Kerekítés sarkok css határ-sugár tulajdonság
Az előző bemutatóban megtudtuk, hogyan állítsuk be az elem határait. Szintén olyan tulajdonságokat vettek figyelembe, mint a határszín és a határvonal. amellyel beállíthatja a határ színét és stílusát. Azonban minden keretet, amit derékszögben kaptunk. Most elmondjuk, hogyan lehet a CSS határokon kerekített sarkokat kialakítani.
A sarkok lekerekítése: CSS3 határ-sugár tulajdonság
A CSS-en belüli lekerekítés a HTML oldal bármely elemére elvégezhető. Ehhez a megfelelő határértékkel kell a határ-sugár tulajdonságot alkalmazni. Leggyakrabban az érték pixelben jelenik meg, de más egységeket is használhat, például em vagy százalékok (az utóbbi esetben a számítás a blokk szélességéhez viszonyítva történik).
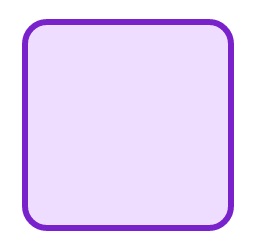
Ennek a tulajdonságnak a hatása csak akkor látható, ha a stilizált elemnek színes háttere és / vagy szegélye van. Például:
A fent leírt stílus a következő eredményt eredményezi az elemen

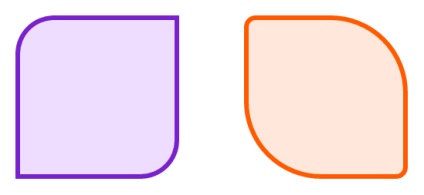
A lekerekített éleket csak az elem felső vagy alsó sarkában készítheti el, vagy bármely saroknál eltérő kerekítési sugarat adhat meg - ez egy fantasztikus mező! például:

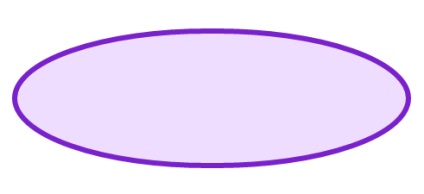
De ez nem minden: az egyszerű kerek sarok helyett elliptikus kereket adhat meg. Ehhez két értéket kell megadnia, amelyeket egy perjel (az ellipszis vízszintes és függőleges féltengelyei) választ el. Tegyünk egy példát egy 150 × 450 képpontos blokkra:

Az értékek összekeverhetők (azaz hagyományos és elliptikus kerekítést egyaránt használhatunk), és mindegyik sarkához egyéni stílust adunk hozzá a megfelelő tulajdonságokkal:
- felső-bal-sugár - a bal felső sarokban;
- határ-felső-jobb sugár - a jobb felső sarokban;
- határ-bal-bal-sugár - a bal alsó sarokban;
- határ-alsó-jobb sugara - a jobb alsó sarokban.
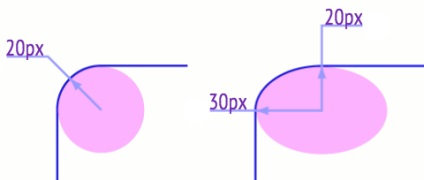
A filé kerekítésének elve
Az alábbi ábra azt mutatja be, hogyan számolják ki a CSS sarkok lekerekítését. Tehát, ha egy sarokban van egy érték, például 20px. - ez azt jelenti, hogy a kerekítés körbe kerül egy 20 pixel sugarú körrel. Abban az esetben, ha két értéket adnak meg egy perjelen keresztül, például 30px / 20px. A sarkok kerekítése egy ellipszis mentén történik. Az első érték ebben az esetben a 30px ellipszis vízszintes féltengelyének hossza. és a második - a függőleges tengely hossza - 20px:

A CSS határ-sugár tulajdonságait a böngészők minden modern verziója támogatja.