php a sablongyökérben / sablonok / protostar / index.php). Az a tény, hogy alapértelmezés szerint a pozíció kimenete a natív Joomla 3 navigátor menüosztályba van csomagolva. Ha eltávolítjuk ezt a "csomagolást", és a "none" -ról "xhtml" -re cseréljük a stílust, kapjuk az 1. pozíciót, amelyben a BM Cool Menu modul meg fog működni, ahogy kellene.
Tehát megtaláljuk ezt a töredéket:
nav class = "navigáció" role = "navigáció">
Törölje az 1 és 3 sorokat, és a "nem" értéket is helyettesítse az "xhtml" értékkel a második sorban. Ez az egész megoldás.
BT Content Slider - csúszka modul csúszka formájában
Hivatalos DEMO modul BM Cool menü
A BM Cool Menu modul a hivatalos Joomla kiterjesztési katalógusban
A BM Cool menü modul hivatalos oldala
Töltse le a modul BM Cool Menu közvetlen kapcsolatot
- Ön itt van:
- legfontosabb
- Ingyenes és biztonságos modulok a Joomla 3 számára
- BM Cool Menu - egyszerű és szabad adaptív menümodul a Joomla 3 számára