Gadget tervezés blogger-felmérés egyéni stílusban, blog blogok blogging a blogspot
A natív gadget eredeti tervezése létrehoz egy szavazást
Helló vendégeim és olvasóim blogomban. Ma levonja az íze és színe a natív Google-gadget létrehozása Poll. Elkalandoztam egy kicsit a téma: javasoljuk, ha lehetősége van arra, hogy saját Google Gadgets minden bizonnyal kihasználják ezt, és itt miért.
Még szerencsés is, hogy a linkek nem vírusok, és így nem is akar gondolni, hogy mi lehet. Most pedig térjünk vissza témánkhoz, és megmondom, hogyan készíthet felmérési modult a CSS stílusok segítségével.
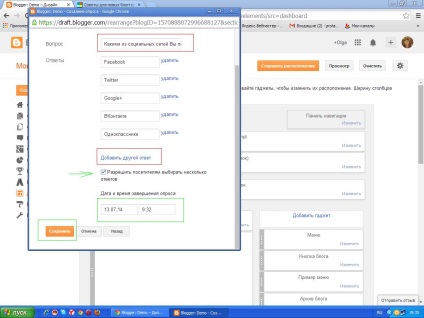
Először is, adjunk hozzá egy felmérési modult a blog elrendezéséhez. A tervezésben nyomjuk meg a hozzáadáshoz egy szerkentyűt. keresse meg a szavazást

Készítse el a kívánt szavazást, kattintson a mentés gombra. Ezután a blogger-tervezetben kattintson a sablonra. Győződjön meg róla, hogy készítsen biztonsági másolatot a sablonról. Ezután kattintson a sablon megváltoztatására, és az első nyíl mellé találjuk a sort
Kattintson a nyílra, görgessen lassan a vonal mentén és a sor fölött]]>
Kiemelt piros -ID modulos felmérés. Ha több felmérést hoz létre, akkor az azonosító: Poll2, Poll3 stb .; kék-gadget telefon; narancssárga alakú, a keret szegélyének színe és mérete; kék a modul szélessége. Automatikus szélességre állítok be, de beállíthatja a widget szélességét, pl. 150px-re változtathat;
A második rész a modul fejlécének beállítása. Szükséges lesz abban az esetben, ha azt szeretné, hogy a szavazás fejlécének különböznie kell a többi kütyü címkéitől. Az ibolya kiemelt szöveg középre van állítva, a betűméret 11 px, a szín fehér; lila - Arial zsírok családja.
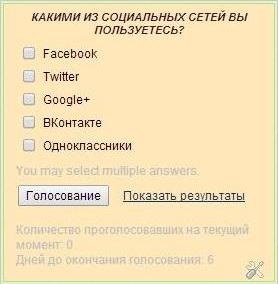
És most nézzük, hogy megkaphatjuk

Tudja, hogy a képernyőképeken a nézet nem mindig hatásos, csak azt szeretném megmutatni, hogyan tudod gyönyörűen megváltoztatni a szerkentyűt.
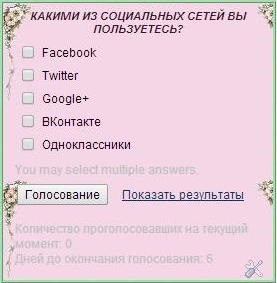
A színes háttér helyett beilleszthet egy képet, majd egy ilyen modult kaphatunk:

A többi beállítás ugyanaz, mint az első opcióban.
Olvassa el a témát: