Css központosítva az ismeretlenben
Amikor a webdesignálásra koncentrálunk, annál több információt tudunk a központosított elemről és annak szülőeleméről, annál könnyebben központosítjuk. És mi van, ha nem tudunk róla semmit? Ebben az esetben azonban a központosítás megvalósítható.
Nem nehéz: ha a központosított elem méretei ismeretesek
Ha az ismert hosszúságú és szélességű, mint a központosító elem és annak szülő elem, és ezek a méretek állandó (a tartalom terület állandó, nem változó szélessége), az ideális módon központosító elem van annak abszolút pozícióját meghatározó értékek képpontokban.
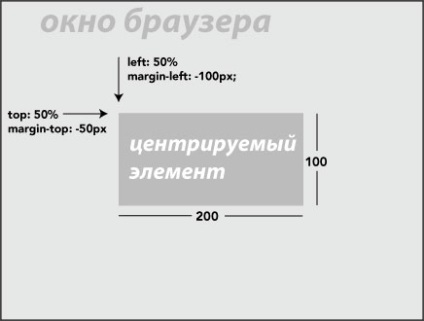
Tegyük fel, hogy ismerjük a központosított elem hosszát és szélességét, de a szülőelem dimenziói változóak, és megváltoztatják magasságuk és szélességük értékét.

Abszolút pozicionáló szoruló központosító elem és az előírt értékek a tulajdonságok felső és bal oldali, hogy 50%, és az értékek a felső és bal margó (mező) beállítása a negatív érték a fele az elem magassága (margin-top) és fele szélessége (árrés-bal) .
Még nehezebb: semmi sem ismert a központosított elemről
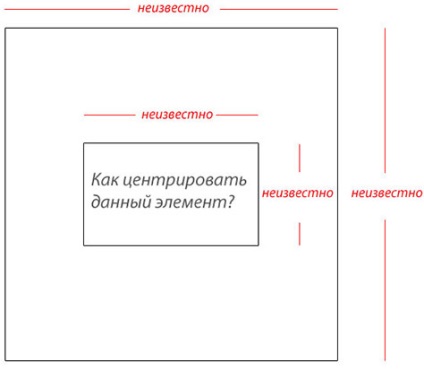
A legnagyobb problémát olyan helyzetek okozzák, ahol a központosított elem méretei ismeretlenek.

Mit tudunk? Semmi! Mikor tudunk róla? Most!
A probléma megoldásának legegyszerűbb módja a táblázat használata:
Ha a megoldás szemantikája összezavarja, megpróbálhatja testre szabni a tartalmát:
És ugyanazt az eredményt kapja, mint az asztaloknál:
A CSS-táblák nem megfelelőek lehetnek Önnek. Például, ha a táblát a szülőelem teljes szélességét ki kell húzni, akkor a szélességet 100% -ra kell állítani, míg a blokkelem automatikusan kiterjeszti a szülőelem méretére. Továbbá tiltsa az Isten, hogy más tartalmat szeretne hozzáadni ehhez a divhoz ("valami más-szemantikai"), amelyet meg akart elhelyezni vagy végrehajtani más olyan tevékenységeket, amelyek nem egyeznek az asztalcella műveleteivel.
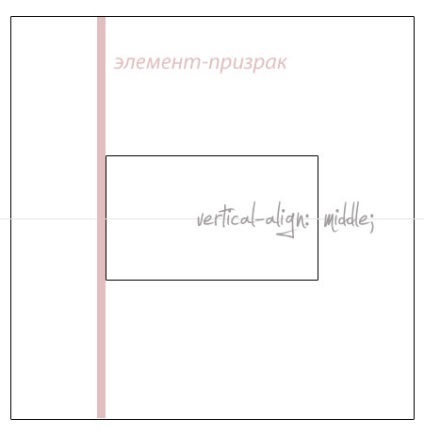
Micha # 322; Czernow megírta nekem egy másik érdekes módot, amellyel ugyanazokat az eredményeket érheted el. Ha a szülőelemen belül 100% magasságú szellem elemet állítunk be, majd középen helyezzük el a függőleges igazítás: középső tulajdonság használatával. mint a "szellem" eleme, és az általunk központolt elem, ugyanazt a hatást érjük el.

Nyilvánvaló, hogy mit tettünk?
A "szellem" elemének szemantikus elemnek kell lennie? Nem, ez lehet pszeudo-elem.
Szeretném elmondani, hogy a "szellem" olyan jó, hogy az elkövetkező években a legfontosabb módja lesz a központosításnak, de nem az. Lényegében ugyanaz, mint a trükk az asztalnál. A legfontosabb dolog a böngésző kompatibilitása, és az IE8 + böngészővel kezdődik. Az I7 nem támogatja az ál-elemeket (azonban, mint a CSS-táblák). Ha szüksége van az IE támogatásra