Hogyan lehet lezárni a hivatkozásokat az indexeléssel kapcsolatban? Zárás plug-in nélkül!
Üdvözlet neked, kedves bloggerek!
Ellenőrizze, hány bejövő és kimenő link van a webhelyén. Bejövő, még akkor sem érheti el, ha megy, de a kimenő linkeket be kell zárni a keresőrobotokból. Eddig zártuk a kapcsolatokat a mega-tagekkel (nofollow és noindex), de most ez nem segít. A keresőrobotok továbbra is látják ezeket a hivatkozásokat, és viszi őket. A Google régóta figyelmen kívül hagyta ezeket a címkéket, és a Yandex is hamarosan megkezdődik.
Miközben egy olyan "csodacsriptet" kerestem, amely lezárná a kapcsolataimat, a plugint (wp-noexternallinks) használtam. Általában a plug-inekből már le kell vonulnia, nagy terhet jelentenek a blogon, ami negatív hatást gyakorol a keresőmotorok kibocsátására is.
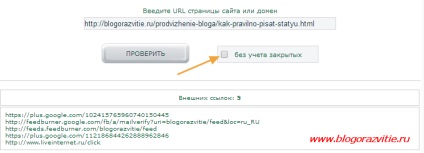
Vegyük példaként az előző cikket. A szövegben minden kimenő link zárva van, de nem címkékkel, és a szkriptet használják. A képernyőkép a nyitott linkeket mutatja.

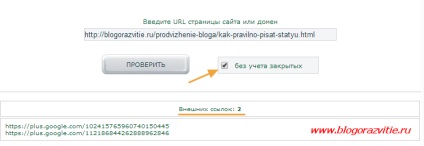
A mainspy szolgáltatás (vagy a Linkpad szolgáltatás használatával) 5 külső linket mutatott be, és ha a négyzetet bezárás nélkül ellenőrizze, akkor általában csak 2 hivatkozás lesz.

Kiderül, hogy a többi 3 linket a mega-címkék (noindex és a rel = "nofollow" attribútum) bezárják, a számláló referenciám példájával.

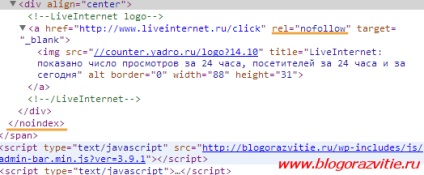
Vegye figyelembe, hogy az előző cikkemben más kimenő hivatkozások is léteznek, mint például ezek.

Hogyan zárhatok linkeket az indexeléstől? - 3 lehetőség!
Figyelem! Fájlok másolatait helytelen kód beillesztése esetén tárolja. Óvatosan illessze be a kódokat, és ne érintse meg semmi mást. Minden idézet, tér és kötőjel hátrányosan befolyásolhatja a webhely további működését.
Referenciákért itt egy ilyen konstrukciót írunk:
Remélem, másolatokat készítettél a szerkesztett fájlokról!
A (6) bekezdést a (2) bekezdés után be kell illeszteni.
Példa a fájlomra:
/ * Csatlakoztassa a láncszemeket a lapok oldalához * /
függvény substitsse_link ($ tartalom)
$ content = preg_replace ($ minta, "$ 1 $ 6 $ 7", $ tartalom);
add_filter ('the_content', 'replace_link');
require_once (TEMPLATEPATH. '/urlspan/urlspan.php');
Ha más változatok szkriptjeit is beillesztette, azokat el kell távolítani, mielőtt újakat helyezne el!
Ha valami nem működik, megpróbálok segíteni.
A harmadik lehetőséggel. Minden történik és beillesztve.
Ui A harmadik lehetőség egy-egy, mint Alexander Borisov további anyagai. Kíváncsi vagyok, ki harcolt ki? ))
Próbálja beilleszteni a kódot egy másik fájlba! Számomra a kód nem működött egy fájlalappal, fejlécben, ez rendben van.
És talán csak meg kell tisztítanod a gyorsítótárat Ha telepíted a Hyper Cache beépülő modult, menj be a beállításokhoz, tisztítsd meg és húzd ki a dugót, amíg meg nem csinálod!
Ez az opció valóban Alexander, de nem egy egyben. Nem volt dolgom rajta dolgozni, kicsit megváltoztattam.
require_once (TEMPLATEPATH. '/urlspan/urlspan.php');
a végén functions.php
Ez az, amikor hozzáad egy második bekezdést, az oldal azonnal megszakad. Valami olyan váratlan véget ad ki, amely különböző sorokban nem emlékszik pontosan. Már nem tettem semmit.
A Hyper Cache bővítményt egy ideig eltávolították a fájlok mellett. A böngészőt is megtisztítják. Nem értem a problémát?
De a gomb működik. Referenciák készülnek. Csak a rekord szövegében jelenik meg, a linket a látható [urlspan] veszi körül. Valószínűleg azért, mert a második tétel nem szerepel a téma funkciójában?
Teljesen zavaros. Talán milyen gondolatok vannak az úton?
Küldje el a visszajelzési formanyomtatványon az összes megadott kódot és a bezárásra kerülő link példáját! A beillesztett kódok screenshotjait könnyebb megérteni.
Nézd, ki tudod kitalálni, és a megfelelő helyre tedd.
Talán valami másra van szükség, írj.
2. másolja a link kimenetének funkcióját ("comment-author vcard")
3. keresse meg a comment-template.php fájlt
4. A keresést megtaláljuk abban a fájlban, ahol a "comment-author vcard" funkció található
5. másolja a funkció kimeneti funkcióját (get_comment_author_link)
6. Ugyanabban a fájlban, amiről a regisztráltat kezdjük
7. cserélje ki a $ return = "$ szerző„
8. Stílusok hozzáadása a style.css fájlba.
szín: # 2a71c6, kurzor: mutató; / * kapcsolat színe, kurzor ujj formájában * /
Link típusa a lebegéskor
szín: # 000; / * link szín * /
text-decoration: none; / * az aláhúzás kikapcsolása * /
9. adj hozzá egy sort a footer.php fájlhoz
Alexey, hello! Sajnálom egy ilyen hosszú válasz. Talán fel kell tenned a kódot a function.php fájlba, magasabb vagy alacsonyabb, vagy talán az alján. Vannak ilyen konfliktusok. Ellenőrizze a kód helyességét, mely idézőjel elrejthető. Szintén győződjön meg róla, hogy nincsenek üres sorok a jel után ugyanabban a fájlban?> Ha ez nem működik, küldje el a sablon archívumát, én ellenőrizem a helyi szerveren.
Denis, rendben van. Mindannyian élõ emberek vagyunk.
Kitaláltam a kódot, köszönöm. Problémák voltak a terekkel. Ha nem tévedek, másoláskor egy helyet találtam a 4. sorban. Próba és hiba vagyok, "feltöltöttem" egy párszor egy blogot, és új blogokat olvastam, amelyek záró linkeket hoztak létre.
Nagyon köszönöm! Erre van szükség
Itt van a kód (comment-template.php fájlok), amely a link megjelenítéséért felelős: