Revolution csúszka csúszka beállítás wordpress, forradalom csúszka beállítás csúszka wordpress
A sorozat kezdete óta a Tutoriel Revolution Slider megtanulta a plugin letöltését és telepítését. majd fedeztük fel a felületét és annak különböző funkcióit. Most továbblépünk, bemutatva a "csúszka" konfigurációját.
Ha egy bizonyos időpontban nem érted a fogalmat, akkor kérdéseket tehet fel, vagy olvashatja WordPress technikai fogalmainkat.
Pontosan a csúszka?
Megjegyzés A "csúszkákat" lefordíthatja "interaktív és dinamikus diákra".
A forradalmi csúszka lehetővé teszi számunkra, hogy ezt megtehessük, és további késedelem nélkül megkezdjük.
Csúszka létrehozása: első konfigurációk
Kezdéshez kattintson a "Revolution Slider" menüpontra a WordPress vezérlőpultján.

Most kattintson az "új csúszka" elemre, és a csúszka konfigurációjának felületére érkezik.

A csúszka felületének konfigurációja bonyolult lehet, de ha visszalépnél, jobban meg fogja érteni a funkcióit. Lehet, hogy ez az interfész két részből áll. Az első a bal oldalon öt különböző zónából áll, a másik pedig a jobb oldalon 6 kis területből áll. Mindezek mellett van egy eszköztár, amely lehetővé teszi, hogy:
Hogyan segíthetünk?
Válasszon egy lehetőséget a kívánt támogatás kiválasztásához
Most elmagyarázom minden egyes részt a bal oszlopban.
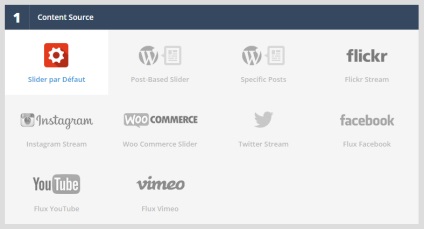
Tartalomforrás rész

Ez a rész lehetővé teszi a csúszka forrásának beállítását. Valóban, itt létrehozhat:
Szakasz neve Slider shortcode
Valószínűleg kitalálta. Ez a rész lehetővé teszi, hogy meghatározza a csúszkát és a rövid kódot (nem rakétatudomány).

A "A csúszka típusának kiválasztása"

Ez a rész lehetővé teszi a csúszka alapszerkezetének meghatározását. Valójában 3 lehetőség közül választhat:
- Az első lehetőség esetén állítsa be az alapértelmezett csúszkát olyan szélességgel, amely a rendelkezésre álló helyhez és területekhez illeszkedik, olyan elemekkel, mint a navigációs gombok.
- A második lehetőségnél beállíthatja, hogy egy dinamikus, interaktív stílust alkalmazzon navigációs gomb nélkül, és sokkal többet, mint az előző verziót. Ezt az opciót a "Hero Szene" -nek hívják, mert itt nagyobb figyelmet fordít a szórakozásra és az interakcióra.
- Az utóbbi lehetőség klasszikusabb stílust kínál az egyszerűsített, balról jobbra lévő képekhez egy meglehetősen változatos szórakoztatásban.
Megjegyzés Minden alkalommal, amikor kiválaszt egy opciót, van egy "Letöltés egy előre beállított ilyen típusú csúszka" szakasz, amely a csúszka típusának modern változatait kínálja.

Nem tudom elmagyarázni az összes lehetőséget, de levonhatok következtetéseket a rendelkezésre álló képekről. Például egy csúszka típus „standard”, akkor a negyedik változás »Remek Bottom magad„, ami lehetővé teszi, hogy hozzon létre egy csúszka ikonok alján található, és az automatikus görgetés animáció.

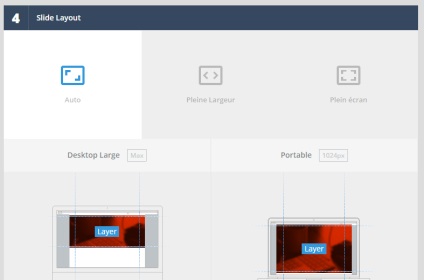
Az "Elrendezés dia" részben

Ez a rész lehetővé teszi a csúszka elrendezésének meghatározását. Elhagyhatja a "Revolution Slider" Automatikus szélesség-választást, amely a csúszkára vonatkozik, úgy dönt, hogy a teljes szélességű csúszkát használja, vagy a csúszkát teljes képernyős módban használja.
A kiválasztott lehetőségtől függően a csúszka egyes eszközökön eltérő lesz. Az eszköz (mobil, asztali stb.) Szerinti rácskonfiguráció alsó része van. Ne feledje, hogy a rácskészlet lehetővé teszi az egyes csúszkák belső mezőinek módosítását.
A szakasz bármelyik alsó részén kiválaszthatja a túlcsordulás láthatóságát, aktiválhatja a rádiós tárolási szempontokat, és meghatározhatja a minimális magasságot.
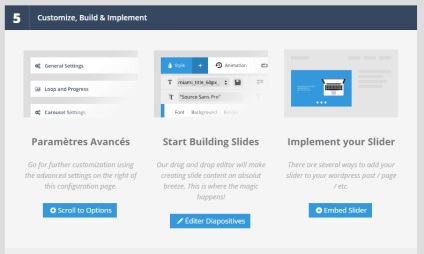
A "Beállítás, építés" szakaszban Futtatás »
Ez a szakasz nem rendelkezik valódi opcióval a plugint illetően. Néhány gyors kapcsolatot kínál a fontos részekhez.

Most folytatjuk a második jobb oldali oszlopot.
Általános beállítások
Ez a rész leírja a csúszkához tartozó paramétereket. Így tudod:
Ez a rész lehetővé teszi az első alternatív dia felvételét. Ez lehetővé teszi a csúszkát "A betöltéshez" dia "A választás az első. Vegye figyelembe, hogy" diák "Van olyan elem, amely azonosítható.

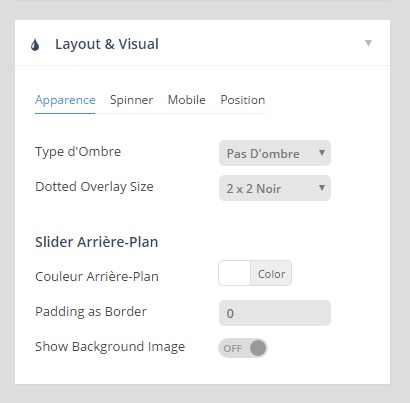
Ez a rész lehetővé teszi a csúszka megjelenését. Beállíthatja, hogy tartalmazza az árnyék megjelenítését a csúszka alatt (kényelmes, ha az alapértelmezett csúszkát választja, jelentősen alacsony a margó).
Azt is kiválaszthatja, hogy megjelenítsen egy átlátszó pontokkal fedett réteget (Ezzel az eredeti csúszkát fogja létrehozni, de ha meg szeretné jeleníteni azokat az adatokat, amelyeket alaposan el kell olvasnia, akkor ezt anélkül kell elvégeznie).
Ezt követően háttámla csúszka, belső él és kép látható a háttérben (tudnia kell, hogy a háttérben lévő kép ezen a szinten jelenik meg az összes diával).
Ez a lap lehetővé teszi az animáció meghatározását a csúszka betöltésekor, semmi többet.
Ez lehetővé teszi, hogy meghatározza a csúszka helyzetét az oldalhoz képest. Általában azt mondanám, amihez hasonlít. Ezt a paramétert nem szabad módosítani, mivel feltételezem, hogy a teljes csúszkát középre kell helyezni.
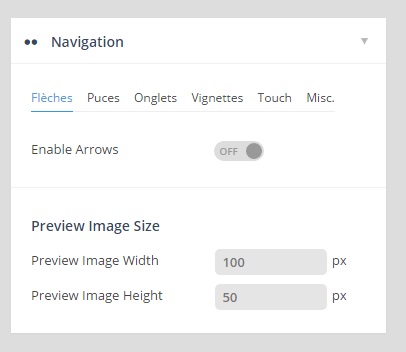
"Navigáció"
Ez a rész lehetővé teszi a csúszka közötti navigációs gombok engedélyezését. 6 navigációs lehetőség van:
- nyíl
- bolhák
- kották
- vázlatok
- Az érintés hatása a mobileszközökre
- Navigáció a nyílgombokkal
Minden opció, ha engedélyezett, lehetővé teszi a navigációs elemek helyzetének vagy működési elvének beállítását (általában az alapértelmezett beállítások).

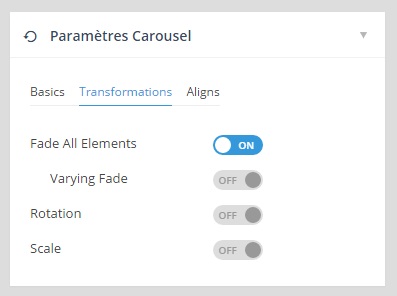
"A karusszel kapcsolatos paraméterek"

Ez a rész csak akkor jelenik meg, ha kiválasztja a "Carousel Slider" típusát, és beállíthatja annak paramétereit.
- Bővíthető görgetés engedélyezése
- Adja meg a diák közötti helyet, ha nem szeretné, hogy a diák hozzáérjenek
- Határozza meg a pixel kerekített élét
- Állítsa be a magasabb raktári szintet (kárpitozás fel)
- Állítsa be az alsó felső margót (padding-bottom)
- A "hegy" látható elemek száma
- "Nyújtható elem" Lehetővé teszi az elem elnyújtását úgy, hogy a teljes szélességet "csúsztassa"
Parallax szakasz 3D-s »
Itt kapcsolhatja be a "3D" -t a csúszkán.
"Probléma" Kezelés »
Ez a rész lehetővé teszi a régebbi eszközök kompatibilitását. Így egyszerűsítheti az iOS4 és az Internet Explorer 8 csúszkáját.
Ellenkező esetben választhat egy alternatív képet, ha a böngésző nem támogatja a csúszkát.
Google betűtípusok szakasz
Ez a szolgáltatás lehetővé teszi a Google betűtípusok kezelését a csúszka letöltéséhez és alkalmazásához.
Miután megadta a csúszka paramétereit. Csak annyit kell tennie, hogy rákattint a felvétel gombra.

Végső gondolat
Ez a csúszka konfigurációs nézete. Tudnia kell, hogyan szeretné bemutatni a csúszkát. Számos lehetőség áll rendelkezésére. A karusszel csúszka nagyon egyszerű. A körhinta alapértelmezés szerint számos lehetőséget kínál, és természetesen azt is, hogy melyik stílust használják legjobban. Alapvetően az összes alapértelmezett opció használható a "standard csúszka" típushoz, valószínűleg módosítani szeretné a hatásokat az egérrel, a diák hosszát, a megjelenést vagy a navigációs gombokat.
Folytatjuk a jövő oktatóanyagát, ahol megvitatjuk a diák formatervezését. Ha kérdései vannak, ne habozzon megkérdezni.