20 A webdesign alapjai 2018-ban a designonstop, designonstop szerint - a tervezés nélkül
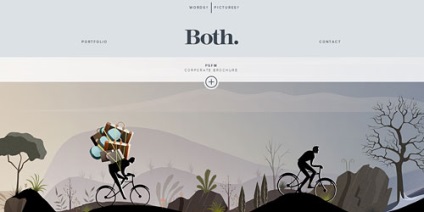
2. Lapos kialakítás
A Flat Flat (sík felület) egy ultraminimális megközelítés a tartalomhoz, amikor megszabadul mindentől (mennyiségek, zajok, gradiensek és egyéb díszítések), így csak lapos színek és intuitív vizuális elemek maradnak. Általában csak a lényeg és semmi fölösleges.

3. Függőleges görgetés
Ez a tendencia ismét létrehozta a technikai eszközök jellemzőit, amikor az optimális a tartalom görgetése a képernyő alján. Az oldal függőleges görgetése pedig nagyon stílusos és modern.

4. Neskuchnaya tipográfia
A tipográfia határozottan megalapozott a modern dizájn trendjei között. Ha korábban hangsúlyt fektettünk a finom betűkészletek szépségére és változatosságára, mostantól a geometriával kapcsolatos kísérleteket adtuk hozzá, amikor a szöveg vagy a szó a tervteretbe illeszkedik, és közvetlenül kapcsolódik más elemekkel.

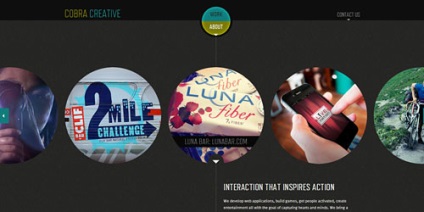
5. Moduláris szerkezetek
Nagyon sikeres és érdekes megoldás, amikor a tartalmat világosan lokalizált és szorosan összeszerelt moduláris szerkezetek vagy egyenletes formatervezésű kártyák formájában nyújtják.

6. CSS3 effektusok
A CSS3 technológiák képességei lehetővé teszik a webes tervezők számára, hogy csak képzelőerejük által korlátozott csodákat hozzanak létre. Mindenféle mozgás, megjelenés, tartalom átalakítás, összetett újjáépítés - mindezek miatt a webhelyek érdekesek és egyediek.

7. Parallax görgetés
A weboldal különféle elemeinek kölcsönhatása különböző sebességgel, az oldal függőleges görgetésével nagyon érdekes hatású, amelyet parallax görgetésnek neveznek.

8. Egyoldalas oldalak
Az egyoldalas oldalak tagadhatatlan előnye, hogy nincs szükség a következő oldalra lépéshez. Minden manipuláció egy oldalon belül zajlik. A felhasználó megkapja a szükséges tartalmat akár a puha görgetés, vagy a modális ablakok segítségével, vagy a podgruzhayuscheysya tartalom segítségével.

9. Fix navigáció
Ennek a tendenciának a lényege, hogy ha az oldal fentről görget, a felső navigációs menü mereven rögzítve van. Ez a mobileszközök kedvéért újra megtörténik. Én is találkoztam egy fix alsó menüvel.

10. Szélesvásznú kialakítás
Az egész modern formatervezés a monitor legteljesebb és legátfogóbb lefedettségére irányul. Tehát a képernyő közepén keskeny tartalmú minták a múlté.

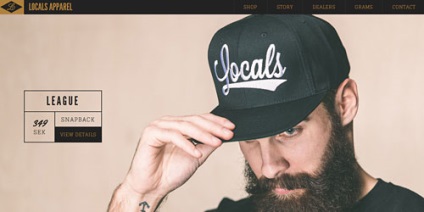
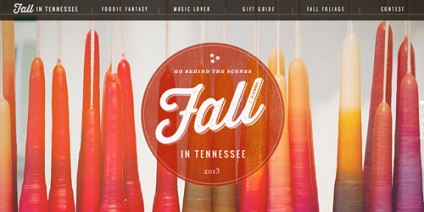
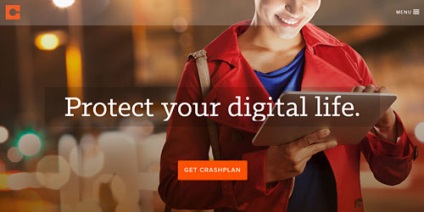
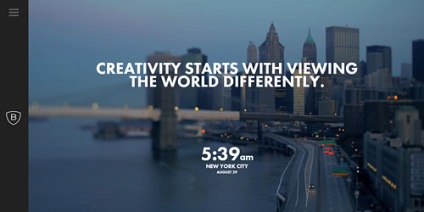
11. Egy nagy fotó a háttérben
Egy gyönyörű nagy kép a háttérben a múlt jól bevált tendenciájává vált. Mindig fülbemászónak, hatékonynak és bemutathatónak tűnik, és nagyon hatásosan érinti a nézőt.

12. Nem szabványos geometria
A CSS3 technológiák képességei lehetővé teszik a webes tervezők számára, hogy nem szabványos formákat és nem szabványos geometriát használjanak a webhelyek tervezésében. Ez és a különböző és a helytelen és szabálytalan alakú tömbök, valamint mindenféle hajlított vonalak különböző hajlásszögekben.

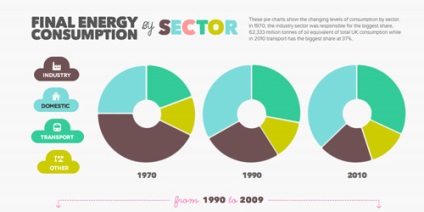
16. Interaktív Infographic
Az Infographics mint trend tágan jelent meg tavaly. Tovább - tovább. Ma már lehetővé vált az interaktív tipográfia használata az oldalon. Ha például a kívánt év vagy objektum fölé húzza, akkor a vizuális blokkban lévő információk módosulnak.

17. Oldalsó összecsukható menü
Az oldalsó hajtogatott menüben már létezik egy megfelelő felismerhető ikon három párhuzamos vízszintes sáv formájában. A mobil verziókban ez az ikon a képernyő tetején van rögzítve, amelyre a menü elérhetővé válik.

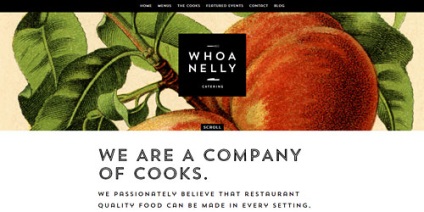
18. Egyszerű színsémák
Ez a tendencia egy, két vagy három tiszta, egyszerű monokróm színek használatát jelenti a formatervezésben, a klasszikus fekete vagy fehér kombinációban a többi elemhez. A minimalizmus egyfajta színváltozata.

20. A hosszú árnyék
Az elmúlt évben divatirányzatot váltott ki egy objektum hosszú árnyékának használatára, amely háromdimenziós hatást és felülnézetet hoz létre. Ez elsősorban logókra és ikonokra vonatkozik. Talán a trend tovább tart.