Hogyan készítsünk egy pont-vonalas vonalat a Photoshopban?
Verziótól kezdődően CS6, Photoshop egy lehetőséget, hogy hozzon létre egy stroke-kontúrok, formák, és rajzolt eszköz „Pen” (Pen eszköz) a szaggatott, pontozott és szaggatott-pontozott vonal.
A Photoshop CS6-ban egy rövid vonal létrehozása rövid ismertető. és ebben az anyagban részletesen leírom a pont-kötő vonalat.
Megjegyzés. Ha ilyen munkát végez, a kontúr leképezése gyakran zavarja. Ha el szeretné rejteni, nyomja meg a Ctrl + H billentyűkombinációt, akkor az elérési út aktív marad, de a dokumentum nem jelenik meg. Az út újbóli megjelenítéséhez ismét nyomja meg a Ctrl + H gombot.
Kezdjük azzal, hogy vizsgálják meg a stroke-ot, mint a szaggatott vonal a számok, erre használjuk a vektoros szerszám - „ellipszis” (Ellipse eszköz).

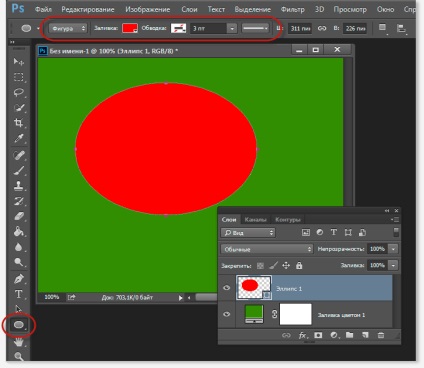
Az ábrán az Ellipse eszközzel létrehozott alak látható. A bal felső sarokban a beállítási sávon megjelenik a stroke és a kitöltés beállításai. Balról jobbra: loop mód - „ábra” (alakja), kitöltési szín - piros, stroke fogyatékkal szélütés vastagság - 3 pont, a típus - szilárd.
Fontos megjegyzés. A szaggatott vonal csak az "Alak" kontúr módban hozható létre, a mód a bal sarokban látható.
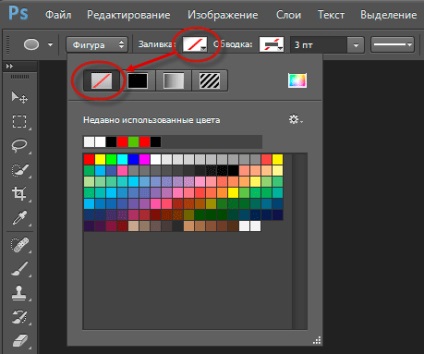
A "Kitöltés" opció alapértelmezés szerint engedélyezve van, de erre nincs szükségünk, ezért letiltjuk:

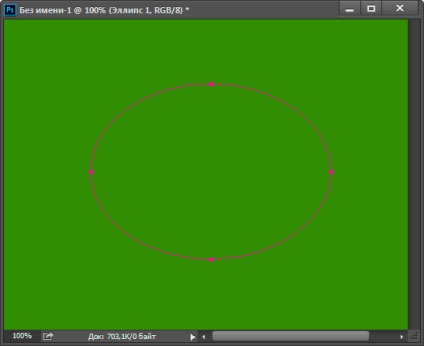
Az űrlapnak nincs kitöltése, de a körvonal megjelenik:

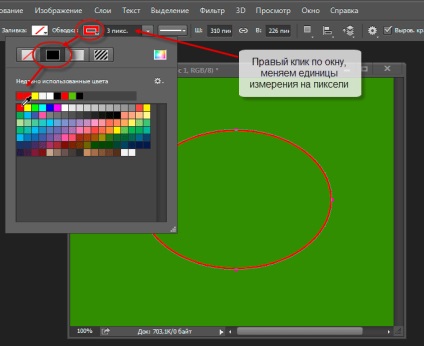
Létrehozzuk a stroke-ot közvetlenül. Kattintson a "Stroke" ikonra, válassza ki a "Solid Color" típust, majd válassza ki a löket színeit. Ezenkívül be kell állítania vastagságát. Alapértelmezés szerint a strobe vastagsága egységek, mindig képpontokkal dolgozom. úgyhogy jobb kattintással a vonal vastagságára, válaszd ki a képpontokat a legördülő listából. majd beállítom a kívánt vonalvastagságot, legyen 3 képpont egy induláshoz. Az ellipszis mentén egy keret jelent meg:

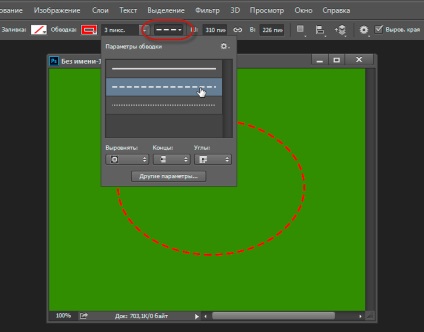
Most, hogy szilárd löketvonallal rendelkezünk, speciális effektusokat adhatunk hozzá. Kattintson a vonalikonra, és kattintson a törött vonalra. eredmény:

A szaggatott vonalat előre beállított beállításokkal kaptuk, csak a vonalvastagságot állítottuk be.
Ha az ikonra kattintasz egy sor pontokkal, akkor a dokumentum ezt a sort kapja.
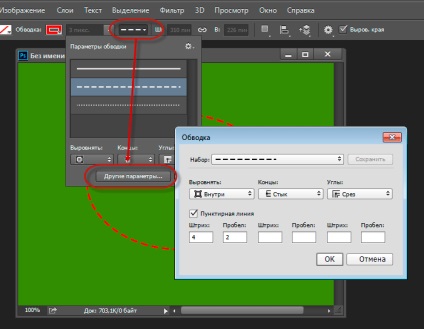
De a Photoshop lehetőségei természetesen nem korlátozottak. Testreszabhatjuk a stroke-ot ahogy akarjuk. Az ablak alján van egy "Egyéb paraméterek" (Stoke Options) gomb, kattints rá, és megnyitunk egy új ablakot a stroke beállításához:

Itt van egy látszólag egyszerű "Egyéb opciók" ablak, és biztosít számunkra erőteljes lehetőségeket a testreszabás a stroke. Nézzük részletesebben.
Az ablak közepén három legördülő lista található: Align, Caps and Corners. Először nézzük meg őket.
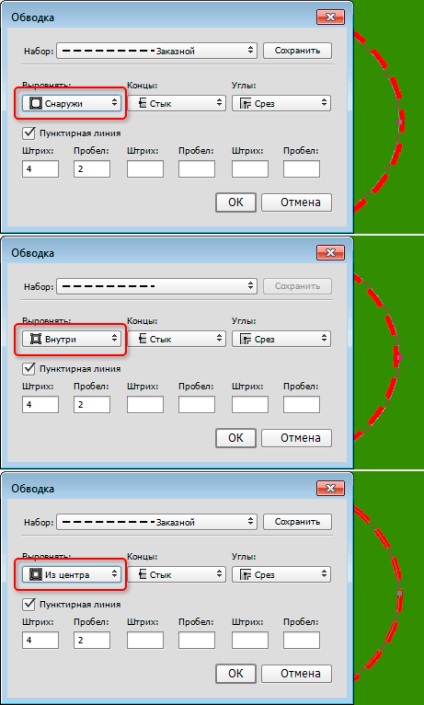
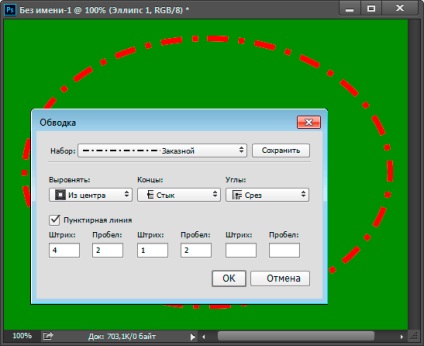
Az első "Align" paraméter felelős a tengelyhez képest a löket helyzetéért. A bár kívül, belül és a központban helyezhető el:

Alul van az ablak a stroke hosszának megadásához. A lökethosszot egy lökethosszúságú egységekben mérik, például 4-es hosszúságúak, 4-es szélességgel, a 4. eszköz 4-gyel megszorozva, azaz 4-szeresére. a teljes hosszúság 16 képpont. A hely hossza ugyanúgy mérhető. A Photoshop lehetővé teszi, hogy három különböző stroke-ot adjon meg egy sorban, de gyakrabban egy vagy kettőt használ a pont-vonal vonalhoz.
Megjegyzés. Néha a stroke hosszát módosítani kell. Ez nagyon kényelmes azáltal, hogy rákattint a beviteli ablakra és görgeti az egérgörgőt:
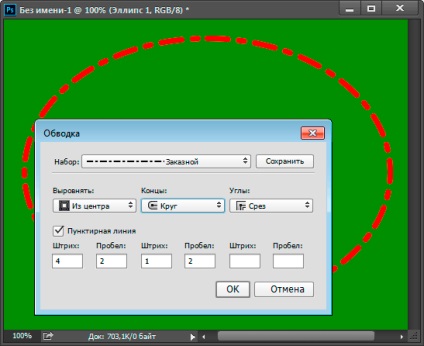
Szaggatott pontozott vonal létrehozásakor a hosszúságon túl fontos a "Caps" paraméter, amely meghatározza a löket végének alakját. Alapértelmezés szerint "Butt" -ra van állítva, ami azt jelenti, hogy a löket a végén lesz merőlegesen vágva. Tegyen egy további lökethosszot egy szélességben és egy üres hosszúságban két szélességben:

Amint láthatja, a pontok között megjelenik egy pont, de négyzet, ami nem túl szép. A lekerekített célok eléréséhez változtassa meg a "Butt" paramétert "Round" -ra, itt van, mi történt:

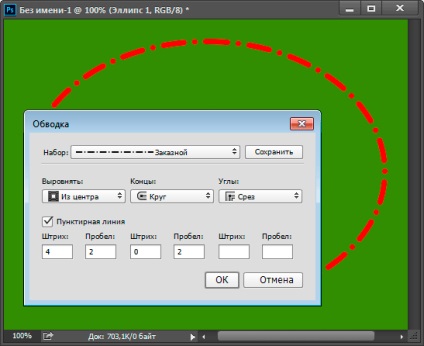
Amint láthatjuk, minden ütés hosszabb. Ez annak köszönhető, hogy a görbület sugara, amely a szélesség fele, megegyezik a stroke hosszával mindkét oldalon. Kerek pont eléréséhez meg kell adnia egy rövid lökethosszot, amely nulla:

A "Vége" opció három lehetőség közül az utolsó a "Négyzet". Úgy működik, mint a "Butt", csak a szélesség fele mindkét oldalon meghosszabbítja a lökést.
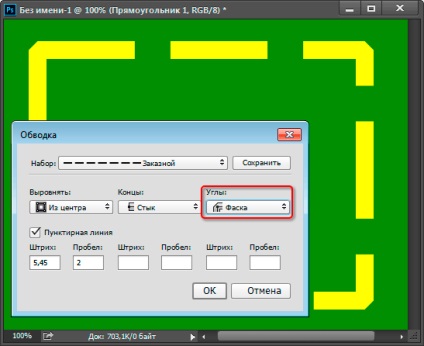
És az utolsó lehetőséghez jöttünk - "Corners" (Corners). Ez az opció csak a szaggatott vonal sarkában van értelmezhető, így töröld az ovális és négyszögletes vázlatot.
Ezenkívül a munkamódszer beállításához a körvonal pozíciójának "Kívül" vagy "Központtól távol" kell lennie az "Igazítás" opcióval.
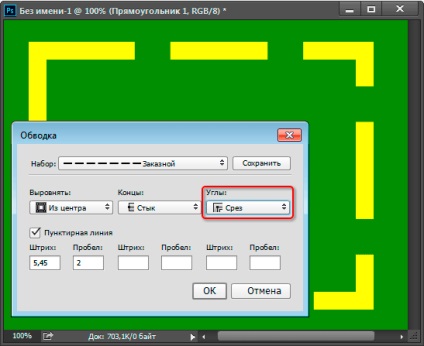
Valójában a "Corners" opció célja egyértelmű a piktogramokból. Az alapértelmezett "Cut" (Miter) paraméter elhagyja a sarkokat:

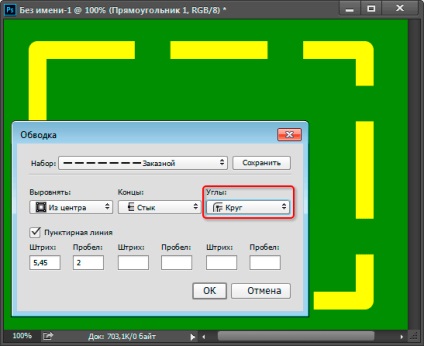
A Round paraméter kerekíti a sarkokat:

A "Bevel" paraméter (ferde) eltávolítja a ferde szögeket éles szögektől:

Így a szaggatott vonal szinte minden paraméterét felvehetjük.
A beállításokat a "Mentés" gombra kattintva mentheti.
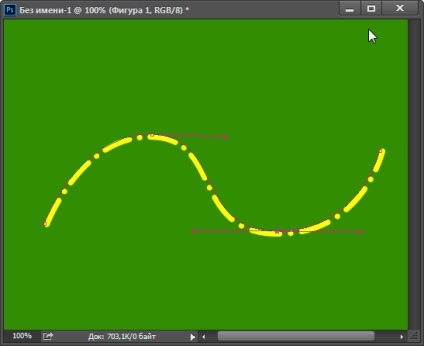
Eddig beszéltem egy szaggatott vonal létrehozásáról egy zárt hurkra. De a szaggatott vonal létrehozható minden olyan zárt vagy nem zárt vonalon, amelyet a Pen Tool segítségével készítettek. például:

A lehetőségek bar meg pontosan ugyanazt az értéket, mint amikor dolgozik alakos szerszámok - Mode „ábra” letiltja a kitöltés, a körvonal létrehozott fent leírtak szerint.
Ezenkívül dot-dash, pontozott vonalak vagy pontok keresztezik a szöveg betűit, itt további részletek találhatók.
Köszönöm előre, Dmitry.
QR-kód a telepítéshez: