Útmutató a vázlat kezdetéhez

Először is. kicsit megismerjük a Sketch-et - mi az, milyen népszerűségnek örvendett, hogyan kaphat egy ingyenes próbaverziót és telepítse az alkalmazást a Mac-re. Második. Megnézem a Sketch felületet, megmagyarázom az alapokat, és megmutatom neked a zsetonokat és trükköket. Harmadik. megérintjük az alkalmazás fejlettebb funkcióit (a Bezier-görbék, a keverés különösen lenyűgöző).
És végül. Megosztom a minőségi vázlatforrásokat, köztük egy ingyenes, 99 pontos címjegyzéket, ami nagyon alkalmas arra, hogy megtanuljon dolgozni egy alkalmazásban. Jól hangzik?
1. Miért vázlat?

De az elmúlt években a Sketch jelentősen fejlődött - és képességei messze túlmutatnak a képernyőelrendezések létrehozásán. Fiatal termékként, amely kifejezetten a mai igényekhez igazodik, nem rendelkezik mindezekkel a felesleges szemetetekkel, mint például az Adobe Creative Cloud termékcsomagban.
Most Sketch büszkén eladva vizuális, mobil, ikonochnym, web és a termék tervezők - és azt hiszem, ez csak idő kérdése, amíg a fejlesztők, cseh kódolás, biztonságosan kezdeni a cél a termék és illusztrátorok és művészek.
Mi a Sketch?


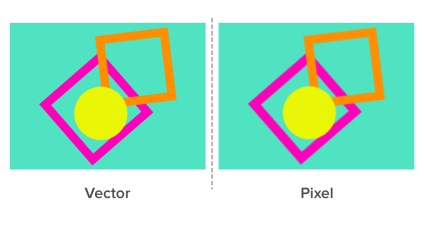
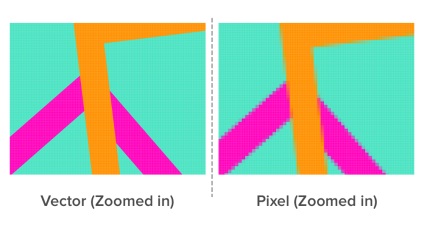
Minden jó kompakt
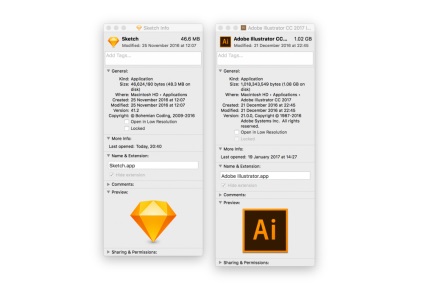
A vázlat az elmúlt 12 hónapban érlelt, sokkal stabilabb termék lett. Az 50 megabájtnál kisebb méretű alkalmazásoknál a Sketchnek több mint bőven van lehetősége, és most már egyértelműen úgy érzi, hogy költsége sokkal több, mint indokolt (a teljes költség 99 dollár, a diákok esetében pedig 49 dollár). Összehasonlításképpen az Adobe Illustrator CC több mint 1000 MB-ot vesz igénybe a merevlemezen.

Továbbá az állandó program, a Bohemian Coding szoftverfejlesztés azt jelenti, hogy amikor hibák jelennek meg, gyorsan rögzítik őket.
A hivatalos rivális Sketch, az Adobe Illustrator 1987 óta létezik a piacon (!) És továbbra is a hagyományos formatervezői stúdiók iparágában marad. De az új generációs Sketch tervezőinek kiváló alkalom nyílik arra, hogy megtanulják az alapokat, és kiváló eredményeket érjenek el.
A Sketchben való tervezéshez való tanulás gyors, megtérül és szórakoztató!
2. Bevezetés a vázlatba
Először töltsd le a Sketch-et
Ha teljesen új vagy, látogasson el az Első lépések oldalra a hivatalos Vázlat weboldalon. A vázlat minden Mac OS X El Capitan (10.11) vagy újabb verzióján működik, és letölthet egy ingyenes 30 napos próbaverziót.
Próbálj meg nem elveszni a felületen
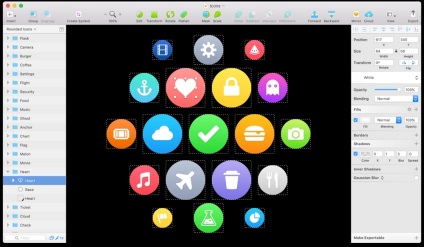
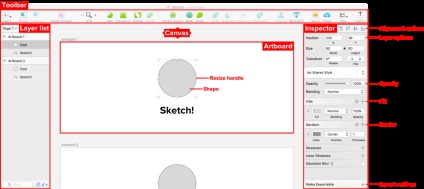
Amikor a Sketchben dolgozik, a legtöbb esetben meg kell néznie ezt a képernyőt. Ez egy screenshot a feliratokkal a felület legfontosabb részein és annak magyarázatával, hogy mit csinálnak.

Íme egy részletesebb magyarázat az egyes szakaszok működéséről:
Ezután olvassa el néhány fontos parancsot
a. Művészeti táblák készítése
Ha először nyitja meg a Vázlat, akkor egy üres vászon lesz. Először is, valószínűleg létrehozni egy rajztáblát, amely rendben tartja a terveket. Egy oldalon létrehozhat annyi rajzlapot, amennyit csak akar.
Új munkalap létrehozásához kattintson az eszköztár "Insert" (Beszúrás) elemére, majd válassza az "Artboard" elemet, kattintson a téglalapra, és húzza át a vászonra. Vagy csak nyomja meg a "A" billentyűt a billentyűzeten, majd kattintson és húzza.
b. Rajzformák
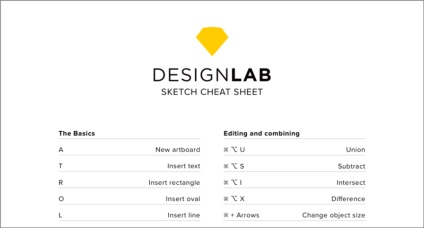
A legegyszerűbb módja a rajzformáknak a gyorsgombokkal történő elindításához. (Ne felejtsd el, hogy egy 100+ gyorsbillentyűs kiságy van előtted!)
- O = ovális
- R = téglalap
- U = téglalap, lekerekített sarkokkal
- L = sor
Az eszköztár "Insert" gombjának segítségével több különböző formájú, például csillagot, sokszöget, háromszöget stb. Elérhet. Itt rajzolok egy csillagot:
a. Objektumok igazítása és terjesztése
Amikor először elkezdtem a Sketchben dolgozni, beleszerettem az ellenőrző panel tetején élő igazítási és elosztó gombjaiba. Íme, amit csinálnak:
Húzza el vízszintesen
A vízszintes távolságot három vagy több objektum közül választja ki.
Felosztva függőlegesen
A függőleges behúzást 3 vagy több objektum között állítja be.
Bal összehangolás
2 vagy több kiválasztott objektum bal szélét igazítja.
Vízszintes illesztés
A vízszintes kiválasztási központokat két vagy több objektumból állítja be.
Jobb összehangolás
2 vagy több kiválasztott objektum jobb széleinek igazítása.
Igazítás a tetejére
2 vagy több kiválasztott objektum felső széleinek igazítása.
Függőleges igazítás
2 vagy több objektum függőleges kiválasztási központjainak igazítása.
Igazítás az alján
2 vagy több kiválasztott objektum alsó széleit igazítja
Ezek a parancsok két kritikus funkciót hajtanak végre. Először is, segítenek hatékonyan dolgozni, mivel gyorsan létrehozhat egy csomó tárgyat, és egyenlően igazíthatja és oszthatja meg őket egyenesen néhány kattintással. Most az objektumok kétségbeesett húzása pontosan a megfelelő pixel! És másodsorban segítenek a kompozíció tisztításában a tervezési folyamat végén, mivel pontosan tudjátok, hogy minden elem pontosan elhelyezett és elosztott helyükön.
Íme egy példa arra, hogyan használom a bal oldali igazítást (a "balra igazítás"):
d. Duplázó rétegek és rajztáblák
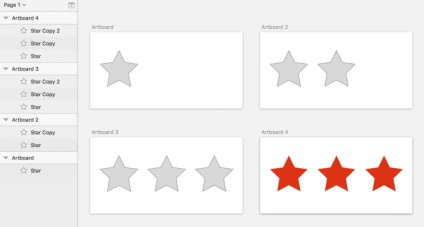
A Sketchben nagyon egyszerű a rétegek és a rajztáblák másolása. Kattintson jobb gombbal bármelyik objektumra, válassza ki a "Duplicate" (Másolat) opciót egy másolat elkészítéséhez az eredeti tetején. Egy másik lehetőség, egyszerűen válassza ki az objektumot, és nyomja meg a + D gombot, vagy csak tartsa lenyomva az Alt gombot, majd húzza át a másolni kívánt objektumot. Így duplikálom a csillagomat:
Az alaplapok sokszorosítása szintén fontos a produktív tervezési folyamat kialakításában. A rajztáblák megkettőzése minden fontos változás után mindig könnyedén visszatérhet egy korábbi verzióhoz anélkül, hogy több száz alkalommal kellene használni a "Visszavonás" opciót:

e. Még néhány tipp a Sketch főbb lehetőségeiről
Ez a Sketch tippek sorozat segít a program elsajátításában és a termelékenység növelésében:
1. rész - A vázlat kezdete
2. rész - A vázlat szerkesztése és exportálása
- Az elemek közötti távolság mérése
- Állítsa be az opacitást a számbillentyűzet segítségével
- Minden egyes szög sugarát külön-külön módosítsa
- Nem szabványos gyorsbillentyűk testreszabása
- Matematikai műveletek használata beviteli mezők belsejében
- Összetett alakok
- Forgó másolás parancs
- szelet
- Exportált tételek és rajztáblák
- A retina képernyők forrásának exportálása
- A "határon túli" objektumok elhelyezése
- Fény és árnyék kombinálása a mélység beállításához
- Összecsukott felület utánzata
- Sharp Shadows létrehozása
- Távolság a tárgy és az árnyék között
- Több fényforrás
- Horizont vonal
- Sablonos objektumok
És végül ... tanulmányozza ezeket a Sketch leckéket. Oroszul vannak
Marc Andrew egy sor tanulsága
Mobil alkalmazások létrehozása a Marc Andrew Sketchben
Ha további tanulságokra és tippekre van szüksége a Sketchben való elkezdéshez, megtalálhatja őket a "Kiegészítő források" részben a bejegyzés végén.
3. Haladóbb technikák a Sketchben
Miután az alapokat elsajátította, itt az ideje, hogy továbblépjen a Sketch felhasználók számára elérhető fejlettebb funkciókhoz!
Bezier-görbék elsajátítása
Peter Novel nagyszerű cikket írt a Bezier-görbékkel való együttműködésről. Leírja az ilyen tárgyakkal való együttműködés fontosságát, megmagyarázza a különbségeket a különböző kezelőszervek között, gyakorlati tanácsokat ad a vektor eszközzel való munka során a Sketchben. Nézze meg!
Karakterek létrehozása
A vázlat lehetővé teszi a saját "szimbólumok" létrehozását. Ez azt jelenti, hogy egy réteget vagy rétegcsoportokat menthetsz szimbólumként, majd beillesztheted a dokumentumba, mintha egy egyszerű alak lenne.
A speciális karakterek lehetővé teszik, hogy duplán kattintsunk a szimbólum "lényegére", módosítsuk a "fő" szimbólumot, és a szimbólum összes entitása a dokumentumban automatikusan frissül. Ebben a GIF-ke-ben szimbólumot készítek egy tájékoztató formájában, beilleszem két további entitást, majd megváltoztatom az alapszimbólum opacitását. Tekintse meg, hogyan változhatnak a többiek:
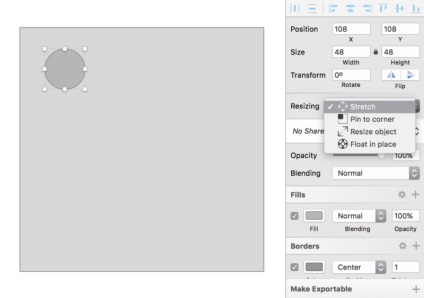
Haladó beállítások átméretezéshez
Ha csoportosított objektumokkal dolgozik, szükség lehet arra, hogy a csoport objektumai más méretben viselkedjenek. A csoporton belüli összes objektum esetében a Vázlat lehetővé teszi, hogy kiválassza a saját átméretezés módját.

Az alábbi lehetőségek közül választhat:
- Stretch: a tárgyat arányosan kell beállítani a csoport teljes méretéhez képest. Ez az alapértelmezett módszer, általában ezt a hatást az átméretezéstől elvárja.
- A sarkához való csatlakozás: az objektum mérete megváltozik, de a pozíciója nem változik (a legközelebbi sarokhoz képest)
- Objektum átméretezése: Az objektum mérete ugyanabban a képpontértékben változik, amennyit a csoport kezelni fog. Ha a csoport 50px szélesebb lesz, az objektum 50px-el is szélesebb lesz.
- Lebeg a helyén. az objektum nem lesz off-site a csoport átméretezésével, de a csoport teljes méretéhez viszonyítva megváltoztatja pozícióját.
További információ a keverési módokról

A keverési mód (keverés) határozza meg, hogy az egyik réteg színei hogyan hatnak az alatta levő rétegekhez. Most Sketch 15 különböző keverési módot kínál. Ha Photoshop-felhasználó vagy, már ismerős is lehet. Ebben a tökéletesen illusztrált cikkben Maurice Uehar leírja az egyes módokat, valamint a lenyűgöző hatások létrehozására szolgáló technikákat.
Használja a vázlat nyomtatott formában!

Azok számára, akik gyorsabban és produktívabban dolgoznak a Sketchben, érdemes előkészíteni és kinyomtatni a dokumentumokat ebben a programban, nem pedig egy speciális csomag, mint az Adobe InDesign. Ebben a lenyűgöző cikkben a Novell Peter elmagyarázza, hogyan kell használni az Illustrator programot a Sketch for nyomtatás során létrehozott PDF készítéséhez.
Tesztelje készségeit ezeken a mini-projekteken
Elolvastad ezt a pontot, ezért próbáld ki az új készségedet, miközben megpróbálsz pár mini-projektet készíteni a Sketchben? Kezdje egyszerűen - újra létrehozza a Google Dokumentumok ikonját. Akkor próbálj valami bonyolultabbat.
Vázlat ikonok létrehozása
Illusztrációk készítése a Vázlatban
4. További források
Szükséges tanulmányozni
Töltse le a 99 gyorsbillentyű csalólapját a Sketch-re!