A nagybetűs plugin a wordpress (cho! Cho!
Ez a plugin lehetővé teszi, hogy egy szép nagybetűt tegyen a szöveg első bekezdésébe. Ez a levél neve is az első levél. Valószínűleg látta a leveleket magazinokban, újságokban vagy gyermekkönyvekben. Ennek létrehozásához nagyméretű betűméretet használ. A levél nagyon lenyűgözőnek tűnik, és különlegesvé teszi a szöveget, ezért érdemes jobban megismerni.

Kezdjük tehát: csináljunk egy gyönyörű nagybetűs levelet
Már el tudod képzelni, hogy miként fog megjelenni a betű a szövegben az Egyszerű Drop Cap plug-in használatakor. A plugin beállításaiban 3 betű van a szövegben. A plugin konfigurálását később ismertetjük, és most nézzük meg, hogyan nézhet ki a kupakok.
1. A szöveg elején a drop-drop átlagos értéke:
2. Az első levél lebegő cseppje a cikk elején:
3. A csepp sapka harmadik cseppje a CSS és a fantázia készségeitől függ. Más szóval, a plugin beállításaiban különféle stílusokat írhat le.
Egyszerű Drop Cap plugin vagy eredeti szövegfeldolgozás
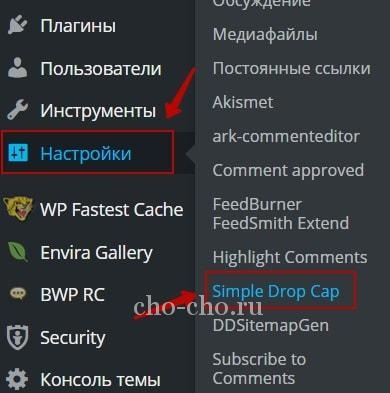
Letöltheti az archívumot a plug-in frissített verziójával a hivatalos WordPress webhelyen. A letöltés után telepítse a plugint az alábbi módon:
- Csomagolja ki a letöltött archívumot;
- Töltsd fel a mappát a "simple-drop-cap" -ra a wp-content / plugins könyvtárba;
- Menjen a WordPress adminisztrációs területre, kattintson a bal oldali "Plugins" menüpontra, és aktiválja a plug-inet.
Ezután együttműködünk a beállításokkal.

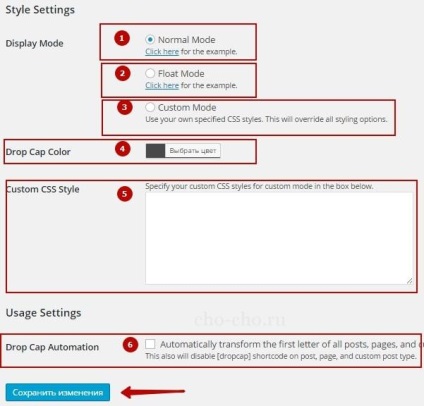
Menjünk át minden elemen

* Display Mode (Megjelenítési mód) - Ebben a részben ki kell választania a nagybetû megjelenítési módját.
- Normál mód - Ha erre a keretre kattint, a nagybetűs betű szokásos formában (1. lehetőség).
- Úszó üzemmód - Ha erre a keretre kattint, a nagybetűs levél lebeg (2. lehetőség).
- Egyéni mód - Ebben az esetben a kezdeti betű ugyanaz lesz, ahogy azt a saját beállításaiban írta (lásd az 5. pontot).
- Drop Cap Color - Itt megadhatja a lefedő sapkák színét a kiválasztott sablon stílusától függően.
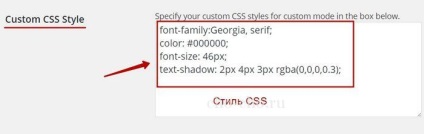
- Egyéni CSS stílus - Ebben a részben testreszabhatja az egyes stílusokat a CSS segítségével.
Megadhatja például ezt a stílust:
betűtípus-család: Georgia, serif;
szín: # 000000;
font méret: 46px;
szöveg-árnyék: 2px 4px 3px rgba (0,0,0,0,3);
Ha nem érti a kódokat, akkor neked egy kis magyarázat:
font-family: betűtípus
szín: szín
betűméret: méret
szöveg-árnyék: árnyék
Így fog kinézni a számítógépeden:

6. Drop Cap Automation - Ha bejelöli ezt a négyzetet, a csepp sapka változik a cikk minden bekezdésében. Ez a design nem tekinthető a legsikeresebbnek, de megpróbálhatja. Ha ez a funkció nincs aktiválva, akkor nem lesz változás. Szintén manuálisan is elhelyezheti az első betűt bármilyen szóval a rövid kóddal:
[dropcap] ... [/ dropcap]
Így helyezze el ezeket a címkéket a szükséges betű előtt és után, például:
A munka végén ne felejtsd el menteni az összes beállítást a "Változások mentése" gombra kattintva.