A tökéletes levél e-mail küldésének szabályai

A GIGAOM Research szerint. sok e-mail marketingszakember elismerik, hogy a hírlevelek a leghatékonyabb módja annak, hogy növeljék a márkaismertség és a közönség hűségét, növeljék a konverziókat és megtartsák az ügyfeleket. A levelezés előnyei az is, hogy ha hírlevelünk az előfizetők számára az általuk keresett információkat növeli, növeli bizalmukat a márkában.
Szóval mit érdemes bevinni a hírlevélbe, hogy tökéletesen működjön? Elemezzük a pótalkatrészekről szóló levelet, és derítsük ki, hogy melyik elemei igazolják hatékonyságukat.
1. A legfontosabb dolog az e-mailek küldésében - adaptív tervezés
- A cselekvésre ösztönző gombnak legalább 44x44-esnek kell lennie, így könnyen kattintva ujjával, a szövegen pedig világosan láthatónak kell lennie.
- A levél szövegének egy oszlopba kell mennie - nincs más lehetőség.
- A Google fokozatosan kiterjeszti a frissítések csomagját, amelyek között már támogatja a médiakérdéseket. A Mail nem támogatja a médiakérdéseket. Annak érdekében, hogy az e-mailjeit a Mail alkalmazás felhasználóinak megfelelően jelenítsenek meg, a Hybrid e-mailek spongy módszerével kell ellenőrizni őket.
- Ne feledkezzen meg a Retina kijelzőkről. Ha sok olyan ember van az Ön adatbázisában, akik az Apple technológiáját használják, kétszeres felbontással adják hozzá a képeket a legjobb megjelenítéshez.
2. Téma és elő-olvasó betűk - "a láthatatlan front harcosai"
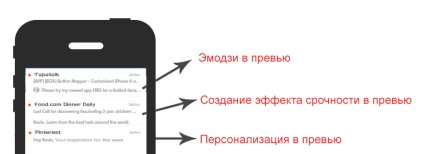
A levél tárgya nem képezi hivatalosan a design elemét, de befolyásolja, hogy az előfizető megnyitja-e a betűt vagy sem. Tehát győződjön meg arról, hogy a téma érdekes.
A levél előprogramozója - annak a része, amely megjelenik az Inbox mappa megnyitásakor - azonnal értesítenie kell arról, hogy mit fog megvitatni, és létrehozza azt a benyomást, hogy a levél fontos. Ez javítja a levelezés elérhetőségét. Gyakran puszta technikai kifejezések, mint például: "Az üzenetek olvasása a böngészőben, kattintson ide" vagy a "Leiratkozás a levelezőlistáról, kattintson ide" gyakran szerepelnek a pre-managerben. Kerülje ezeket a kliséket, és kreatívabbá tegye a játékot.
Íme néhány bizonyított tipp a pre-író használatánál, amikor e-maileket készít egy levelezési listán keresztül az ügyfeleknek.

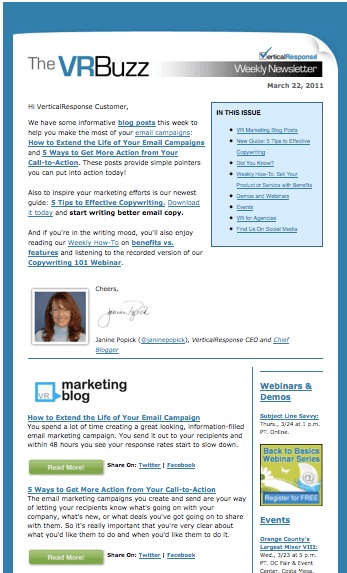
3. Készítsen egy tartalomjegyzéket, ha a levél hosszú - ezek a levélküldés új szabályai
Tartalomjegyzék a levelezéshez? Furcsán hangzik. A legjobb, ha a hírlevél rövid. Ha még mindig nagy mennyiségű levélre van szüksége, hasznos lesz hozzáadni egy tartalomjegyzéket hozzá. Kattints a tartalomjegyzékre úgy, hogy az előfizető azonnal eljusson az érdeklődésre kerülő üzenethez.

4. Minden erőfeszítést megtesz annak érdekében, hogy a levél szerkezetét tisztázza, és a tipográfia - hibátlan
Úgy gondolják, hogy egy hírlevél optimális szélessége 320-650 pixel. A mobileszközökről történő olvasáshoz a 320-550 képpont szélessége megfelelő. Ami a magasságot illeti, a tartalom mennyiségétől függ. Az emberek nem szeretnek hosszú ideig mozogni, ezért próbálja meg rövid és tiszta leveleket készíteni, így az előfizetők könnyedén átjárhatják a szemüket.
Szervezze az üzenet tartalmát táblázatok segítségével. Ne felejtsük el, hogy a táblázatok tartalma jól látható minden e-mail programban, és nincs probléma a terheléssel. A hírlevél másik fontos része, amely jó benyomást kelt az előfizető számára, kifogástalan tipográfiai kialakítás. Nem csak a levél olvashatóságát, hanem az esztétikai vonzerejét is érinti.
Hogyan készítsünk tökéletes tipográfiát?
- Kerülje el a "lógó vonalakat", szakadt a fő bekezdésből.
- Ha balra van igazítva, akkor a szöveg jobb szélének nem szabad túlságosan "roncsolódnia".
- Jelölje ki a fontosat.
- Állj meg pár betűtípussal. Ha a betűtípus túl sok, ez rontja a benyomást.
- Győződjön meg róla, hogy helyes időközök vannak mindenütt.
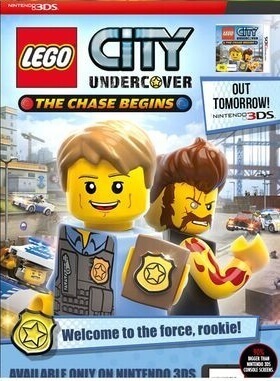
5. Adjon hozzá "ízletes" vizuális tartalmat, és ne felejtse el optimalizálni
A levelek vizuális tartalma vonzza az előfizetőket, és motiválja őket, hogy a hírlevelet a végére olvassák. De egyes e-mail programok nem támogatják a háttérképeket. Ezért kell a levél összes vizuális tartalmát optimalizálni. Próbáljon biztonsági másolatot készíteni minden képre, ha az e-mail kliensek nem támogatják a háttérképeket egyes előfizetők számára.
A GIF-képek még nagyobb figyelmet szentelnek, és ezek is hozzáadhatók hírlevelekhez. Ne felejtsük el elhelyezni az Alt attribútumot a levél összes képére. Ha az előfizetők lassú internetkapcsolattal rendelkeznek, vagy ha a képek nem töltődnek le, segíteni fognak abban, hogy megértsék, mi van itt.


6. A minimalista és értelmes tartalom a siker kulcsa
Az olvasók sokkal kellemesebbek és kényelmesebbek egy rövid hírlevél megtekintéséhez. A minimalista szövegtömbök és a kis képek is jóak, mert tökéletesen megjelenik a mobileszközök képernyőjén.
De előfordul, hogy hosszú hírlevelet kell küldenie, tartalmat töltve. Ebben az esetben a "szöveges lapok" helyett kattintson a betűre a CSS3 animáció segítségével. Ez segít a levél tartalmának megszervezésében, és lehetővé teszi az előfizetők számára, hogy gyorsan eljussanak az érdeklődési körhöz.
7. Munka az "alagsorban" (lábléc)

8. A / B-tesztelje a leveleit
Ami jól működik egy e-mail marketingszakértő számára, nem működik a másik számára. Ezért nagyon fontos, hogy a levél A / V tesztjét elvégezze, először az előfizetők egy kis csoportjába. Az eredmények értékelése és módosítása után üzenetet küldhet az adatbázis többi részére.
- 1. prioritás - adaptív kialakítás a mobileszközök felhasználóihoz.
- Próbálj meg tartalmat készíteni a táblázatokban: jól láthatóak. Köszönjük őket, biztosak lehetünk benne, hogy az Ön betűje helyesen jelenik meg azokon az előfizetőkön is, akiknek az e-mail alkalmazásai nem támogatják a háttérképeket.
- Az e-mail marketing jövője a levelek elrendezésének fejlett funkciói miatt következett be. Próbálja egyszerűsíteni a tartalmat a CSS3 animációján keresztül létrehozott interaktív menük segítségével. Ennek a levélnek a formája szép és élénk lesz.
További cikkek ebben a témában
Ideális a hírekhez