Mobil webhelyek kialakítása, wap oldalak fejlesztése
Az interneten mobil eszközökön keresztül látogató felhasználók száma továbbra is gyorsan növekszik, habár a legtöbb adaptált mobil weboldal tervezése sok kívánnivalót hagy maga után.

1. Ne keverje a jelölést
A mobil webhelyek fejlesztéséhez több különböző típusú jelölés áll rendelkezésre. El kell döntenie, melyik a legjobb a projekt fejlesztéséhez.
A mobil eszközök fejlesztésének korai szakaszában az internet csak a WAP (Wireless Application Protocol) protokollon keresztül lehetséges. A WAP-oldalak a WML (Wireless Markup Language) programnyelvét használják. A WML ugyanaz az XML, csak mobil webhelyek esetén.
A legtöbb weboldal esetében figyelmen kívül hagyhatjuk a WML létezését, és ezt a technológiát használhatjuk a legmodernebb és legelismertebbek számára - XHTML.
A mobileszközökön található legtöbb beépített böngésző könnyen létrehozhat XHTML-t. A mobileszközök felismerik a HTML 2 fajtáját:
* Az XHTML ugyanaz a programnyelv, amelyet az asztali számítógépeken telepített hagyományos böngészők megjelenítésére szolgáló weboldalak fejlesztésére használnak.
* XHTML-MP - itt az MP rövidítés a Mobile Profile (gondolom, nem kell magyarázni?).
E két programnyelv különbsége az, hogy az XHTML-MP kevesebb elemből áll, és szigorúbb fejlesztési feltételekkel rendelkezik. Ezek a különbségek léteznek annak érdekében, hogy egyszerűsítsék a webes dokumentum elemzését és megjelenítését mobileszközökön. De a fejlesztési folyamatban nem valószínű, hogy észre veszi a különbséget a hagyományos XHTML és az XHTML-MP kód megírása között.
A furcsa dolog az, hogy számos fejlesztői csapat a mobil alkalmazások fejlesztésénél a hagyományos XHTML programozási nyelvet használja, és minden jól működik.

Természetesen a mobil szférában a dolgok még rosszabbak! Fontos figyelembe venni nemcsak a különböző felbontásokat és méretű képernyőket, hanem különböző formákat (például az alábbi képen). A keskeny és széles téglalapoktól a hosszú és a rövid, sőt a négyzetekig is! Itt az engedélyek tartománya nyilvánvalóan szélesebb lesz.
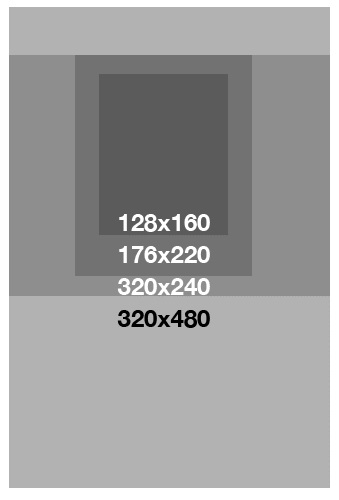
Ha figyelembe vesszük a mobileszközök képernyőinek leggyakoribb felbontását, az alábbiak lesznek:
- 128 x 160 képpont
- 176 x 220 képpont
- 240 x 320 képpont
- 320 x 480 pixel
Ezeknek az engedélyeknek a nyilvántartása segít a tartalom optimalizálásában. Legalábbis lehetővé teszik számunkra, hogy megtartsuk a helyes űrlapot és struktúrát. A mobileszközök nem rendelkeznek egérrel, csak felfelé és lefelé mozoghat, ezért nem szükséges, hogy a felhasználók az egész oldalt navigálják.

- iPhone és tabletta a régi, zöld kijelzőkkel rendelkező mobiltelefonokkal szemben

Másrészről vannak olyan tulajdonosok a legújabb modellek, a böngésző, amely gyakorlatilag nem különbözik az asztali számítógépeken használt böngészőtől. De még ebben az esetben nehéz lehet elérni kiváló interakció a felhasználó, mintha ezek az eszközök, és képes megjeleníteni a weboldalakat eredeti formában, gyakran mobil internet kapcsolat gyenge. Tehát annak ellenére, hogy a mobil eszközök képesek generálni nagy design oldalak, az okokat, hogy miért a felhasználó néz ki, hogy a mobil változata a honlapon lehet állítani, és ez aligha lenne ésszerű, hogy irányítsa át azt a standard változat az oldal.
Ezután megnézzük, hogy ez mit jelent a mobil webhely kialakításának.
3. A megfelelő látogatókra koncentrálunk
Minden webhely célja, hogy a felhasználó gyönyörű és minőségi tartalmat kapjon.
Ez a cél még fontosabb a helyzet a mobil vapsaytami, mert meg kell tudni nemcsak a látogatók, hanem előre megjósolni, hogy mit szeretne a saját honlapján. A rendszeres weboldalak látogatói gyakran meglátogatnak weboldalakat, amelyek az asztalon lévő számítógépen ülnek. Ilyen esetekben nagy monitorral rendelkeznek, amelynek felbontása alig lehet probléma. Azon felhasználók, akik ellátogatnak a webhely a mobil eszközök, alig ugyanabban a helyzetben: tudnak állni a sorban, hogy megy a vonat vagy a busz, hogy fut egy síkban a repülőtéren, eltéved egy idegen városban éjjel, és így tovább.
Várja meg a folytatást 2 részből ... ..