Tanulmány - dev, blogarchívum, persistjs és taffydb
PersistJS és TaffyDB. Hogyan rendezzen szinte valódi adatbázist a böngészőbe? 2. rész
Mindenesetre a perzisztens inicializálást csak az oldal html kódjának betöltésekor végezheti el. ez szükséges az ilyen adattárolási stratégiákhoz mint "flash" és "ie". Most megadom az initDB függvény kódját:
Az első paraméter a Persist.Store objektum létrehozásakor az adattár neve. Korlátlan számú tárhelyet hozhat létre, de mindegyikük elnevezése korlátozott: a név latin betűvel kezdődik, és nem tartalmaz különleges karaktereket. karakterek. mert a persistjs elrejti az egész adattárolás nyolc stratégiáját, majd egyesek számára különleges beállításokat kell előírni. Szinte az egyetlen hasznos beállítás swf_path paraméter - az út, hogy a flash-film, amelynek persistjs megtartja az információt, ha „fogaskerekek” stratégia „localStorage”, „whatwg_db”, „globalstorage” nem jött. Maga a flash filmfájl a disztribúciós perzisztensekhez csatlakozik, és csak a felét veszi igénybe. Paraméterek domain, lejár és az út szükséges az „utolsó” cookie stratégia és határozza meg a tartományt, amire elérhető lesz a tárolt adatokat, majd adatmegőrzési és a könyvtár a szerveren (csak a fájlok kerülnek ide fog férni a tárolt információ) . Sajnálatos módon, de a kérdés, hogy más tárolási technológiák rendelkezésre állnak-e az információ élettartamának meghatározására, az "információk megosztására" szolgáló eszközök rendelkezésre állása a hálózat több aldomainje között, pozitív válasz nélkül maradt. A kérdésre semmi pozitív válasz: a "B" böngészővel meg lehet nézni a weboldalon mentett információkat, ha ugyanazt az oldalt megnyitja a "B" böngészőben. Az egyetlen kivétel ez a technika az adatok tárolására flashbulb segítségével. Ebben az esetben mentheti az adatokat egy weboldalon, például a Firefoxban, majd megnyithatja ugyanazt az oldalt az operában, és megtekintheti a korábban mentett adatokat.
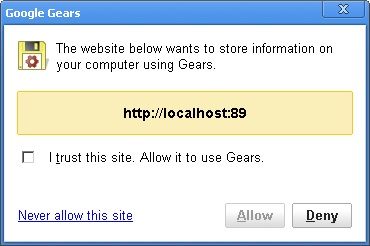
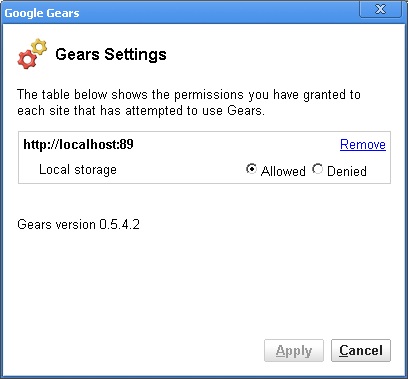
Térjünk vissza a persistjs lépéseinek leírásához, miután az "új Persist.Store" -t hívta. Itt a persistjs létrehoz egy repository (a rendelkezésre álló repositoryok típusát még korábban is meghatározták, közvetlenül a persist.js fájl betöltése után). Amikor elkezdtem a példát a króm böngészőben, megjelenik egy párbeszédablak (lásd 1. és 2. ábra),


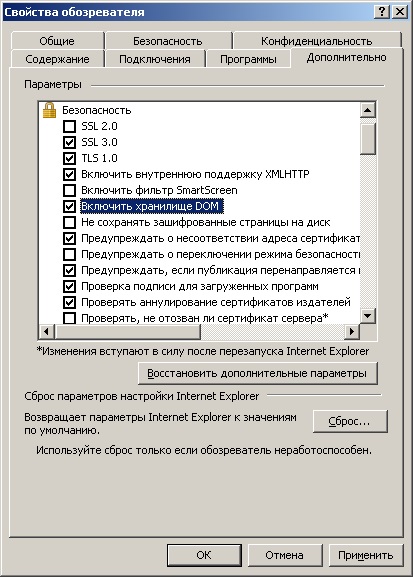
amelyben megkérdeztem, lehet-e engedélyezni a helyszínt a fogaskerekekkel való munkavégzésre. Ha pozitívan válaszol a kérdésre, akkor a persistjs létrehoz egy egyszerű "két" kulcs mezőt és annak "értékét". Ha inicializálja a persistjs-t a böngésző operában 10, egy flash film lesz beágyazva az oldalra. A böngésző, azaz a 8 és a mozilla firefox 3 adatokat tárol a domStorages segítségével (a 4. ábrán

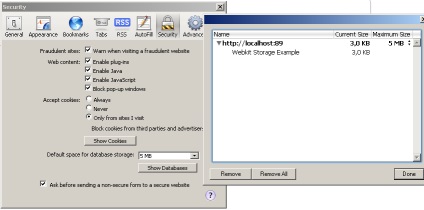
megmutatja, hogyan lehet engedélyezni és letiltani a domStorages-t az IE beállításokban). Ha a szafari követõje, akkor az adatbázisban tárolt adatok lesznek (whatwg_db) (az információ tárolására szolgáló táblagép pontosan ugyanaz, mint a google fogaskerekek esetében). Az 1. ábrán. 3

Megmutattam, hogy néz ki a szafari beállítások ablak, ahol láthatja a számítógépen regisztrált adatbázisok listáját; ott megváltoztathatja az egyes adatbázisok helyének méretét. A perzisztensek hátránya az, hogy nem tudják ellenőrizni, hogy mely tárolási technológiák állnak rendelkezésre, anélkül, hogy létrehoznának egy adattárat. Másrészt a következő egyszerű tesztet használhatja:
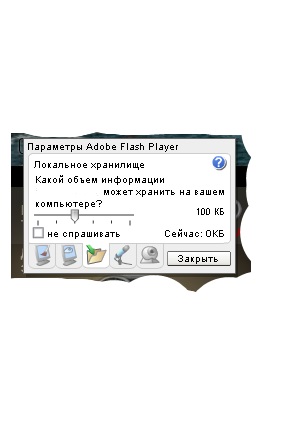
A perzisztensek másik hátránya, hogy a listát és a folytonos sorrendet, amelyen az alternatív tárolási módszerekkel folytatódik, nem változtatható meg. Sőt, ha úgy dönt, hogy növelje domStorages prioritás, és tedd elé fogaskerekek-adatbázis, akkor meg kell szerkeszteni a kódot persist.js a könyvtár (bár nem nehéz kitalálni, hogy pontosan 10 kilobájt hozzáértő írt kód). A persistj-k másik hátránya akkor lesz világos, ha figyelembe vesszük a következő forgatókönyvet. Tegyük fel, hogy a böngésző hivatalos támogatást nyújt a google fogaskerekekhez, és ebben az esetben a böngésző megkéri az ügyféltől az adatok mentését. De ha az ügyfél elutasítással válaszol, akkor a persistjs nem folytatja az adatmegőrzés egyéb módszereinek keresését, és bizonytalan helyzetben lesz. Folytatva a tökéletlenségek témáját persistjs-ben, meg tudjuk jegyezni a "menetes verseny" lehetséges problémáját, ha flash-tárolóval dolgozunk. A dolog az, amint az "új Persist.Store" módszert hívta, a persistjs beilleszti a html-oldalra egy flash-filmet, amelynek funkciói később felhívásra kerülnek, amikor menteni vagy betölteni kell az információkat. De bár az SWF fájl csak fél kilobyteig tart, van egy kis esély arra, hogy a flashfilm feltöltése előtt olvashat vagy menthet el adatokat a boltozatban. És ez nem jelenti azt, hogy a flash forgalom a vállalati proxy kiszolgáló által eleve elválasztható lenne; és soha nem fog tudni róla. A flash-tárolóval végzett munka másik hátránya a helytelen kezelés, ha a tárolni kívánt információ nem illeszkedik 100 kilobájtra. 100 KB az alapértelmezett limit a flash tároló méretére. A gyakorlatban, ha nincs elég helyed, mindig kérdezd meg a felhasználót, hogy adj egy kis helyet. Annak érdekében, hogy jobban megértsük, miről beszélek, javaslom, hogy nyisson meg egy példát a PersistStore.as fájl forráskódjáról, és nézze meg a "set" funkciókódot (az adattárolóban tárolt információk). Technikailag, amikor a flush módban a flash filmben hívja a változtatások mentését, a flash lejátszó ellenőrizni fogja, hogy a megosztott objektum aktuális tárolási korlátja meghalad-e. És ha igen, akkor az ürítési eljárás visszatér az értékét külön sorban a „függőben”, és a képernyőn, a háttérben a flash-film, egy pop-up ablak vakubeállításait, amely arra szolgál, hogy növelje az ülés számára fenntartott adatok tárolására (lásd. Ábra. 5 ).

A "set" funkció használatával nem merül fel kérdés. csak két paramétert igényel: a változó neve és a mentendő érték. De a "get" és a "delete" funkcióval való együttműködés bonyolultabb. Az a tény, hogy egyes tárolási technológiák aszinkron módon működnek. Ie a "terhelési információ" módszerrel történő hívás nem eredményezi azonnal az eredményt, de az alkalmazásparancsok fő szálával párhuzamosan elindítja munkáját. A munka befejezésének jelzésére egy speciális "visszahívási" vagy visszahívási funkció vagy eseménykezelő "művelet befejeződik." Így példa visszahívási funkció olvasás műveletek (get) két paramétert: az első - is_ok - jel azt mutatja, sikeres működését, és a második paraméter valóban tárolja a letöltött adatokat a tárolóból. Abban az esetben művelet törléséhez, callback-funkció is megkapja a jele az első paraméter, hogy persistjs talál egy bejegyzést törölni kell, és ha igen, akkor lehet, a második paraméter a funkció tárolja a régi érték a változó távolítani.
Ma, úgy tervezte, hogy teljes a történet megosztása és persistjs taffydb, de elragadtattam, és nem volt ideje, hogy menjen a történet arról, hogyan lehet menteni nem egyszerű pár „kulcs-érték”, de a komplex tárgyak taffydb. És talán ez a legjobb, mert a következő alkalommal, amikor nem csak a taffydb-re, hanem a "barátnője" jlinq-ra is teljes mértékben foglalkozhatok egy cikkel.