Egy egyszerű alkalmazás létrehozása az Silverlight 2 és a 2018-as verzió használatával - mindent és programozást

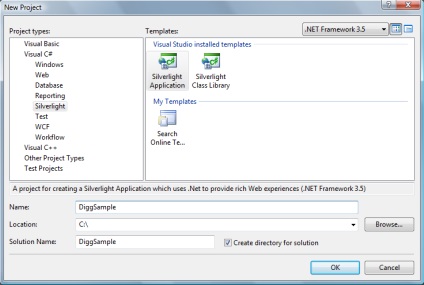
Nevezzük a "DiggSample" projektet. Az "OK" gombra kattintva a Visual Studio további párbeszédpanelt jelenít meg, amely lehetővé teszi számunkra, hogy egyszerű Silverlight alkalmazásprojektet hozzunk létre, vagy opcionálisan hozzunk létre egy szerveroldali ASP.NET webes projektet projektünk számára, hogy hosting-ot biztosítsunk a Silverlight alkalmazás számára. Példánk esetén kiválaszthatjuk az ASP.NET webalkalmazás projekt hozzáadásának lehetőségét, és azt "DiggSample_WebServer" -nek hívhatjuk. Miután rákattintott az "ok" gombra, a Visual Studio olyan projektet hoz létre, amely rendelkezik mind a Silverlight kliensalkalmazással, mind az ASP.NET webkiszolgáló alkalmazással:

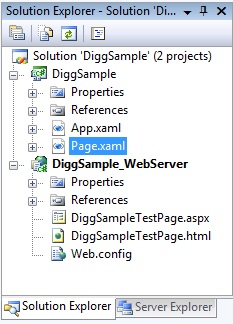
Ha rákattintunk a "build" gombra, a Visual Studio automatikusan kinyomtatja a fordított Silverlight alkalmazást webszerver projektünkre (nincs szükség konfigurációra). Alapértelmezés szerint a VS-t létrehozó webszerverprojekt tartalmaz egy ASP.NET-oldalt és egy statikus HTML oldalt, amelyet a Silverlight alkalmazás tesztelésére használhatunk.
Megjegyzés: A Silverlight alkalmazások bármilyen webkiszolgálóval (beleértve az Apache Linuxot is) használhatók, és statikus HTML fájlok vagy bármely más, a szerver által létrehozott oldal (beleértve a PHP, Java, Python, Ruby stb.) Elérését. Erre a Digg.com példára nem írunk semmilyen kiszolgálóoldali kódot, hanem a Silverlight határokon átívelő tulajdonát használjuk a Digg.com API közvetlen eléréséhez. Úgy döntöttem, hogy ASP.NET webszerverprojektet hozok létre, főként a beépített webszerver automatikus használatához és alkalmazásához tesztekhez.
A Silverlight alkalmazás tartalmának tanulmányozása
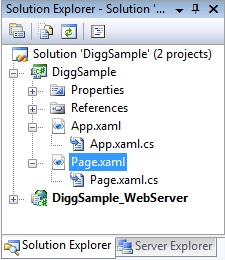
A létrehozott Silverlight alkalmazásprojekt alapértelmezés szerint tartalmazza a Page.xaml és App.xaml fájlokat, valamint a háttérkóddal társított osztályfájlokat (amelyek VB-, C #-, Ruby- vagy Python-fájlban írhatók):

Az XAML fájlok az XML típusú szöveges fájlok. amely egyéni Silverlight vagy WPF alkalmazás deklaratív megadására használható. Az XAML is szélesebb körben használható a .NET objektumok deklaratív ábrázolásához.
A Page.xaml fájl alapértelmezés szerint az alkalmazás aktiválásakor betöltött szabványos felhasználói felület. Belülünk, használhatjuk a felhasználói felület vezérlőit a felhasználói felületünk meghatározásához, majd feldolgozhatjuk az eseményeket a Page osztályon belül.
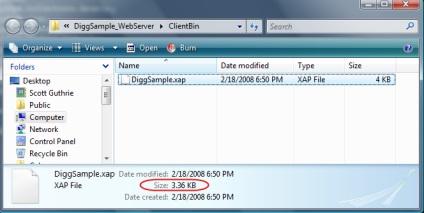
DiggSample projektünk létrehozásakor a Visual Studio alapértelmezés szerint kódolja a kódot és a .XAML jelölést egy szabványos .NET összeállítási fájlba. majd csomagolja be és a statikus erőforrásokat (például a képeket vagy a statikus fájlokat, amelyeket bele akarunk vonni) a "DiggSample.xap" fájlba:

A ".xap" fájlok a szabványos .zip tömörítési algoritmust használják a rendszerindító fájlok méretének csökkentése érdekében. A .NET Silverlight alkalmazás. a "hello world" (és a VB és C # -al írt) üzenetek kimenete csak 4KB memóriát vesz igénybe.
HTML és ASP.NET tesztoldalakat (a címke hivatkozásával
Megtanulják, hogyan lehet hozzáadni az ellenőrzéseket és az eseménykezelőket
Abban a pillanatban a Digg alkalmazásunk semmit sem tesz, és futás közben egy üres oldalt jelenít meg.
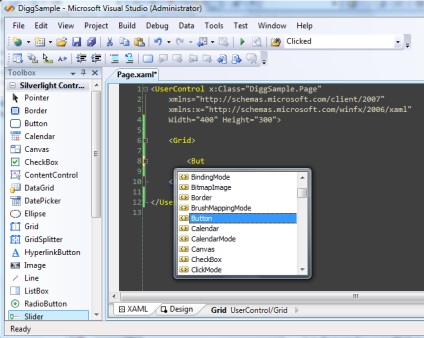
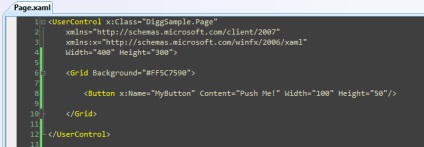
Ezt megváltoztathatjuk a Page.xaml fájl megnyitásakor a projektben, és hozzáadhatunk egy kódot:


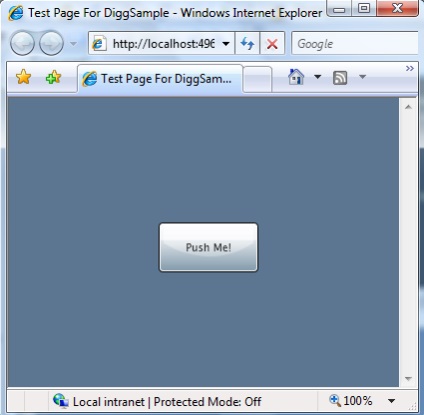
Az alkalmazás indításakor az oldal közepén megjelenik a "Push Me" szöveggel ellátott gombunk:

A funkciók hozzáadásához ehhez a gombhoz létrehozhatunk egy "Click" eseménykezelőt. Meg tudjuk csinálni ezt a forrás nézet módban az esemény nevének megadásával:

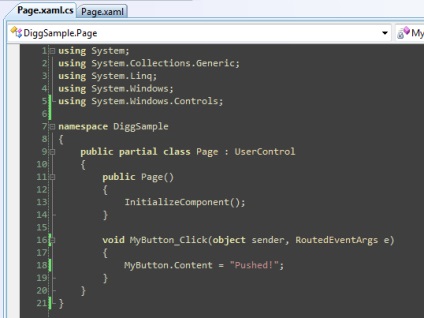
Aztán megkérdezzük az eseménykezelőt a mi osztályunkban a háttérkóddal, amelyet használni akarunk:
Most megadhatjuk az eseménykezelő módszerének nevét, vagy egyszerűen megnyomjuk az Enter gombot az eseménykezelő módszerének a szokásos név használatával történő megadásához:
Ezután a VS automatikusan létrehozza az eseménykezelő hiányos végrehajtását a mi osztályfájljunkba. Ez az eseménykezelő segítségével frissíthetjük a gomb tartalmát egy új üzenettel, miután rákattintunk:


Következő lépések
Még mindig meg kell tennie néhány lépést, mielőtt befejeznénk a teljes körű alkalmazás létrehozását
A következő lépés a felhasználói felület megjelenési struktúrájának beállítása alkalmazásunkhoz, valamint a vezérlőelemek korlátozásainak hozzáadásával.
• Letöltés forráskód - 332 KB Bevezetés A hierarchikus adat sablonok hatékony módja az adatok rendszerezésének és összerendelésének, a Windows (WPF) és a Silverlight alapul szolgáló ábrázolásának. Miután elolvasta ezt a cikket és a mintakódot, mélyreható tudást szerez arról, hogy a hierarchikus shab hogyan működik.
• Források letöltése - 4,96 KB Miért van szükség XAML-ra? Meg kell szabadulnia tőle. Hozzon létre egy új Silverlight projektet Először hozzon létre egy új Silverlight projektet a szokásos módon. Kattintson a Fájl-> Új-> Projekt parancsra. vagy nyomja meg a Ctrl + Shift + N billentyűkombinációt. Válassza ki a Silverligh alkalmazást.
• Letöltési források - 595 KB követelmények Szükség esetén egy nagyon egyszerű webes csevegőalkalmazást hoz létre a semmiből a Silverlight 2 használatával a sport érdeklődésével. A csevegõalkalmazás két egyedi XAML vezérlõelemet tartalmaz: a csevegõbeviteli vezérlõelemet és a csevegõszakasz vezérlõelemét.