Vektorizuem beolvasott logó, a számítógépek világa, a "nyílt rendszerek"
IT infrastruktúra az Ön vállalkozása számára
Kezdjük a szkenneléssel

Ábra. 1. A szkenner meghajtó panelje
Először határozza meg a színmélységet. Főoldal finomság abban a tényben rejlik, hogy a fekete és a fehér (a bitmap) szkennelése szürkeárnyalatos (szürkeárnyalatos), és a szín (még ha ez egy színes logó, fehér alapon) - mint egy színes (RGB). Ez további ellenőrzést biztosít a kép fölött a további munkában. A mi logó, válassza ki a színt mélységélesség lehetőség True Color, RGB, amely megfelel a színes kép RGB szabvány.
A következő dolog, amit meg kell nézni, engedély. A logó lineáris méretétől és összetettségétől függően kell választani. A legtöbb esetben elegendő 600 pont / inch. Ne használja a szkenner felbontását a legmagasabb hardver fölött, különben az illesztőprogram interpolálja az adatokat, és kap egy nagyobb fájlt, de nem kap semmilyen új részletet a képen. Egy poligráfiai képalkotással foglalkozik a moire problémájával. A modern nyomtatásban a nyomtatott színes képek raszterekkel készülnek - különböző méretű pontok rendszeres szerkezetei. A raszterek átfedésekor moiré alakul ki - rendszeres mintázat, amely a vektorizálás során a legnagyobb probléma. És a feladatunk, hogy megszabaduljunk tőle.
Most adja meg az illesztőprogramot, hogy ne kelljen szűrőket alkalmazni a beolvasott képre. Ehhez állítsa a Nincs szűrő értéket a megfelelő mezőbe. Kapcsolja ki az automatikus színkorrekciót az Automatikus beállítás beállításának kikapcsolásával. Ezzel befejeződik a meghajtó beállítása. Most már bejelölheti a logót a kívánt beolvasási terület meghatározásával.
Ábra. 2. Szkennelt logó
Vedd fel a színt, amennyit csak tudunk
Célunk, hogy a színes logót fekete-fehérré alakítsuk. Ebben a formában a legkönnyebben vektorizálható. De először színes előkészítő műveleteket kell végrehajtania. A színes kép sokkal több információt tartalmaz, és azt használjuk, hogy kiemeljük a részletek maximális mennyiségét.
Tekintse meg logóinkat (3. ábra).

Ábra. 3. A logó kibővített képe
A zoomolás közben látható, hogy a szkenner-illesztőprogram nem teljesen elnyomta a nyomtatott kép bitmap struktúráját. Ügyeljen a jellegzetes pecsételésre. Ez nem egy algoritmus hiba, a moirét szándékosan csak részben szünteti meg, hogy megőrizze a kép tisztaságát és olyan részleteket, mint pl. De ebben az esetben teljesen el kell távolítanunk a moire-t.
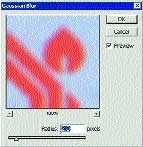
Ehhez a Gaussian elmosódást alkalmazza a képre, ha a menüből kiválasztja a Filter? Blur? Gaussian Blur elemet.

Ábra. 4. Gaussian Blur szűrőpanel
A szűrőpanelen (4. ábra) válassza ki a Radius paraméter értéket (elmosódási sugara), amelyen a moiré eltűnik.

Ábra. 5. Kép a moire eltávolítása után
Ennek eredményeképpen egy raszterhálózat maradványait kaptuk, de homályos élekkel. Most meg kell növelnünk a logó és a háttér közötti kontrasztot. Ehhez válassza a Kép menüpontot, vagy nyomja meg a + L billentyűkombinációt.
Ábra. 6. szintű konverziós panel
A megnyitott szintek panel tetején (6. ábra) egy hisztogram. Az előző cikkben megemlítettem, hogy tükrözi a pixel különböző intenzitású pixelek eloszlását. A gráf csúcsai nagy számú, azonos intenzitású képpontot tartalmaznak. Most három csúcsunk van. A két csúcs a bal oldalon egy logó, piros és sötét. A csúcs felosztása az egyenetlen szín miatt következett be. A kiterjesztett csúcs a jobb oldalon világoskék háttér.
Miután megértette a hisztogramok adatait, helyezze a fekete motort a logócsúcsok jobb oldalára, így a kép minél sötétebb legyen. A fehér kurzor a háttércsúcs bal oldalán helyezkedik el, míg a háttér fehér lesz. Az 50% -os szürke színű motor közelebb kerül a feketéhez, hogy biztosítsa az alkatrészek legjobb átvitelét.
Ábra. 7. A képek átnevezése után emblémázhatja a képeket
Tehát a logó legnagyobb kontrasztképét kaptuk (7. ábra). A színe rendkívül torz, de most már nem számít, mert nincs szüksége színre további munkához.
Búcsúzz a színhez
Ábra. 8. Logo szürkeárnyalatban
Most alakítsa át a logót szürkeárnyalatosra az Image? Mode (Képüzemmód) kiválasztásával?
Ennek eredményeképpen szürke logót kaptunk fehér háttéren (8. ábra). Feketének kell lennie. Ehhez válassza ki a Image? Adjust? Levels parancsot vagy egyszerűen nyomja meg az ismerős + L billentyűkombinációt.
Ábra. 9. szintű konverziós panel
Ezúttal a Levels panel hisztogramján csak egy csúcsot a középpontban (9. ábra). Ez megfelel a szürke logónak. A diagram jobb oldalán láthatók a véletlenszerű robbanások - ez a zaj, amikor a fehér háttér a logó színére változik. Helyezze a fekete motort kissé a központi csúcs jobb oldalára. Mozgassa a fehér csúszkát balra. Ily módon a zaj egy részét levágják. Az 50% -os szürke motor helyzetét úgy állítjuk be, hogy biztosítsuk a logó szélének részleteinek maximális átadását és a zaj kiküszöbölését (10.
Ábra. 10. Jelölje szürkeskálán a szintek konverziója után
Most alkalmazzuk a küszöbérték átalakítását a logóra. Ezzel vizuálisan vezérelhetjük a kép szürkeárnyalatról fekete-fehérre (bitképre) történő konvertálását. Ehhez válassza a Kép? Beállítás? Küszöbértéket a menüből.

Ábra. 10. Jelölje szürkeskálán a szintek konverziója után
A Küszöb lapon meg kell határoznia a küszöbértéket úgy, hogy biztosítsa a képadatok legjobb továbbítását és a szimbólumok széleinél a zaj megszüntetését (11. ábra).
Csak a kép színmélységének módosítása marad, megváltoztatva a módot a szürkeárnyalatról a fekete-fehérre (bittérkép). Ehhez válassza ki a Kép menüt? Mód? Bitmap.
Ábra. 12. Konvertálás bitképre
A Bitmap panel (12.) Abban a részében Resolution (Felbontás) a kimeneti mező (output felbontás) beállítása ugyanolyan értékű, mint a beviteli mező (input felbontás). Rész módszer (eljárás) a használatban mező (használt) kiválasztásához 50% -os küszöb (cut-off egy 50% szürke). Így azt jelezte, hogy a végső határozat bitmap file egyenlőnek kell lennie az eredeti felbontás és az, hogy a konverziós algoritmust kell használni küszöbértéket cut-off, 50% -os szürke színű. Most kattintson az OK gombra és kap egy bitképes képet.
Ábra. 13. A logó bitképképe
Kicsit kijavítottam a képet úgy, hogy eltávolítottam a Gyilkos eszközzel két kis sötét területet a bal alsó sarokban. Egy másik, a beolvasás során rögzített képen maradtak, és nem kapcsolódtak a logóhoz. A vektorosodásra készen álló logó az 1. ábrán látható. 13.
Csak a mentett kép mentése marad. Mint fájlformátum, javaslom a TIFF kiválasztását.
A vektorizációról és eredményeiről
A logó vektorizálása pontosan ugyanúgy végezhető el, mint az előző cikkben leírtak.
Nyissa meg a fájlt az Adobe Streamline 4.0 alkalmazásban, és állítsa be a vektorozási beállításokat. Ehhez válassza a Beállítások? Beállítások menüpontot vagy egyszerűen nyomja meg a + gombot.

Ábra. 14. Az előre beállított panel
A nyitott panelen (14. ábra) a bal felső mezőben adja meg az előre beállított Clip Art elemet, majd nyomja meg az OK gombot.
Majd válassza az Opciók menüt? Konvertálás beállítása vagy csak a + J billentyűkombináció használata.

Ábra. 15. Vectorization beállítások panel
A Konverziós beállítások panelen (15. ábra) állítsa be a Zajcsökkentés és Tolerancia beállításokat. Állítsa be a zajcsökkentési paraméter minimális értékét és a legkisebb toleranciát a pontosabb vektorizáció érdekében.
Most vektorizálja a képet a Fájl? Konvertálás vagy a + gomb megnyomásával.

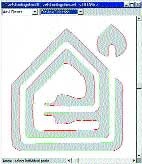
Ábra. 16. A logó vektorizációjának eredménye
Értékeljük az átalakulás pontosságát. Ehhez állítsa be a grafikus megjelenítési beállításokat. A fájlpanel első mezőjében válassza a ArtRaster (vektorizált verziója a raszteres eredetivel átfedésben), a második mezőben válassza a Művészet (csak a vektoros kép körvonalait jeleníti meg). Az 1. ábrán. A 16. ábrán látható, hogy a kapott vektor kép nem különbözik nagymértékben a raszter eredetétől.
Mentse az eredményeket egy EPS fájlba.
Ábra. 17. Eredeti logó fájl
Végezze el a logó módosítását a betűkön lévő lyukak helyett a fehér körvonalak eltávolításával és az összes szimbólum ötvözésével.
Ábra. 18. Kész logo
Most van egy kész vektor logó (18. ábra). Festse a kívánt színt, törölje az al-téglalapot és mentse el.
Ábra. 19. A logó végleges formája
A kész logó megjelenése a 6. ábrán látható. 19.
Nagyításkor láthatja, hogy a logó betűinek vázlata enyhén egyenetlen (20. ábra). Az egyenetlen él megjelenése összefügg a vektorizáció sajátosságaival, de egy kis képen ez a hiba láthatatlan.

Ábra. 20. A logó nagyobb része