5 Valóban hasznos adaptív jelölő sablonok
Az adaptív elrendezés iránt érdeklődő emberek beáramlásával kapcsolatban úgy döntöttem, hogy lefordítom ezt a cikket. Hadd feküdjön le.

Az adaptív jelölés teljesen eltérő gondolkodást igényel, amikor az elrendezés struktúráját tervezi, ami összetett és érdekes. Az agy újraprogramozásához az elrendezések újfajta megjelenítését célozva megnézzük az adaptív jelölés olyan érdekes sablonjait, amelyeket a tehetséges tervezők hoztak létre az egész interneten.
Kezdve kicsi
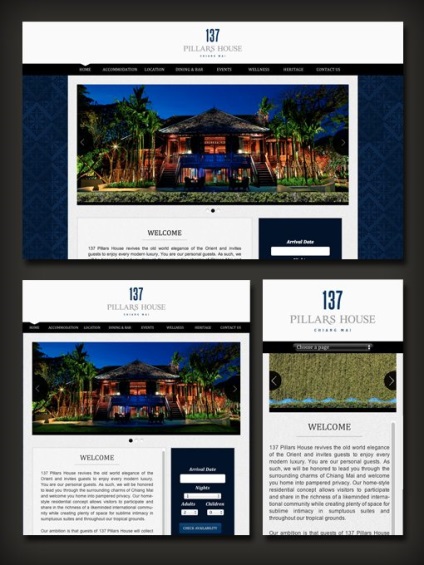
Az alkalmazkodó webes tervezés egyik legkedveltebb módja, hogy gumianyagot adjon az oldal tartalmának oszlopaihoz, amelyek szűkebbek és szűkebbek lesznek az oldal szélességének csökkenésekor. Végül a mobileszközökhöz egy nagy ugrás egy oszlopra. Ez a technika a munkahelyen látható egy luxus hotel 137 Pillars House helyén

Amint látja, a minta csak egy komoly átalakuláson megy keresztül. Az adaptáció többi része csak a kezdeti jelölés szűkítésében van.
Sok tervező használja ezt a technikát. Ez egy nagyszerű megoldás a kezdethez, mert sokkal kevesebb időt és erőfeszítést igényel, mint néhány nagyobb átalakulás. Ezenkívül az oldal nagyszerűen jelenik meg az ablak bármely méretével.
Ahelyett, hogy csak flörtölni alkalmazkodóképesség, arra kérem, hogy döntő lépést előre, és fedezze fel a hatalmas lehetőségeket, amelyek már elérhetők az Ön tekintetében az elrendezés kialakítása.
Ne érts félre, nincs semmi baj a fent bemutatott módszerrel, de mindig jó, hogy továbblépj a készségekkel egy lépéssel tovább.

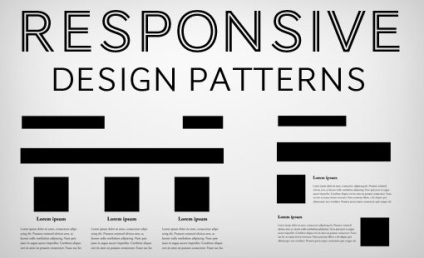
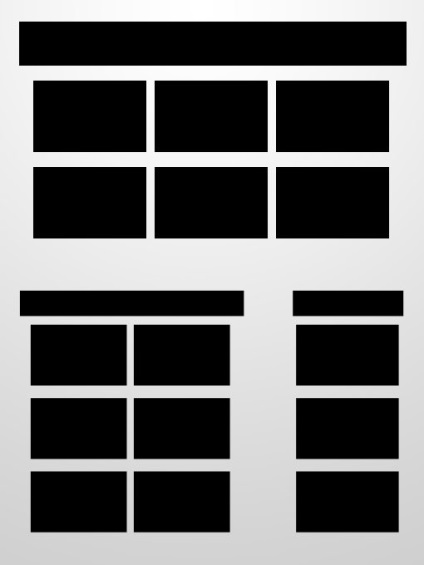
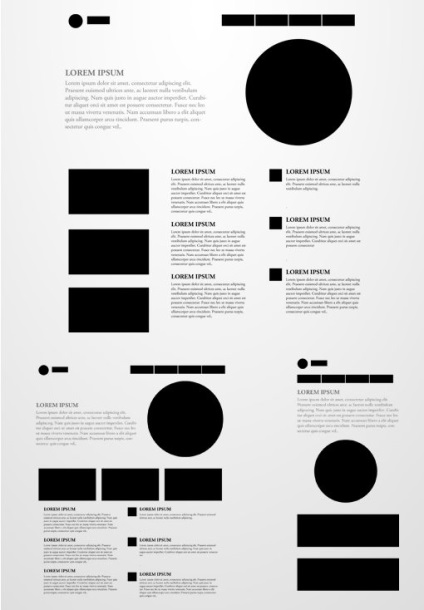
Az adaptív jelölés első sablust Pete Mondrian már értékelte (ez a hivatkozás nem az eredeti cikkben volt, de nem tudtam ellenállni.) Nagyon szép. Három egyszerű, nagy méretű területet használ, amelyek vastag vonalakkal vannak elválasztva. Maga a kiindulási állapot eléggé univerzális, és megfelelően szűkíthesse annak szélességét.
Amint a kezdeti állapotra túl szűk lesz, a szélesvásznú kijelölés alkalmazkodik és függőlegesvé válik. Ezt úgy érik el, hogy két kis blokkot mozgat a jobb oldalon a nagy blokk alatt. Ez a jelölés egy szabványos "mobil" nézetet vesz fel, amelyben minden egyes tartalom az előző alatt van elhelyezve.
Példák a hálózatban
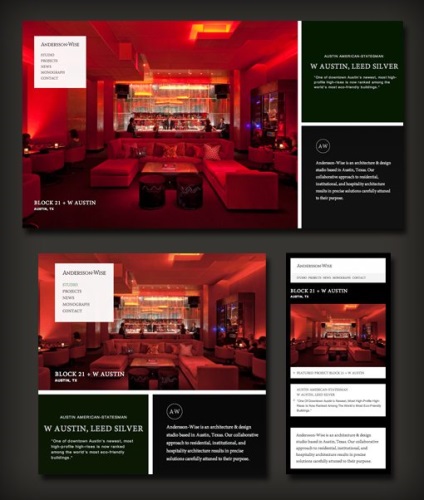
Ezt a rendszert az Andersson-Wise építészeti cég székhelyén találtuk meg. Úgy látszik, hogy ideális nagyszerű fotók megjelenítésére. A fő tartalom mellett - fotó, 2 oldalblokkok nagyon egyszerűek és homogén háttérrel töltve. Erős és tiszta betűtípust ad a helyszínnek egy kifinomult és kifinomult légkörben.

Tekintettel arra, hogy a jelölés nagyon "blokkoló", itt elegendő csak ezt a sablont használni. Ha van egy minimális munkadarab a tartalomban, adjon esélyt.
Alapvető galéria

A galéria bélyegképekkel - egy nagyon népszerű tervezési sablon és valószínűleg olyan közel, mint amilyen egy web. Napjainkban a tervezők általában meglehetősen minimalistáknak tartják őket - az egyszerű téglalapokat egyenletesen elhelyezik egy szilárd háttérre. Ez a formátum nagyon könnyen alkalmazkodik a képernyő szélességének megváltoztatásához. Csak néhányszor csökkentenie kell az oszlopok számát.
Ezt a folyamatot lépésről lépésre ismertetjük egy másik, adaptív galéria létrehozásáról szóló cikkünkben. így nem fogom részletesen leírni.
Példák a hálózatban
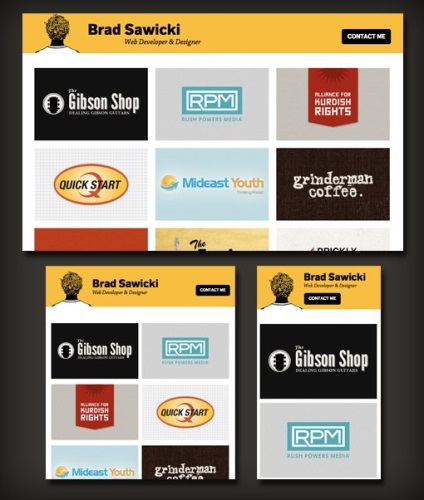
Ha látni szeretné ezt a modellt egy igazi webhelyen, látogassa meg a Brad Savicky portfólióját. A honlapján egy egyszerű, három oszlopos galéria található, amely "leesik", két oszlopgá, majd egy oszlopos galériává változik. Az az előnye, hogy munkájának képei a lehető legnagyobb méretűek, hogy helyet foglaljanak a képernyőn, így a néző mindig jó formátumban látja őket.

Kiválasztott elemek

Ez az elrendezés hasonló a galéria sablonhoz, de inkább több elem kijelölésére irányul. A példa itt négy kiválasztott elemet használ, de háromhoz használható.
Példák a hálózatban
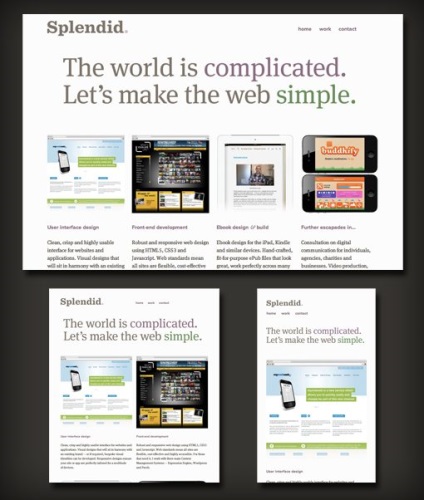
A Splendid webfejlesztő cég tökéletesen használja ezt a modellt a honlapján. Még animációs átmeneteket is csinálnak. Ezt kifejezetten a botanikusoknak tervezték, akik szándékosan megváltoztatták a böngésző méretét, hogy megvizsgálják a jelölés átalakítását.

Ez az oldal egy példa az adaptív jelölés valóban megfelelő megvalósítására. Mindig jól néz ki az ablakméretekkel, és tökéletes képessége csodálatos.
Tükör oszlop

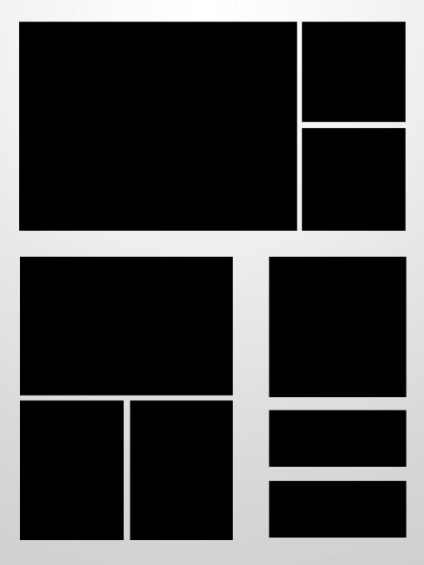
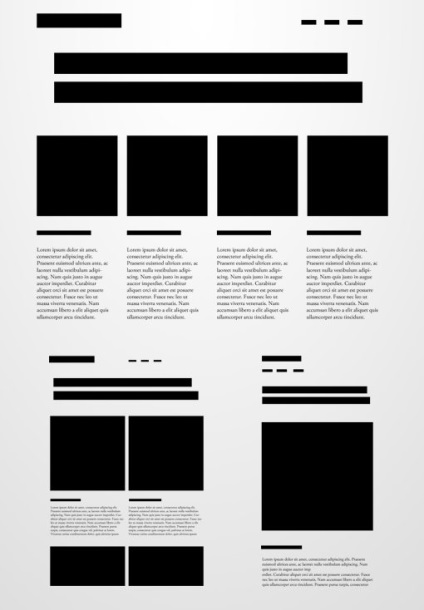
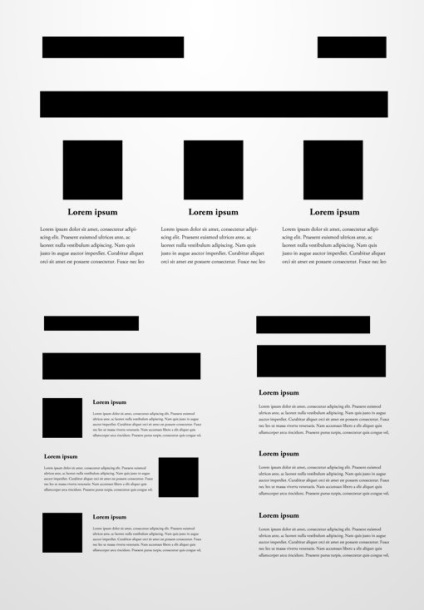
Ez az egyik legösszetettebb sablon. A tetején az elrendezés nagyon nagy elemek, amelyek felhívják a figyelmet és beszélni a helyszínen. A következő rész van osztva három oszlopot, de ha csökken a méret a böngésző ablakot, az első oszlop oldalra fordítjuk, és képes lesz a sor, hogy meghaladja a másik két oszlop.
Ez egy összetett, de nagyon hatékony átalakulás. Ezt elérheti a média lekérdezés használatával, így az oszlopelemek lebegnek a bal oldalon lévő áramlással, majd később törölni, hogy a szabály ne befolyásolja a másik két oszlopot.
Természetesen az utolsó lépés az, hogy újra építsenek egy elemet egy széles oszlopba. Ez meglehetősen hosszú lapozást eredményez, de amíg az elemek nem haladnak túl az oldalon, ez nem olyan rossz.
Példák a hálózatban
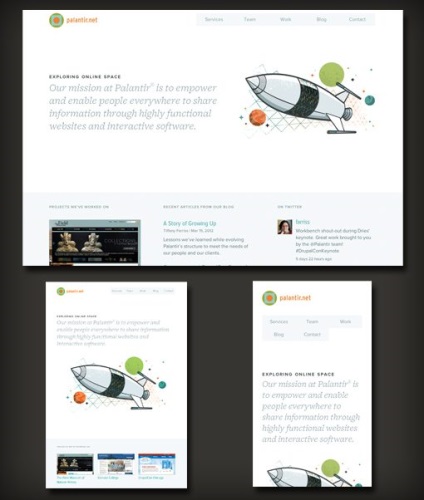
Az elrendezés inspirálása a Palantir fejlesztő cég honlapja volt. Megjegyezzük, hogy a webes fejlesztők először kísérleteznek az adaptív jelöléssel saját webhelyeiken, ami nagy tanulási élményt és példát jelenthet ügyfeleik számára.

A Palantir kiváló példa arra, hogy milyen intenzív lehet az adaptív jelölés átalakítása. Ez több, mint egy oszlop szélességének csökkentése vagy teljesen kiküszöbölése, ez egy olyan tartalom jelentős átalakítása, amely mindig a rendelkezésre álló maximális szélességet foglalja el.
keverés

Ez az utolsó sablon eltér a többiektől. Nagyon tetszik nekem, mert kis átkötést generál az első átalakulás során. Ahelyett, hogy egyszerűen zsugorodik két oszlopban a bal áramvonalas, létrehoz egy két hasábos elrendezés, amelyben szakaszok vannak elrendezve sakktáblaszerűen mindkét oldalon.
Egy oszlopos elrendezés esetén a vázlatok teljesen eltávolításra kerülnek, hogy nagyobb hangsúlyt kapjanak a szöveges tartalomra. Természetesen ez nem feltétlenül szükséges. Ezt az oszlopot létrehozhatja az előző sablonokban bemutatott módon.
Példák a hálózatban
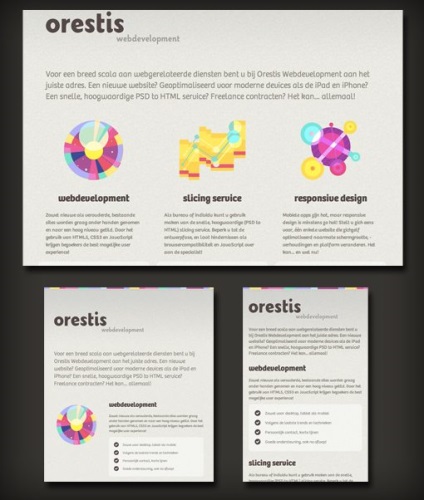
Az Orestis ezt a modellt használja a honlapján. A három kiemelt elem az általuk kínált szolgáltatások, amelyek mindegyike színes illusztráció.

Amikor átméretezi a böngészőablakot, a szolgáltatások tömörítésre kerülnek, és a bélyegképüket balra vagy jobbra helyezik. Ez egy lenyűgöző, szokatlan hely, amelyet ellenőriznie kell, hogy érezze, hogyan működik minden.
További sablonok

Ezen a részen végzett kutatásom során Luke Wroblewski jelenlegi cikkében találkoztam ugyanazon a témában. Ahelyett, hogy nagyon különleges modelleket nézne, mint én tettem, Luke nagyszerű munkát végez, megszünteti az ismert elrendezések sztereotípiáit és bemutatja, hogyan működnek. Ez egy nagyon nagy darab, és nagyon szeretem, ahogyan a sablon viselkedését belülről világítja meg.
következtetés
Remélem, hogy az elméd most újra átgondolja az adaptív jelölést. A webes tervezői közösség sok időt töltött azzal a céllal, hogy megvitassa a CSS és a média lekérdezések alkalmazásával kapcsolatos adaptív jelölés megvalósításának technikai vonatkozásait. Itt az ideje, hogy mélyebben gondolkodjunk el a design tényleges vonatkozásairól az új, izgalmas technológia alkalmazásával.