A lebegő képek stílusos hatása a tiszta css-re
A mai cikkben egy olyan fontos elemet fogunk beszélni a web designban, amely lebegés hatása. Ő teremt dinamizmust az oldalra annak érdekében, hogy valahogyan diverzifikálja az egér útmutatását a linkre, a képre, a blokkra. Ez különös figyelmet fordít és nem tesz ilyen unalmas erőforrást annak használatában. Valójában sok ok van arra, hogy alkalmazzák a lebegő hatást, de ez nem vonatkozik az optimális vagy a viselkedési tényezők javítására. Ő csak megváltoztatja az egyik stílust a másikra.
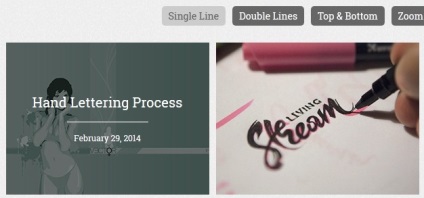
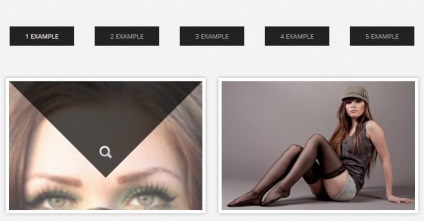
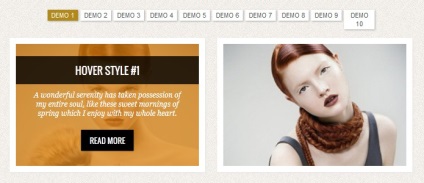
A lebegés pszeudo osztály bármelyik internetes elemhez használható, például egy nemrég megjelent cikkben, a gombstílusokat fontolóra vették, és egy lebegés hatása volt. És az eredmény nyilvánvaló, de ebben az anyagban szeretnék hangsúlyozni a képek hover hatását. Ebben az esetben csak a lépcsőzetes asztalt és annak újításait fogják használni a CSS3 verzió megjelenésével.



Olvassa el:

Számozott lista és példák a tervezésére

CSS Button Effects

Hogyan készítsünk több háttérképet CSS

Vázlatos ikonok készlete különböző témákban