Hogyan készítsek kényelmes fizetési űrlapot
Az internetes értékesítés területén minden webhelynek saját kimeneti folyamata van, amely a felhasználót a kosárból a végső számításokba vezeti. Az eljárás a vásárlás típusától, a felhasználó szándékaitól függően különbözik, de a végső pont - a vásárlás kifizetése - mindig a legnehezebb. A fizetési űrlapnak meg kell őriznie a felhasználókat, és a vásárlási folyamat végéig be kell nyomnia. Ebben a cikkben számos használhatósági tipp található, amelyek segítenek létrehozni az ilyen űrlapokat és növelni a konverziót.
Hozd a tisztaságot
Célja egy olyan űrlap létrehozása, amely a felhasználót a vásárlásra kényszeríti. Ezért ezt a folyamatot a lehető legegyszerűbb módon kell végrehajtania, különösen a fizetési szakaszban, amikor pénzről van szó.
Nincs általánosan elfogadott módja annak, hogy az egész fizetési mód teljesen érthető legyen. Minden mezőt érthetővé és egyértelművé kell tennie, hogy a felhasználónak nincsenek bizonytalanságai vagy kétségei a választásban és a vásárlásban.
Íme néhány olyan technika, amely jól működik ebben az értelemben:
- Nagy tipográfia
- Képek a mezőkön (vagy mindkettőn)
- Több távolság a mezők között
- Speciális tabindex az egyszerű navigációhoz
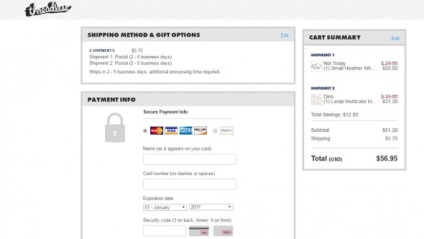
Szükség esetén használja az ikonokat is. A fizetési mód egyik jó példája a Threadless kimeneti oldal.

A hitelkártya-ikon nem hagy kétséget a fizetési mód kiválasztásának kérdésében. Ugyanaz a történet az űrlap alján található ikonokkal - világosan mutatja a CVV-számok helyét.
Mindent megtesz annak érdekében, hogy a felhasználó pontosan tudja, mit csinál a fizetési oldal minden szakaszában. Nem lehet kétértelmű fogalmak, nem egyértelmű irányok. Sok tipp és ikon válaszol minden olyan kérdésre, amely felmerülhet.
Automatikus bemeneti intervallumok
Az adatbeviteli mezők automatikus intervallumai lehetővé teszik a felhasználók számára, hogy megértsék, hogy a töltési folyamat során mindent megtesznek.

De ennek a technikának a leghasznosabb része a hitelkártyaszám, négy számjegy beírásának formátuma. A hitelkártyák száma hosszú és könnyű összezavarni. A rossz szám miatt a megrendelés leáll.
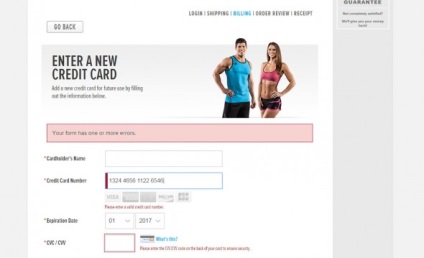
A számjegyek négy karakterből álló csoportokká történő elkülönítése megkönnyíti a beviteli folyamatot a felhasználó számára. És könnyebb lesz ellenőrizni a pontosságot is. Jó példa erre a BodyBuilding fizetési oldala. amely szintén tartalmaz egy üzenetet a helytelenül beírt számról.

Számos ingyenes plug-in található, amelyek segítenek Önnek az automatikus szövegformázással. A legtöbb a jQuery-on, de a JS-en is jó megoldások vannak.
Íme néhány közülük:
Egyszerűsítse az akciókat
A szükséges adatok mennyiségétől függően az űrlap kétféle lehet:
- Kis formák, amelyek egy oldalon egyszerűen elhelyezhetők
- További formák, amelyeket meg kell osztani a lépések egy navigációs lánc
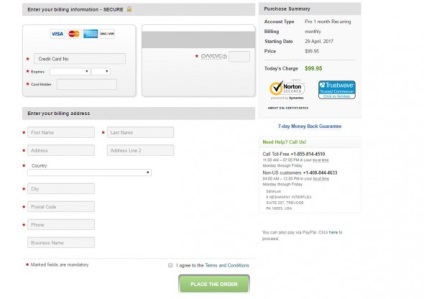
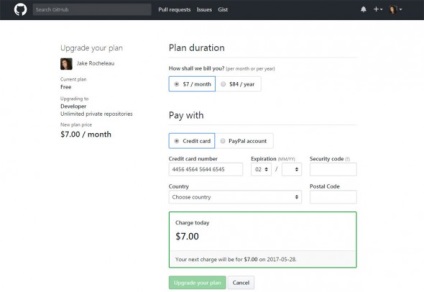
Például a SEMrush kis formája kiváló példa. Gyorsan feltölthető, egyszerűen olvasható, és mindössze annyit kell tenned, hogy jól látható és érthető.

Nagy formákban nem kell aggódnunk, ha navigációs lánccal (kenyérmorzsák) vannak felszerelve. Ezzel világosan megérthetjük, hogy a felhasználó milyen mértékben lépett be a fizetési folyamathoz, és mennyi maradt a befejezésig.
Ezt a bizalmat könnyebb elérni, ha az űrlapot több lépésben megtöri. Ha a felhasználónak nincs ötlete, amikor az adatbeviteli folyamat befejeződött, összetévesztheti, visszatarthatja és bosszantó tényezővé válhat. Lehetséges, hogy egyszerűen elhagyja az oldalt.
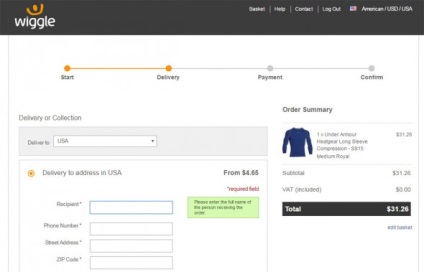
A navigációs láncok ebben az esetben nagyszerű munkát végeznek, és nagyon fontosak a nagy fizetési formákban. A megoldás jó példája a Wiggle vásárlási oldala.

A kis és nagy formák jól működhetnek, az esetektől függően. Ne lusta mindkettőt kipróbálni!
Végezze el az A / B teszteket, hogy megtudja, mi működik jobban az Ön számára. Az eredmények nagyban meglephetnek.
A vásárlás folytatása
Miután a felhasználó személyesen kitöltötte az űrlapot, a "Küldés" gombra kattintva elég nehéz lehet. A kétségek elpusztítják az átalakulást.
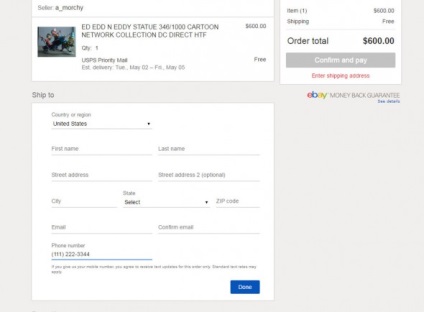
A vásárlás összegzése lehetőséget ad a felhasználónak arra, hogy gondolkodjon. Megtekinthetik a megvásárolni kívánt összes árut, a megrendelés teljes költségét, figyelembe véve a díjakat és a szállítást, valamint a szállítási határidőt.

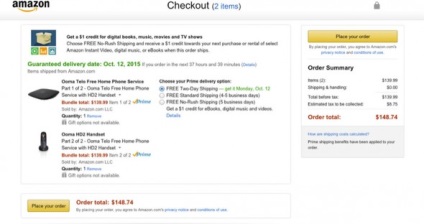
Egy másik példa az Amazon - az összes online áruház anyjának.
Ez csökkenti a kosárba adott tételek véletlen bevételének számát, és a felhasználó bizalommal érzi magát a "Vásárlás" gomb lenyomásával.

A kis formák esetében a vásárlások átfedése nehéz lehet. Ebben az esetben csak tisztességes és átlátható legyen ügyfeleinek, amennyire csak lehetséges.
A fizetési űrlap az egyetlen dolog, ami a potenciális vásárló és a valódi vásárlás között áll. Ezért fontos a folyamat optimalizálása.
Reméljük, hogy a fenti tippek segítenek abban, hogy javítsa az űrlapot, és jobb árbevételt és új ügyfeleket kínáljon. Az optimalizálás folyamatban van, de ha állandóan megtartja a dalszöveget és megtartja a kezét az impulzuson, akkor ebben a online versenyen a vevő előtt leszel.
Fordítás - Duty Officer