Wordpress karusszel - kényelmes csúszkák a webhelyhez
Ez a leírás alkalmas karusszel - ez egy testreszabható csúszka script, amely bárhová elhelyezhető a weboldalon.
A Slick fejlesztők biztosak lehetnek abban, hogy ez a plugin kielégíti a webmester minden igényét. Ha szükség van egy csúszka karusszal, akkor a megadott modul teljes mértékben kielégíti a kérését. Könnyen kezelhetőek - a tételeket közvetlenül az asztalról vagy a mappából a listához húzhatja. Ezenkívül a plugint kényelmesen megjelenítheti a WordPress webhelyének látogatói számára - dimming animációval vagy automatikus görgetéssel. A modul nem sok helyet foglal el a webhelyen, és optimálisan működik, így a diákkal ellátott oldalak nem töltődnek túl sokáig.

Owl Carousel
A közelmúltban kiadta az eszköz második verzióját - a plugin Owl Carousel 2.0. Alkalmas azoknak, akik nem szeretik előre elkészíteni a képeket a csúszka karusszel történő feltöltéséhez. A hozzáadás automatikusan összehangolja a képek arányait úgy, hogy a felhasználó láthassa a sima, sima diafeket. Ez a modul gyakorlatilag nem változtatja meg az oldal válaszidejét a kérésre, mivel a késleltetett inicializálás függvénye - a képek csak akkor kerülnek betöltésre, amikor a felhasználó megtekinti őket.
Silver Track
Egy egyszerű plugin ingyen hozzá egy csúszka karusszel a WordPress oldalon. Nincs semmi különös a többi modulhoz képest, de nincsenek nyilvánvaló hátrányai. Működik szorgalmasan, funkcionálisan és helyesen megjeleníti a képeket a diákban. Segítségével nemcsak vidám, hanem fotó galériákat is létrehozhat. Ha az elemek elrendezése megkívánja, létrehozhatja a diák függőleges görgetését. A Silver Track plug-in ingyenes.

Hatékony plug-in, amely nehéz megtalálni a versenytársat. Előnyei:
- Beállítja a képernyő bármely szélességét;
- a karusszel csúszka tartalmi formája "kevert" lehet;
- Ne ássuk be a CSS-t a stílus megváltoztatásához;
- legfeljebb 8 KB súlyú, amely nem látható a WordPress webhely munkájában;
- a JQuery könyvtárak legmodernebb technológiáival készült;
- van egy integrált előtöltő (a kép betöltésének előrehaladtatója);
- lusta betöltés;
- a felhasználó visszatérhet a diavetítés elejére, végére vagy egy bizonyos részére;
- automatikus görgetés;
- A karusszoló csúszkáról a teljes képernyőt megtekintheti.

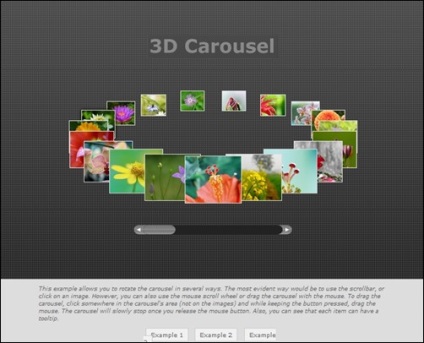
3D karusszal kapcsolatos galéria
Ha már belefáradt a rendes lapos csúszkákba, akkor telepíthet egy háromdimenziós karusszel a WordPress webhelyére. A plugin ingyenes. És minden felhasználó módosíthatja kódját. Végül egy csúszkát kap egy sima háromdimenziós átmeneti hatással. Ennek a modulnak gyakorlatilag nincsenek beállításai. Tehát a programozási nyelvek ismerete nélkül nem változtathatod meg.

3D-s karusszel a TweenMax.js használatával jQuery

Bootstrap 2 karusszel
Ez a Bootstrap technológia egyik legegyszerűbb, mégis népszerű pluginja. Ezzel telepíthető a fő szélesvásznú csúszkára, amely automatikusan átkapcsolja a négyzetdobozokat. Az interfész oldalán vannak kapcsológombok, és a modul hatékonyan alkalmazkodik más eszközökhöz.

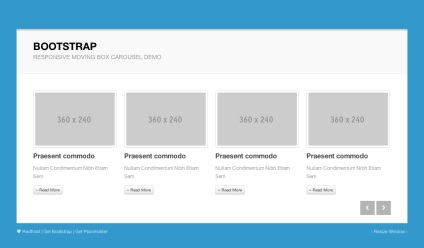
Bootstrap 2 mozgó doboz karusszel
Ez a WordPress korábbi bővítményének továbbfejlesztett változata. Alkalmas azoknak, akik egy nagy változó képet kapnak a főoldal hátterében. A csúszka javítása az, hogy egyszerre több képet is hozzáadhat egy diahoz. Minden kép alatt hozzáadhat egy címet és egy rövid leírást. Így hatékonyan és csavarodva megismerheti a felhasználókat a termékeivel és az aktuális készletekkel. Az automatikus görgetési sebesség konfigurálható.

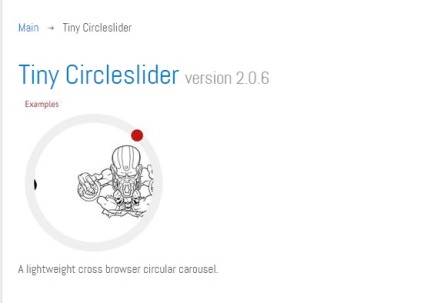
Apró körtengely
Ez a karcsú csúszka karusszel, amelyet nagyobb valószínűséggel helyeznek el a hozzászólásokhoz, mint a főoldalon. A Tiny Circularlider különbözik a hagyományos négyszögletes és négyzetes körforgástól - ez egy kerek modul. És teljesen másképpen görget - a felhasználók a csúszó számokra kattintanak, amelyek egy körbe kerülnek. Vagy a piros kör elfordul, gyorsan átkapcsolja a diákat egymás között. Azok számára, akik még nem találkoztak ezzel, ez a plug-in minden bizonnyal megfelelő benyomást kelt, és a webhelyed WordPress emlékezni fog!

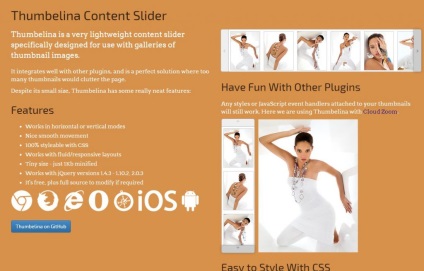
Thumbelina tartalomcsúszka

Hogyan válasszuk ki a megfelelő karusszel a WordPress webhelyét?
A kiválasztott csúszkának minden eszközzel együtt kell működnie. Helyesen határozza meg a plugin méretét: a címhez nagy méretű diákra van szükség, és a hozzászólásoknál - kicsi. Ne felejtse el, hogy a modul nem fékezi le az oldalt, és ne töltsön túl sok karusszel az oldalakon.





10 plugin a widget hozzáadásához és a szabványos Wordpress widgetek leírásához