Html5 és css3 - írja be a gépelést
A "HTML5 és CSS3 cikkek sorozatából - itt az ideje használni"
A cikk folytatása Mitől örülünk a CSS3-nak?
Most készen állunk arra, hogy kenjük a kezünket a nyomdafestékben. A XX. Század közepén nyomdászként érzed magad egy tipográfusnak. A nyomdagépek ritmikus zaját, a friss nyomtatási szagot, a rézfúvók csavartjait a helyükre visszahúzta. Nagy mennyiségű újságpapír, amely a forgalmi információk egy részét veszi át. És te, a gépíró mögött ülve helyesen helyezz el egy információs blokkot ...
Milyen jók voltak a számítógépek. Létrehozhatja magának a megfelelő légkört, hogy nyugodt környezetben kezdjen el létrehozni. Valójában ez az, amit most fogunk tenni.
A feladatok elvégzéséhez szükség lesz (frissítésre van szükség):
Szoftver vagy erőforrás
Ebben a bemutatóban:
A munka számára elegendő egy HTML-fileindex.html és egy CSS-filestyles.css létrehozása. A szkriptek megjelennek az oldalon, ahogyan a feladatok elvégeznek, ezért legyen felkészítve a böngészőre, hogy figyelmeztesse erről. Szükség lesz a parancsfájlok végrehajtására az oldalon.
Az oldal keretének előkészítése
Kezdjük. Hozzon létre egy mappát az asztalon, ez lesz az édes pár HTML és CSS fájl. Hozzon létre egy egyszerű szövegfájlt index.html, amelyet utf-8 kódol. Ez a karakterkódolás régóta a nem angol nyelvű szövegek standardjává vált.
Az első sor - a dokumentumtípust írjuk.
A második - nyissa meg a teljes html dokumentum fő címkéjét, és adja meg a lang paramétert, és írja be az oldal alapnyelvét - orosz.
Folytassuk a címet.
Az első dolog megjegyezni a dokumentum karakterkódolását.
Ezután a cím, a böngésző ablakához.
Ezután habozás nélkül összekapcsoljuk a stílusfájlt.
Végül pedig adjon hozzá egy üres tartályt a dokumentum testének.
Mindazt, amit itt leírtunk, az 1. listában található:
Listázás 1. A HTML5 dokumentum alapvető szerkezete
Felhívjuk figyelmét arra, hogy a címkék nagy része most már nem olyan hosszú, mint korábban. címke semmi más nem szükséges, csak a lang. A metatag címkéhez elegendő írni. Ezenkívül a linkcímke esetében nem kell megadnia a típust.
A keret készen áll, de túl korai, hogy megjelenítsük az oldalt a böngészőben. Tovább haladunk - az oldal szemantikai elemei.
A tartalom megjelölése
Egy csontváz-szemantikai blokkra helyezünk
Most pontosabban definiáljuk, hogy mi fogunk elhelyezni az oldalon. Kezdjük a következőkből: a HTML5 új szemantikai elemeit a lehető legnagyobb mértékben kell felhasználnunk.
Oldalunk szolgálni fogja annak a vállalatnak a híreinek teljes szövegét, amelyre a webhelyet szentelték. Ezeken át a főoldalon, ahol a legfrissebb hírek kerülnek, vagy a hírarchívumból lesz átmenet.
Helyezze a tömböket a tartályba
. Ezeket az elemeket az alábbi sorrendben tartjuk be:- fejléc
- - hgroup
- nav
cikk
- - fejléc
- - "tartalom"
- - szakasz
- - - fejléc
- - - "tartalom"
- lábléc
Mindazt, amit itt leírtunk, a 2. listán mutatjuk be. Nem adjuk meg a teljes oldalkódot, csak a címkék között
... .Listing 2. HTML5 szemantikai blokk elhelyezés
Most az oldal megtekinthető a böngészőben. Azonban még mindig csúnya. De valójában tudatosan már vigyázzunk és összekapcsoltunk egy fájlt stílusokkal.
Festeni a homlokzatot
Oldalunk még mindig unalmas és nem vonzó. Készítsünk egy sminket. Végezze el a style.css stílusfájlunkban. Az első dolog, hogy meghatározzuk a teljes dokumentum betűtípusát. Ha valaki nem tudja, akkor azt mondjuk, kutatásokat végeztünk, melyik betűtípust jobban érzékeljük a monitor képernyőjén, kiderült - az egyik sem a serif. Az ilyen betűtípusokat sans-serifnak nevezik. Ezek közé tartozik például: Arial, Helvetica, Verdana. Továbbra is, meghatározzuk az oldalaink minden elemének kialakításának szabályait. Annak érdekében, hogy ne fussunk túlságosan előre, eddig több zsetont használunk - árnyékok és lekerekített élek a blokkok közelében.
A legtöbb, amit itt kaptunk, elérhető volt a CSS korai szabványaiban. Új funkciók felsorolunk.
box-shadow
Ez a paraméter az oldal blokkelemére van megadva, és körülötte árnyékot hoz létre. Az első négy szám az árnyék lineáris paramétere, vagy pixel pixelben megadva. vagy más lineáris egységek (em. pt), vagy ezek nélkül, nulla méret esetén. Az első szám azt jelenti, hogy a jobb oldalon lévő árnyékot balra akarjuk tenni - negatív számot adunk. Következő - függőleges lefelé, hogy kiegyenlítse - negatív számot adjon meg. Következő - az árnyék elmosódásának értéke, akkor - az árnyék terjedése. A lineáris dimenziók után megjelenik az árnyék színe, és ha belső árnyékot szeretne a kulcsszó beillesztése. Ha nincs egy árnyékod, akkor vessződd el az árnyék fantáziádat.
text-shadow
Ez a paraméter hasonló az előzőhöz képest, a különbség csak az árnyék és a belső árnyék hiányának hiányában. És Ön sem zavarja a fantáziálást az árnyékok számának rovására, vesszővel elválasztva.
határ-sugár (-moz-border-radius, -webkit-border-radius)
A filé kerekítésének sugara. A blokk szögei négy lehetnek, és ennek a paraméternek az elemei azonosak lehetnek. A bal felső sarokban az óramutató járásával megegyező irányban szerepel. A zárójelben szereplő paraméterek neve a Mozilla család böngészőiben és a Webkit-motorban (Chrome, Safari). Így duplikálhatja a határ-sugárhoz megadott szabálybeállításokat is ebben a pár paraméterben.
Az általunk létrehozott és kódolt minta megjelenése a 3. listán látható. Ezt a kódot meg kell adnod a styles.css fájlba.
Listázás 3. CSS új HTML5 szemantikai elemekhez
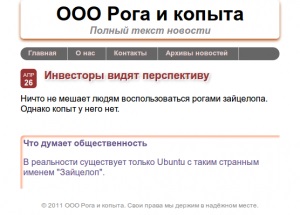
Ha most megnyitja az indexoldalt, akkor már nem is olyan nyomasztóan néz ki, mint az 1. ábrán. Az előző nézethez képest csak SUPER lesz
1. ábra: A stilizált oldal megtekintése

Ha az oldal másképp néz ki, akkor rossz böngészőben nyitotta meg. A "nem ebben" alatt a Mozilla4 +, a Chrome11.0 +, az Opera11.10 + -tól eltérő böngészőre gondolok, ugyanazt az oldalt mutatják be - ellenőrizni.
Végül megírhatom a választ, amit a routerek rosszul viseltek végig az utatól az oldalra.
1. A fiók bezárásához vagy bezárásához: most mindent elköteleznek az elrendezési kultúrával, bár azt is hozzáadhatjuk, hogy szigorúan bezárjuk az XHTML-t létrehozó címkéket, és hagyjuk a címkéket, amelyek nincsenek bezárva.
2. Olvastuk "Az oldal keretének előkészítése"
3. cikk> szekció A megszólalási szabályt alkalmazzák a közvetlenül az áruházban lévő első szintre helyezett gyermekelemekre.
Hello, hello!
mondja meg, hogyan készíthetem el a webhely tartalmát a keretben? Például, mint ezen a webhelyen, csak azt, hogy nem lett volna kiosztva, de olyan volt, mint egy blokkban 🙂 Nem tudom megtörni a fejemet)
Alexander, remélem, kedvenc böngésződ nem IE 🙂
Ha szeretne velem, akkor megnézheti a jelölést.
Krómozott F12
az Elemek lapon
benne nyitott a test és a div
válassza ki a divot, és nézze meg a jobb oszlopot (Stílusok)
az osztály wrapper divasAlap, csomagolás, tartalom, oldalsáv
A fejében mindent ír, mint te. A szervezet írta: Hello!
Böngészők (teszt eredmény):
- Chrome 26 (468 pont),
- Opera 12.15 (404 pont),
- Yandex Browser 1.5 (434 pont),
- Safari 5.1.7 (278 pont),
- Firefox 20.0 (394 pont),
- Explorer 9.0 (138 pont).
Az Opera csak egy krokodilt mutat. A fájlok az utf-8 kódolásban tárolódnak. Az xmll lang = "en" meg van adva, és meta charset = "utf-8" (mindent, amint ezt a leckét írtad).
Hogyan tudom az összes böngészőt felismerni a cirill ábécé?