Mi az ál-osztályú css
Kedves webmesterek. Mindenki tudja, hogy egyes elemek elkezdenek reagálni, amikor az egeret áthelyezi rájuk.
A linkek megváltoztatják a színt, a képeket növelik vagy elmozdulnak, a szöveg színe megváltozik, stb.
Minden ilyen hatás akkor fordul elő, ha az elem ál-osztály.
1. Az elemek állapotának meghatározása és befolyásolása.
2. Határozza meg az elem pozícióját az html kódban, és alkalmazza a stílust az állapotának megfelelően.
3. A dokumentum nyelvének meghatározása és stílusok alkalmazása attól függően, hogy melyik nyelven írták le ezt a dokumentumot.
A szintaxis a következő: írja először azt a elem választóját, amelyre az ál-osztályt alkalmazzák, majd a kettőspontot és a pseudo-osztály nevét, majd a stílus tulajdonságait és értékeit göndör zárójelben.
Választó: pszeudoosztály Tulajdonságok: Értékek;
>
Nézzük részletesen a legnépszerűbb.
1. A kedvencem: ugorjon
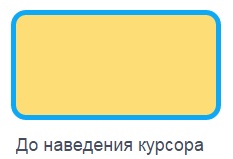
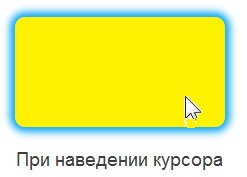
Az elem megjelenését megváltoztatja, amikor fölé húzza. Ez a következőképpen valósul meg.
Az elemválasztóban bizonyos tulajdonságok adódnak, aminek következtében a html elem megjelenik.
Ugyanaz a választó követi, de pszeudosztály: lebeg. ahol más tulajdonságok és értékek már definiáltak.
Ennek eredményeképpen, normál állapotban az oldal megjeleníti az első választóban levő elemet, és amikor ráhelyezi a kurzort rá, a design megváltozik a másodikban beállított értékkel.


2. aktív - főleg a linkekhez használja, nevezetesen amikor színesíti a színét, amikor aktiválta, azaz amikor megnyomja a jobb oldali gombot.
Bár kívánatos és bizonyos képzelőerő bármilyen elemre alkalmazható.
A kérelemben nincs szükség. Egyszerűen megadhatja a kapcsolók színét a választóban.
Kívánom kreatív sikereket.
Nincs további kérdése? kérdez
Az igazgató titkára:
-Ha hallottad, milyen csillogásod van az ön helyettese.
-Sötétség, ha csak nem kezdtem el elmondani az igazságot.