Wordpress ajtó teljes útmutató, pharma blog # 1

Miért van WORDPRESS?
- A Dora-t ezen a cm-en gyorsabban indexelik a keresőmotorok
- kényelmes a munka során
- A dórban van egy emberi forma (perelinkovku)
- és csak a dors szép
A forgalommal együtt dolgozunk Önnel, bármilyen tantárgyat megteszünk.
1) El kell dönteni a fogadóról, mert sok frehah egy gombnyomással automatikusan telepítheti a wordpress-et. De megteheted Dóra és a domainjeidet, telepítheted a WordPresset manuálisan.
2) Most valahol valami tartalomra van szükségünk. Természetesen a dór segítségével fogjuk meg. Dorgen teheti meg. Például: red.button vagy dorgen-x. Megmutatom a dorgen-x példáját. A szövegalkotás óta elégedett vagyok a legtöbbekkel. Tény, hogy egyáltalán nem hozza létre a szöveget, hanem a "ahogy van" a kulcsok keverésével. A Dorgennek egy sablont hozunk létre a következő formában:
[MAKROW KEYWORDS]
A dorgen-X esetében a sablon így néz ki. Mivel nem támogatja az "N kulcsszavak az oldalon" módot, ellentétben a piros. Ezért sok lesz a fájl a kimeneten, és nem egy, mint piros.
3) Elindítjuk a generátort, és megkapjuk a Dora oldalát a sablonból.
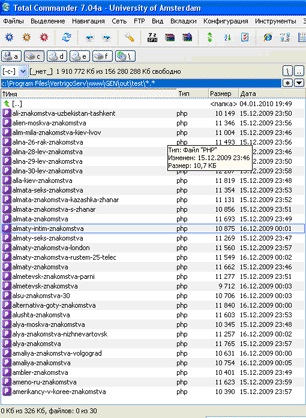
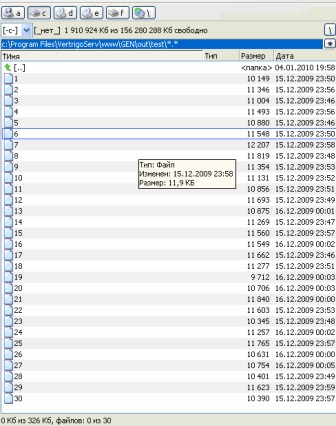
Most be kell ragasztanunk az összes kapott fájlt egybe, mert ehhez a csodálatos program teljes parancsnokát használjuk. Nyissa meg a mappát a bal oldali ablakban a Dora oldalain.

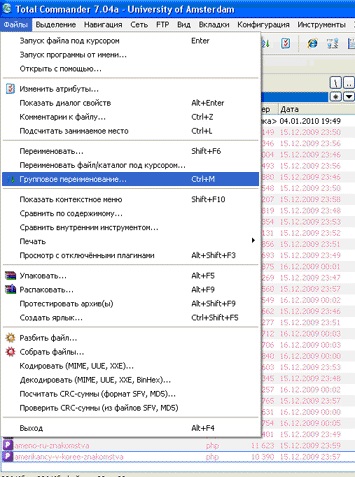
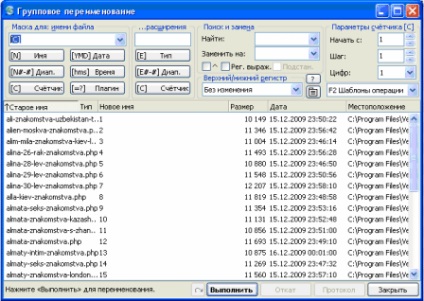
Most mindegyiket kiválasztjuk, és a "csoport átnevezés" funkciót használjuk.

Megjelenik egy beállítási ablak, amelyben a sablont az ábrán látható módon állítjuk be a fájlkiterjesztés eltávolítása közben.

Ne felejtsd el, hogy kattints a végrehajtásra.

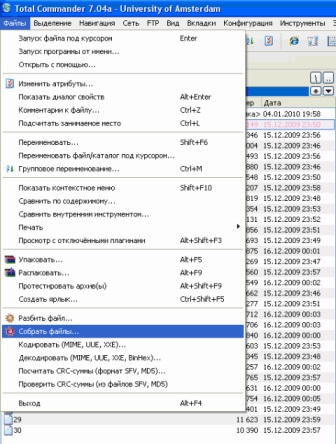
Nos, a legfontosabb az, hogy összeragadjuk a fájlokat. Ehhez újra használjuk a teljes összeget, ezúttal a "összegyűjti a fájlt" funkciót (az oroszítás különböző verzióiban, más néven.).

A kimeneten a file 1.out lesz. Most nevezze át a fájlt bármilyen névvel a html kiterjesztéssel. Például a doorb.html
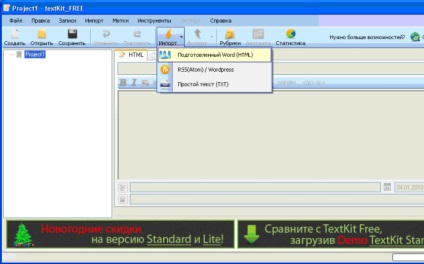
4) Most egy csodálatos textKit programra van szükségünk, pontosabban annak ingyenes, lecsupaszított változata, amely könnyen letölthető a fejlesztő webhelyéről. Természetesen kihasználhatja a fizetett verziót is, de ez az Öntől függ.
Futtassa a programot, és importálja az eredményül kapott html fájlt Word (HTML) módban.

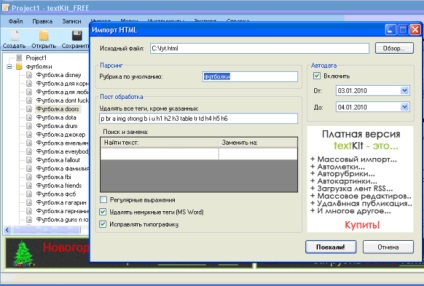
Megjelenik az importbeállítások ablak. Meg kell jelölnünk benne:
- alapértelmezett cím
- dátumtartomány (ne felejtsd el kattints a jelölésre)
Ezután nyomjuk meg a "menjünk" gombot.

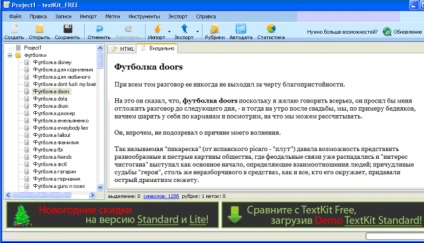
Ezt kaptuk eddig. Ahogy láthatja, a dor lesz a foci téma.

És most használni fogjuk az export funkciót, hogy exportálhassuk a bejegyzéseinket a Wordpress-hez való feltöltésre alkalmas xml adatbázisba.
Ez nagyon egyszerűen történik, azt hiszem, meg tudod csinálni.

Ezután töltsd be az xml fájlt. Kiválasztjuk azt a felhasználót, akinek nevében a hozzászólások megjelennek. Szintén nyomjuk meg a küldeni. És így a végén a démon a labdarúgó témára derült ki. A pólópartnerek elégek, így a forgalom lecsökkentése nem okozhat problémát.

6) Az ilyen dora indexeléséhez a legjobb, ha linkeket hozhatsz blogokba. A blogok nem jelentenek problémát, például a programok használatával.
- kommentálom kahuna
- Gyors blogkereső
A jandex indexeléséhez hozzáadhatod a dor-ot a hozzáadás URL-jéhez.
7) És hogyan, hogyan lehet egyesíteni a forgalmat?
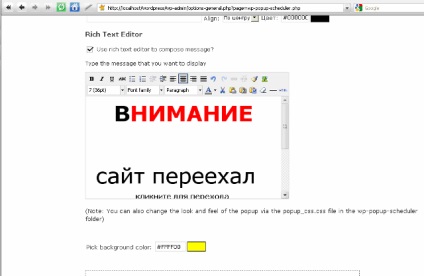
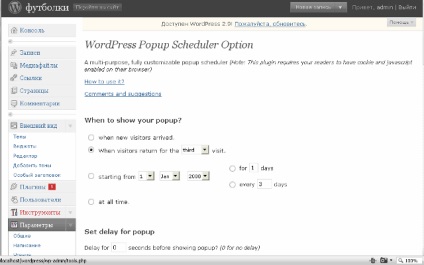
Számos érdekes és banális módszer létezik. De az első opciót fogjuk használni. Ehhez szükségünk van a Popup Scheduler plug-inre. Keresse meg, mit tud a WordPress hivatalos honlapján. Töltse le és telepítse a plugint. Itt nincs probléma. Most lépjen az "Opciók" szakaszba, és a beállítások ehhez a bővítményhez lesznek. A következő képet látjuk.

Meg kell adnunk a következő beállításokat.
a) Mikor jelenik meg a felugró ablak?
Válasszon bármikor.
b) Hol jelenítse meg popupját?
Válassza a Látogató céloldalát
c) Megjelenik a felugró ablakban beállított felugró ablak:
Válassza a 60px-et a bal oldalon és a 60px tetején
d) Hogyan jelenítse meg a felugró ablakot?
Lightbox kiválasztása
e) A szélességet 800px-re állítottam
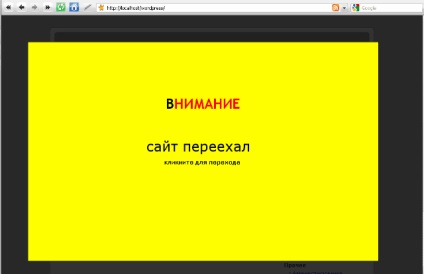
f) Ezután megyünk az üzenet beállításaihoz, aztán meg kell adnunk a képzeletedet. De ezt megteszed magadnak, és gyorsan rajzolok egy egyszerű feliratot. Ne felejtsd el, tedd mindent a html tagbe. írja le a linket a forgalom lecsapolásához.