Plugin egyszerű drop cap - az első nagybetű a wordpress post
A modul telepítése a lehető legegyszerűbb - találja meg a nevét, és tegye át az admin panelen, vagy töltse le innen. A jelenlegi verzió támogatja a WordPress 3.0 és újabb verziókat. Van egy fizetős változata a plug-in 10 dollárt egy nagyobb beállítási és opciókat, de lehet kapni és ingyenes.
Telepítés után menjen a "Beállítások" - "Egyszerű Drop Cap" -ra.

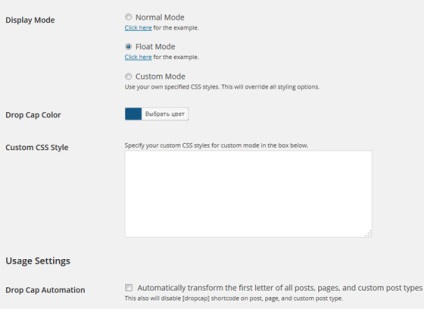
Itt először kiválaszthatja az egyik lehetőséget a nagybetűs betű megjelenítéséhez a Display Mode paraméterben:
- Normál mód - a nagybetű egyszerűen kibővült, de ugyanabban a sorban helyezkedik el.
- Úszó üzemmód - a nagybetűvel a szöveg jobbra fordul.
- Egyéni mód - megadhatja a stílust.
A stílus az alábbi Egyéni CSS-stílusban van beállítva, és kiválaszthatja a levél színét is - Drop Cap Color.
A szöveg nagybetűvel való kiegészítése kétféle módon lehetséges - automatikusan vagy manuálisan. Az első beállítás végrehajtásához jelölje be a "Drop Cap Automation" elemet. Sajnos, az én esetemben (WordPress 4.0.1 és Simple Drop Cap 1.1.5) volt valamilyen hiba ezzel a móddal - a kezdeti levél nem volt az első a szövegben, hanem valami más. Ezért a nagybetűs levelet kézi úton kéne kinyomtatnia a rövid kód [dropcap] ... [/ dropcap] használatával. Tedd fel ezeket a címkéket a postához szükséges betű előtt és után és mentse el. Végül valami ilyesmit fog kapni:
Ilyen nagybetűs levelek esetében az Egyéni CSS Stílus stílusokat használtam:
úszó: balra; margin: 0.16em 0.14em 0px 0.12em; szín: # 9C6; betűtípus-család: Georgia, Utopia, Charter, serif; betűméret: 5.4em; vonalmagasság: 0,5; szöveg-árnyék: 1px 1px 2px # 404040;
A legfontosabb dolog, ne felejtsd el kiválasztani az egyéni módot, amely elolvassa a stílusokat, és nem használja az alapértelmezetteket. Általában a Simple Drop Cap plug-in benyomása kétszeres. Igen, elvégzi a feladatait, de a lehető legegyszerűbb, de valamilyen oknál fogva az automatikus mód nem működött számomra.
Tetszik a post? Iratkozzon fel a blogra az RSS-en keresztül. E-mail vagy twitter.