Szokatlan animáció használata a webes tervezésben
Természetesen az animáció mindig rögzített tárgyakat animált, különösen a képekhez. De nemcsak a képeken használható. Például a kézművesek hűvös animációs alkalmazást találtak a weboldalakon. Így kiderül, hogy az oldal életre kel, ami viszont sokkal jobban vonzza a felhasználó vagy a vásárló figyelmét.
Az élénk illusztrációk és a helyes animáció segítségével hozzájárul a különböző közönséghez való jobb kommunikációhoz. Például létezik olyan animációs típus, amely arra kényszeríti a felhasználót, hogy cselekedjen, vagy felhívja a figyelmet a kívánt objektumra a webhelyen.
Általában ma szeretnék bemutatni néhány példát a figyelemre méltó erőforrásokra, amelyek animált illusztrációkat használnak. Úgy tűnik számomra, hogy ha úgy döntesz, hogy létrehoz egy ilyen erőforrást, akkor ez a kiválasztás segít vagy inspirál. Különösen fontos, hogy egyenlő legyen ezekkel a helyszínekkel, mivel valódi szakemberek készítettek.
www.noiretrenoir.com
Egy csodálatos webhely, amely hűvös animációt használ a közönséggel való kommunikációhoz. Különösen tetszett, hogy az oldal elejétől kezdve fekete-fehér, és a terhelés mértéke szerint egyre színesebb, minden nagyon kreatív és szépen elkészült.

Teljesen élvezetes és színes helyszín, amely tele van különböző animációs szörnyekkel és külföldiekkel.


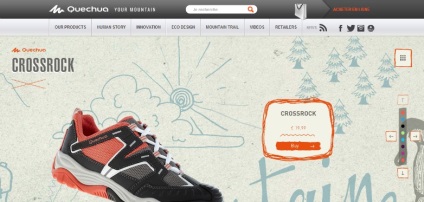
www.quechua.com
Egy csodálatos online áruház, amely objektumok animációját használja, ami pedig nagyon erősen hat a cselekvésre. Általában ilyen gyönyörű helyeken az emberek sokkal gyakrabban vásárolnak árukat.

A webhely a demo oldal helyén található, amely bemutatja a Parallax.js parancsfájl munkáját. Nos, mondani, minden nagyon, nagyon látványosnak tűnik!

A site egy egyszerű, de addiktív játék. Mint mindig, fantasztikus animációt használ.

Ez az oldal mindkét gyönyörű illusztrációt és a jó animációt használja nekik. Mindannyian nagyon jól néz ki.

Talán már megmutattam neked ezt a helyet, de nem tudtam megemlíteni :) Csak nézz a kútra, csak egy nagyon jó minőségű munkaért.

Ez lehet mondható, minőségi és animált infographics, amely megmutatja, mit csinál és cselekvésre vezet. A Flat stílusban készül, amely modernizmust és stílust ad ezen az oldalon.

Ez a helyszín többnyire gyönyörű illusztrációkat használ, de amikor elcsúsztatod a csúszkát, nem sok animációval szolgálnak, ami a webhelyet valamiféle freakiness-nek adja.

Érdekes oldal szokatlan képekkel és rajzokkal, valamint animációval. Más szavakkal, szokatlan, de stílusos.

Itt csak nagyon szép illusztrációkat használnak, plusz a parallax hatása számukra, nagyon modern.

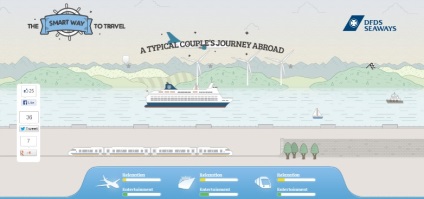
Itt egy kis hajón, repülőn vagy vonaton utazhatunk. Mindezt animáció kísérte.

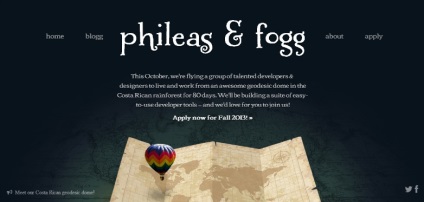
Ez nem egy nagy léggömb animáció, amely átrepül a világ teljes térképén.

Ami engem illet, ez csak az animáció istene. Nagyon hűvös, ami csak egy oldal a letöltési oldalon.

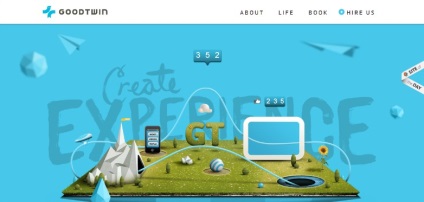
Kitűnő parallax hatás a fő ábrákkal. És persze egy nagyon jó menü az oldalon.

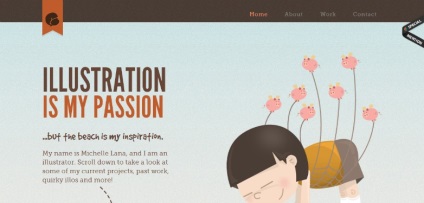
Egy tehetséges illusztrátor helyszíne, aki az animációt egy kicsit felfrissíti az erőforrással.